I have the DropDownButton widget below, The widget works well as intended. However, I want to reuse this widget within the app, and simply pass options to it.
As an example, I want to call the same widget, but pass a different Title to the "brand" title, which is in the Row, then change the values in the dropdown as well.
How can I do that?
Below is the code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'FLUTTER DROPDOWN BUTTON',
home: MainPage(),
);
}
}
class MainPage extends StatefulWidget {
const MainPage({Key? key}) : super(key: key);
@override
State<MainPage> createState() => _MainPageState();
}
class _MainPageState extends State<MainPage> {
final brand = [
'ACER',
'APPLE',
'ASUS',
'DELL',
'HP',
'LENOVO',
'MICROSOFT',
'TOSHIBA',
];
String? value;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
'Dropdown Menu',
),
centerTitle: true,
),
body: Column(
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: const [
Padding(
padding: EdgeInsets.only(
left: 30.0,
bottom: 5.0,
),
child: Text(
"Brand",
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
),
),
),
],
),
Container(
margin: const EdgeInsets.only(
left: 16.0,
right: 16.0,
),
padding: const EdgeInsets.symmetric(
horizontal: 12.0,
vertical: 4.0,
),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(
16,
),
border: Border.all(
color: Colors.blue,
width: 3.0,
),
),
child: DropdownButtonHideUnderline(
child: DropdownButton<String>(
value: value,
icon: const Icon(
Icons.arrow_drop_down,
color: Colors.blue,
),
iconSize: 40.0,
isExpanded: true,
items: brand.map(buildMenuItem).toList(),
onChanged: (value) => setState(
() => this.value = value,
),
),
),
),
],
),
);
}
DropdownMenuItem<String> buildMenuItem(String item) => DropdownMenuItem(
value: item,
child: Text(
item,
style: const TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20.0,
),
),
);
}
CodePudding user response:
Create a class and return your dropdown Widget from it's build method.
CodePudding user response:
import 'package:digital_show_room/utils/app_colors.dart';
import 'package:digital_show_room/utils/app_styles.dart';
import 'package:flutter/material.dart';
class AppDropDownButton<T> extends StatefulWidget {
final List<DropdownMenuItem<T>> dropdownMenuItemList;
final ValueChanged<T> onChanged;
final T value;
final bool isEnabled;
final bool isBorder;
final double radius;
final TextStyle? textStyle;
final Color? color;
final Widget? icon;
const AppDropDownButton({
Key? key,
required this.dropdownMenuItemList,
required this.onChanged,
required this.value,
this.isEnabled = true,
this.isBorder = false,
this.radius = 10.0,
this.textStyle,
this.color,
this.icon,
}) : super(key: key);
@override
_AppDropDownButtonState createState() => _AppDropDownButtonState();
}
class _AppDropDownButtonState extends State<AppDropDownButton> {
@override
Widget build(BuildContext context) {
return IgnorePointer(
ignoring: !widget.isEnabled,
child: Container(
padding: const EdgeInsets.only(left: 10.0, right: 10.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(widget.radius)),
border: widget.isBorder
? Border.all(
color: AppColors.darkGrey,
width: 0,
)
: Border(),
color: widget.isEnabled
? (widget.color ?? AppColors.indigoLight)
: AppColors.lightGrey),
child: DropdownButtonHideUnderline(
child: DropdownButton(
isExpanded: true,
itemHeight: 50.0,
style: (widget.textStyle ?? AppStyles.subTitle16Style).copyWith(
color:
widget.isEnabled ? AppColors.darkBlue : AppColors.darkGrey),
items: widget.dropdownMenuItemList,
onChanged: widget.onChanged,
value: widget.value,
dropdownColor: AppColors.white,
iconEnabledColor: AppColors.grey,
icon: widget.icon ?? Icon(Icons.arrow_drop_down),
),
),
),
);
}
}
CodePudding user response:
VsCode have support this method can help Extract an Widget to reuseable. Of course you if you want some more functional, you need to add your constructor property for your ow.
Follow below instruction.
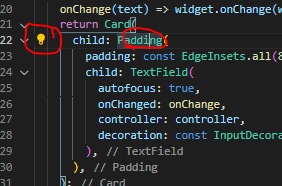
- Left your cursor on the Widget you want extract, click on the light bub
- Select
Extract Widget
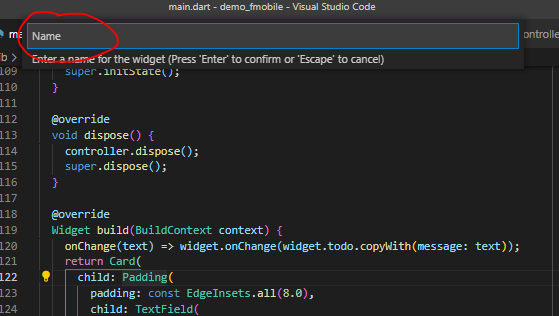
- Type the
namefor new Widget, then enter.