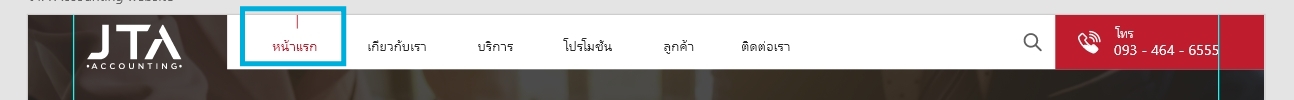
I want my active element to have a vertical line on top of it and I was given a hint to use either :before or :after in CSS to make this line. However, I'm not really familiar with those two tags and I have tried a bit using :after but it doesn't seem to work. Can you give me some advice/suggestions for this? Below is the design example of what it should look like.
.nav-menu{
background: var(--unnamed-color-ffffff);
flex: 1;
justify-content: space-between;
padding-top: 2.3rem;
width: 91.5rem;
}
.nav-menu .icon{
width: 2.0rem;
height: 2.0rem;
margin-right: 1.5rem;
}
.nav-menu .nav-list {
margin: 0;
padding: 0;
list-style: none;
}
.nav-menu .nav-list .nav-item{
display: inline-block;
}
.nav-menu .nav-list .nav-item .nav-link {
display: inline-block;
text-decoration: none;
color: black;
}
.nav-menu .nav-list .nav-item .active {
color: red;
}
.nav-menu .nav-list .nav-item .active ::after {
content: '';
border-left: 0.1rem solid red;
height: 1.5rem;
position: absolute;
left: 50%;
top: 0;
} <nav id="nav-menu">
<ul >
<li >
<a href="#home" >one</a>
</li>
<li >
<a href="#about" >two</a>
</li>
<li >
<a href="#service" >three</a>
</li>
<li >
<a href="#promotion" >four</a>
</li>
<li >
<a href="#customer" >five</a>
</li>
<li >
<a href="#contact" >six</a>
</li>
</ul>
</nav>CodePudding user response:
Use active:before and use position:relative on the parent where you used position:absolute. here an example with your code:
.nav-menu{
background: var(--unnamed-color-ffffff);
flex: 1;
justify-content: space-between;
padding-top: 2.3rem;
width: 91.5rem;
}
.nav-menu .icon{
width: 2.0rem;
height: 2.0rem;
margin-right: 1.5rem;
}
.nav-menu .nav-list {
margin: 0;
padding: 0;
list-style: none;
}
.nav-menu .nav-list .nav-item{
display: inline-block;
}
.nav-menu .nav-list .nav-item .nav-link {
display: inline-block;
text-decoration: none;
color: black;
}
.nav-menu .nav-list .nav-item .active {
color: red;
position: relative;
}
.nav-menu .nav-list .nav-item .active:before {
content: '';
border-left: 0.1rem solid red;
height: 1.5rem;
position: absolute;
left: 50%;
bottom: 100%;
}<nav id="nav-menu">
<ul >
<li >
<a href="#home" >one</a>
</li>
<li >
<a href="#about" >two</a>
</li>
<li >
<a href="#service" >three</a>
</li>
<li >
<a href="#promotion" >four</a>
</li>
<li >
<a href="#customer" >five</a>
</li>
<li >
<a href="#contact" >six</a>
</li>
</ul>
</nav>CodePudding user response:
You can use something like this.
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
min-height: 100vh;
margin: 0;
background-color: bisque;
display: grid;
place-content: center;
}
.box{
width: 10rem;
height: 5rem;
border: 1px solid black;
}
.box::before{
display: block;
position: relative;
left: 50%;
transform: translate(-50%);
content: '';
height: 1.5rem;
width: 2px;
background-color: brown;
}<body>
<div ></div>
</body>CodePudding user response:
It looks like you're using Bootstrap? If so, the majority of the CSS may not work. The example below has Bootstrap 5 loaded, and your custom CSS was too complex to follow so I had to remove it (BS styles would inhibit most of it anyway), and the following CSS was added:
.active {
position: relative
}
.active::before {
content: '|';
position: absolute;
left: calc(50% - 0.25ch);
top: -1ch;
color: tomato;
}
This style will appear whenever a link is assigned .active. If the | is too tall, try decreasing font-size directly on the .active::before selector -- use Dev Tools to find the computed font-size of .active::before to get an idea of how much you should decrease it by. Also, I changed some of the BS classes according to BS suggested use.
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.active {
position: relative
}
.active::before {
content: '|';
position: absolute;
left: calc(50% - 0.25ch);
top: -1ch;
color: tomato;
}
</style>
</head>
<body>
<main >
<section >
<nav >
<ul >
<li >
<a href="#home" >one</a>
</li>
<li >
<a href="#about" >two</a>
</li>
<li >
<a href="#service" >three</a>
</li>
<li >
<a href="#promotion" >four</a>
</li>
<li >
<a href="#customer" >five</a>
</li>
<li >
<a href="#contact" >six</a>
</li>
</ul>
</nav>
</section>
</main>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script></script>
</body>
</html>