I tried all the solutions from forums, still not fixed. I am creating a combo box using styled-component in React.
above box.
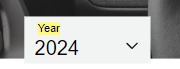
The problem is chrome has added its own background color.
code:
<Wrapper>
<SelectWrapper>
<VisibleLabel>Year</VisibleLabel>
<Select
onChange={(e) => {
onSelectChange(e);
}}
>
{years.map((y) => (
<Option key={y.value} value={y.value}>
{y.year}
</Option>
))}
</Select>
<ChevronIcon
id="chevron-down"
size={24}
strokeWidth={1.5}
/>
</SelectWrapper>
</Wrapper>
styled-component:
const Wrapper = styled.div`
display: flex;
flex-direction: column;
margin-top: -30px;
background: ${COLORS.gray[100]};
width: 150px;
margin-left: 200px;
margin-top: -50px;
`;
const SelectWrapper = styled.div`
position: relative;
isolation: isolate;
`;
const VisibleLabel = styled.a`
position: absolute;
top: 5px;
right: 110px;
bottom: 10;
margin: auto;
text-decoration: none;
width: 24px;
height: 24px;
z-index: 2;
color: black;
font-size: 0.8rem;
filter: none;
background-color: transparent !important;
`;
const Select = styled.select`
position: relative;
appearance: none;
filter: none;
width: 150px;
font-size: 1.5rem;
padding: 20px 0px 0px 12px;
border: none;
outline: none;
color: black;
autocomplete: off;
background: transparent;
z-index: 4;
& > :focus {
outline: 0;
outline-color: transparent;
outline-style: none;
}
`;
I tried adding !important, webkits, etc but still no results. Please if anyone will be kind enough to help. thanks
in chrome, the source is:
<gistnote highlightid="6573e94f-c486-43c1-bef0-541b6045843d" colornum="3" style="background-color: rgb(255, 251, 120);" id="6573e94f-c486-43c1-bef0-541b6045843d">Year</gistnote>
CSS:
element.style{
background-color: rgb(255, 251, 120);
}
CodePudding user response:
Did you try to add in css file? Because your styled-components makes local changes, not global. Try to add it as global
CodePudding user response:
One sidenote: I find it very difficult to read StyledComponents and I try to avoid them as much as possible.
There are 2 things. VisibleLabel should not be an <a>-tag, but a label. You want it to select the Selectbox, not link to something else.
Have you seen this short article? https://css-tricks.com/snippets/css/change-autocomplete-styles-webkit-browsers/ That might point you in the right direction.
Another possibility is a chome plugin causing troubles.