I have a question, what should I do when some part of the vertex not read by opengl? I mean when I run the code, it didn't follows my coordinate grid which i did on graph paper and even after I delete that vertex, it still showed the same output. I wanted to make maple leaf.
I want to make a some sort of curve using straight line by lower the y value for that specific vertex but when I run the code, instead of making the line to the coordinate I already set, it skipped that vertex I set and went to the other vertex and create a straight line.
Let say, I set for vertex A(-0.44, 0.16) B(-0.46, 0.16) C(-0.52, 0.18) D(-0.54, 0.24), instead of going from A to B to C, it skipped B and C and went for D.
#include <windows.h>
#include <gl/glut.h>
void display() {
glClearColor(0.3, 0.1, 0.1, 0.2);
glClear(GL_COLOR_BUFFER_BIT);
//glTranslatef(0.5, 0, 0);
//glScalef(0.5, 0.5, 0);
//glRotatef(0, 0, 0, 0);
//Unifolié also known as Maple Leaf
glBegin(GL_POLYGON);
glColor3f(1, 0, 0);
glVertex2f(0.00, 0.00);
glVertex2f(0.00, 0.90);
glVertex2f(-0.08, 0.70);
glVertex2f(-0.12, 0.66);
glVertex2f(-0.16, 0.66);
glVertex2f(-0.20, 0.68);
glVertex2f(-0.24, 0.74);
glVertex2f(-0.22, 0.64);
glVertex2f(-0.22, 0.62);
glVertex2f(-0.24, 0.56);
glVertex2f(-0.26, 0.54);
glVertex2f(-0.30, 0.54);
glVertex2f(-0.34, 0.56);
glVertex2f(-0.36, 0.60);
glVertex2f(-0.36, 0.56);
glVertex2f(-0.38, 0.54);
glVertex2f(-0.40, 0.54);
glVertex2f(-0.42, 0.54);
glVertex2f(-0.56, 0.60);
glVertex2f(-0.52, 0.54);
glVertex2f(-0.50, 0.50);
glVertex2f(-0.48, 0.44);
glVertex2f(-0.48, 0.42);
glVertex2f(-0.50, 0.38);
glVertex2f(-0.54, 0.34);
glVertex2f(-0.48, 0.32);
glVertex2f(-0.44, 0.28);
glVertex2f(-0.42, 0.22);
glVertex2f(-0.42, 0.20);
glVertex2f(-0.44, 0.16);
glVertex2f(-0.46, 0.16); //this 1st
glVertex2f(-0.52, 0.18);
glVertex2f(-0.54, 0.24);
glVertex2f(-0.54, 0.20);
glVertex2f(-0.56, 0.16);
glVertex2f(-0.60, 0.14);
glVertex2f(-0.62, 0.14);
glVertex2f(-0.70, 0.16);
glVertex2f(-0.76, 0.20);
glVertex2f(-0.78, 0.24);
glVertex2f(-0.76, 0.18);
glVertex2f(-0.74, 0.14);
glVertex2f(-0.70, 0.08);
glVertex2f(-0.68, 0.06);
glVertex2f(-0.66, 0.02);
glVertex2f(-0.66, 0.00);
glVertex2f(-0.68, -0.04);
glVertex2f(-0.64, -0.02);
glVertex2f(-0.62, -0.02);
glVertex2f(-0.56, -0.04);
glVertex2f(-0.52, -0.08);
glVertex2f(-0.48, -0.16);
glVertex2f(-0.48, -0.20);
glVertex2f(-0.50, -0.26);
glVertex2f(-0.52, -0.30);
glVertex2f(-0.58, -0.34);
glVertex2f(-0.42, -0.32);
glVertex2f(-0.30, -0.28);
glVertex2f(-0.18, -0.22);
glVertex2f(-0.10, -0.20);
