I'm working on a flights agency website, and at some point I need to draw some lines between elements that are being added dynamically.
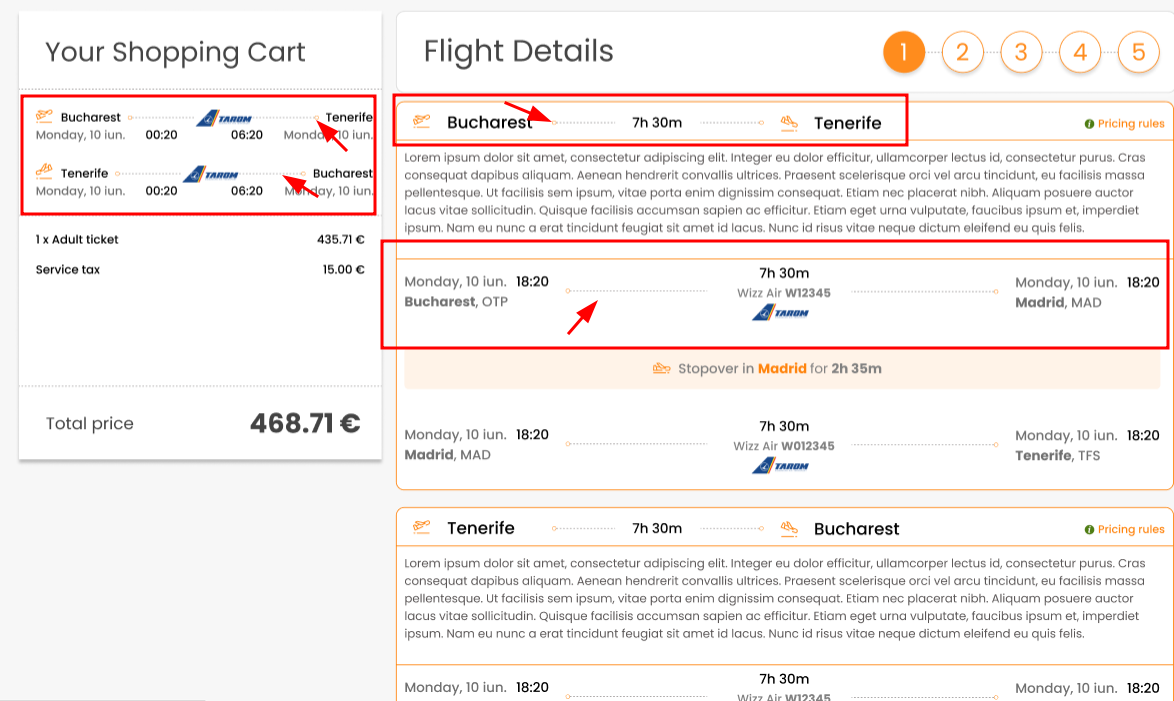
See the image to understand what I'm trying to do:

Let's suppose that for each departure and destination there are 2 divs, One for departure and one for destination!
Example: The below elements will be added to the DOM dynamically depending on the API response for flights.
<!--First flight-->
<div className="flight">
<div className="element">Bucharest<div>
<!--image element here-->
<div className="element">Tenerife<div>
</div>
<!--Second flight-->
<div className="flight">
<div className="element">Tenerife<div>
<!--image element here-->
<div className="element">Bucharest<div>
</div>
I found some Javascript solutions but I need to specify which elements are concerned which I cannot do in my case cause the elements are being added dynamically depending on the amount of flights.
I would be preferable to find a solution with only CSS but I think that might be impossible.
Thank you!
CodePudding user response:
You can use the <hr element in HTML. This draws a line between the two elements.
You can see more information about it on
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/hr
