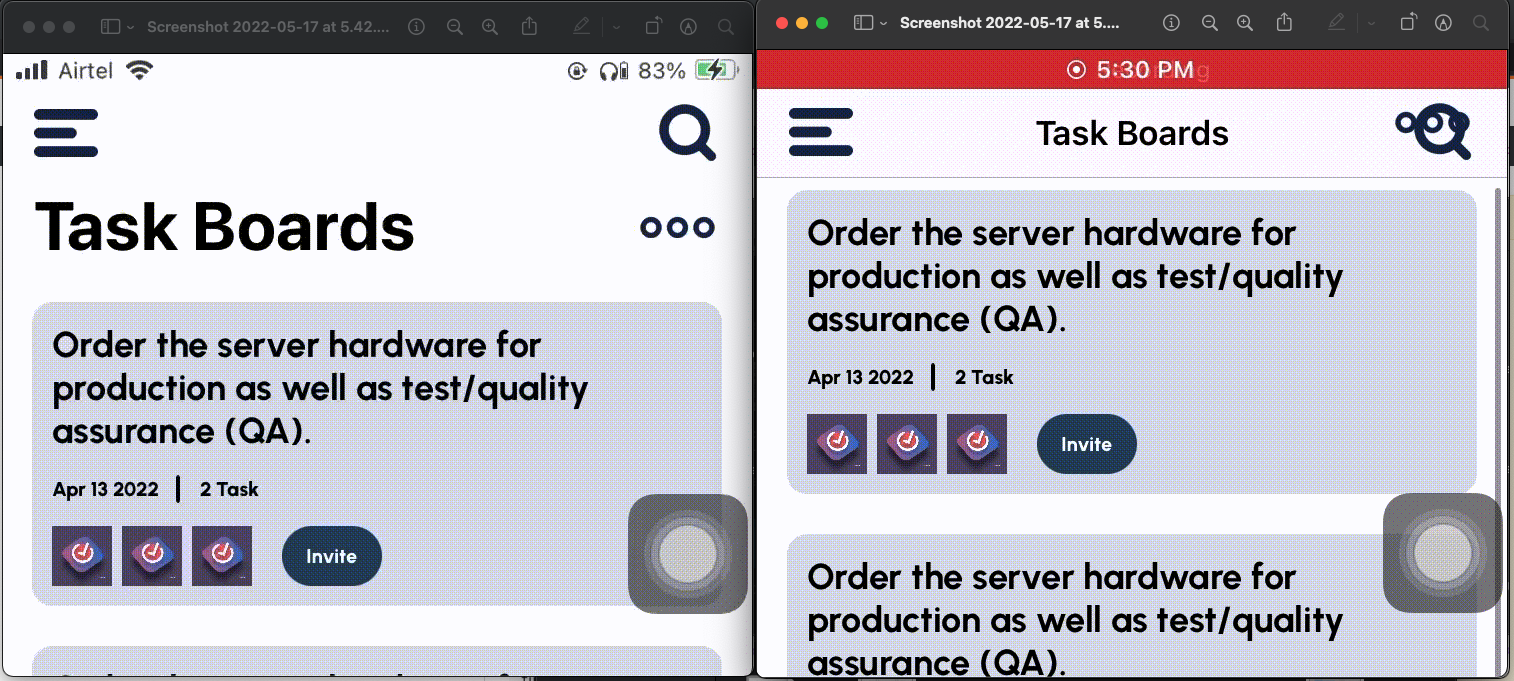
 here i can attached screenshots which i faced as an issue when scrolling at time i want to hide that more button or put that button into navigation bar as 2nd button but it's override to 1st one.
here i can attached screenshots which i faced as an issue when scrolling at time i want to hide that more button or put that button into navigation bar as 2nd button but it's override to 1st one.
i set button into did load by calling simply this function.
func setUpNavigationMoreButton() {
let rightButton = UIButton()
let btnFilterImage = #imageLiteral(resourceName: "DotsThreeOutline")
rightButton.setImage(btnFilterImage, for: .normal)
rightButton.setTitleColor(.purple, for: .normal)
rightButton.addTarget(self, action: #selector(filterClick), for: .touchUpInside)
navigationController?.navigationBar.addSubview(rightButton)
rightButton.tag = 1
rightButton.frame = CGRect(x: self.view.frame.width, y: 0, width: 30, height: 30)
let targetView = self.navigationController?.navigationBar
let trailingContraint = NSLayoutConstraint(item: rightButton, attribute:
.trailingMargin, relatedBy: .equal, toItem: targetView,
attribute: .trailingMargin, multiplier: 1.0, constant: -16)
let bottomConstraint = NSLayoutConstraint(item: rightButton, attribute: .bottom, relatedBy: .equal,
toItem: targetView, attribute: .bottom, multiplier: 1.0, constant: -6)
rightButton.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([trailingContraint, bottomConstraint])
}
CodePudding user response:
You have to use UIBarButtonItem instead of a UIButton.
let btnFilterImage = #imageLiteral(resourceName: "DotsThreeOutline")
let rightButton = UIBarButtonItem(image: btnFilterImage, style: .plain, target: self, action: #selector(filterClick))
navigationController?.navigationItem.rightBarButtonItem = rightButton
If you have multiple buttons
let rightButton1 = UIBarButtonItem(image: image1, style: .plain, target: self, action: #selector(filterClick))
let rightButton2 = UIBarButtonItem(image: image2, style: .plain, target: self, action: #selector(filterClick))
navigationController?.navigationItem.rightBarButtonItems = [rightButton1, rightButton2]
CodePudding user response:
If you need to hide/unhide the more button when the Large title changes.
class VController: UIViewController {
let rightButton = UIButton()
var observer: NSKeyValueObservation?
override func viewDidLoad() {
super.viewDidLoad()
self.observer = self.navigationController?.navigationBar.observe(\.bounds, options: [.new], changeHandler: { (navigationBar, changes) in
if let height = changes.newValue?.height {
if height > 44.0 {
//Large Title, unhide button
rightButton.isHidden = false
} else {
//Small Title, hide button
rightButton.isHidden = true
}
}
})
}
}