glVertex2f(0.00, -0.22);
glVertex2f(0.10, -0.20);
glVertex2f(0.18, -0.22);
glVertex2f(0.30, -0.28);
glVertex2f(0.42, -0.32);
glVertex2f(0.58, -0.34);
glVertex2f(0.52, -0.30);
glVertex2f(0.50, -0.26);
glVertex2f(0.48, -0.20);
glVertex2f(0.48, -0.16);
glVertex2f(0.52, -0.08);
glVertex2f(0.56, -0.04);
glVertex2f(0.62, -0.02);
glVertex2f(0.64, -0.02);
glVertex2f(0.68, -0.04);
glVertex2f(0.66, 0.00);
glVertex2f(0.66, 0.02);
glVertex2f(0.68, 0.06);
glVertex2f(0.70, 0.08);
glVertex2f(0.74, 0.14);
glVertex2f(0.76, 0.18);
glVertex2f(0.78, 0.24);
glVertex2f(0.76, 0.20);
glVertex2f(0.70, 0.16);
glVertex2f(0.62, 0.14);
glVertex2f(0.60, 0.14);
glVertex2f(0.56, 0.16);
glVertex2f(0.54, 0.20);
glVertex2f(0.54, 0.24);
glVertex2f(0.52, 0.18);
glVertex2f(0.46, 0.16);
glVertex2f(0.44, 0.16);
glVertex2f(0.42, 0.20);
glVertex2f(0.42, 0.22);
glVertex2f(0.44, 0.28);
glVertex2f(0.48, 0.32);
glVertex2f(0.54, 0.34);
glVertex2f(0.50, 0.38);
glVertex2f(0.48, 0.42);
glVertex2f(0.48, 0.44);
glVertex2f(0.50, 0.50);
glVertex2f(0.52, 0.54);
glVertex2f(0.56, 0.60);
glVertex2f(0.42, 0.54);
glVertex2f(0.40, 0.54);
glVertex2f(0.38, 0.54);
glVertex2f(0.36, 0.56);
glVertex2f(0.36, 0.60);
glVertex2f(0.34, 0.56);
glVertex2f(0.30, 0.54);
glVertex2f(0.26, 0.54);
glVertex2f(0.24, 0.56);
glVertex2f(0.22, 0.62);
glVertex2f(0.22, 0.64);
glVertex2f(0.24, 0.74);
glVertex2f(0.20, 0.68);
glVertex2f(0.16, 0.66);
glVertex2f(0.12, 0.66);
glVertex2f(0.08, 0.70);
glVertex2f(0.00, 0.90);
glEnd();
glFlush();
}
int main(int argc, char* argv[]) {
glutInit(&argc, argv);
glutInitWindowSize(1000, 1000);
glutInitWindowPosition(10, 10);
glutCreateWindow("Maple Leaf");
glutDisplayFunc(display);
glutMainLoop();
return 0;
}
CodePudding user response:
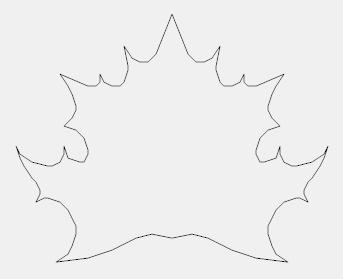
This is your polygon:
Your shape is not convex and GL_POLYGON stipulates:
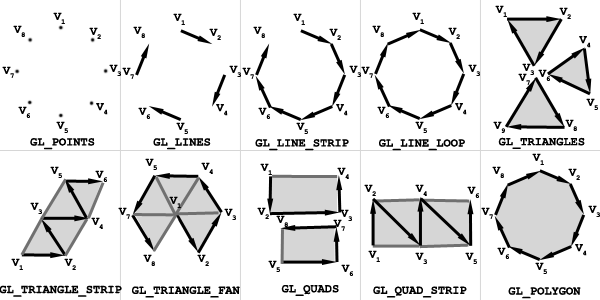
GL_POLYGONDraws a single, convex polygon. Vertices 1 through N define this polygon.
To rasterize this contour, manually break your shape into triangles, or other primitive components such as a TRIANGLE FAN or TRIANGLE STRIP. This is called tessellation. Although GL_POLYGON looks tempting, it is for convex shapes only.
For arbitrary polygons, you'll need to tessellate the contour yourself. You can seek out a library for doing this such as: https://github.com/mapbox/earcut.hpp The good news is that you only have to do this once, and you can do it offline (not at run-time). Once your polygon is tessellated, you'll be able draw it with GL_TRIANGLES.