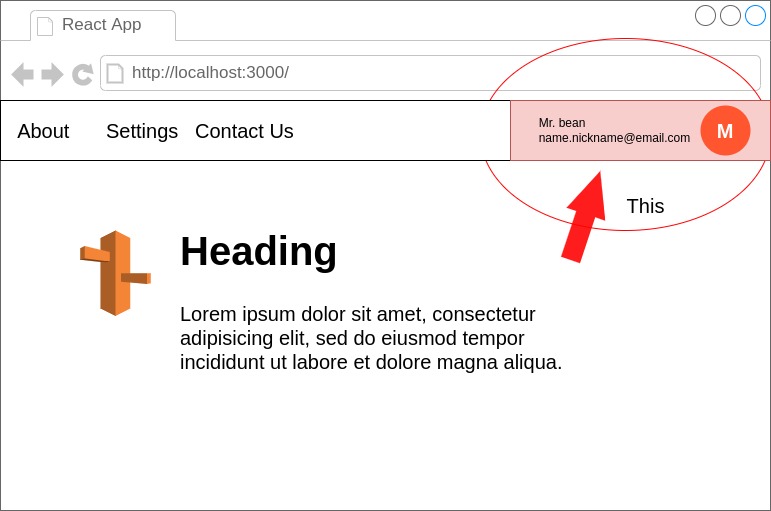
I want to make a box inside the Appbar that takes the full height, as demonstrated below:
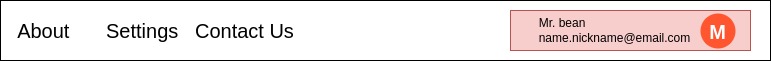
However, the Appbar by default is giving padding from the top, bottom, left, and right to the inner elements, which is resulting in the following unwanted behavior:
If I set the prop disableGutter, it only disables the padding from the right and left, but it does not disable the paddings from the top and bottom:

This is great, but I only now have to disable the padding from the top and bottom.
Full code: Or Click Here To See It In Sandbox
import * as React from 'react';
import AppBar from '@mui/material/AppBar';
import Box from '@mui/material/Box';
import Toolbar from '@mui/material/Toolbar';
import Typography from '@mui/material/Typography';
export default function Topnav() {
return (
<AppBar>
<Toolbar disableGutters>
<Typography sx={{ px: 1 }}>About</Typography>
<Typography sx={{ px: 1 }}>Settings</Typography>
<Typography sx={{ px: 1, flexGrow: 1 }}>Contact Us</Typography>
<Box sx={{ background: 'pink' }}>Mr bean</Box>
</Toolbar>
</AppBar>
);
}
CodePudding user response:
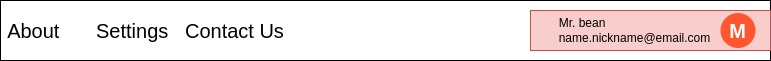
Use align-self: stretch
Or you could set your parent div as alignItems: 'stretch', but this would effect all the elements (if that's what you might want)
import * as React from "react";
import AppBar from "@mui/material/AppBar";
import Box from "@mui/material/Box";
import Toolbar from "@mui/material/Toolbar";
import Typography from "@mui/material/Typography";
export default function Topnav() {
return (
<AppBar>
<Toolbar disableGutters>
<Typography sx={{ px: 1 }}>About</Typography>
<Typography sx={{ px: 1 }}>Settings</Typography>
<Typography sx={{ px: 1, flexGrow: 1 }}>Contact Us</Typography>
<Box sx={{ background: "pink", alignSelf: 'stretch'}}>
Mr bean
</Box>
</Toolbar>
</AppBar>
);
}
https://codesandbox.io/s/polished-water-xr5hdc?file=/src/App.js
(I also centered "mr bean" in above playground)