I have an icon in the v-for loop and I want the action to be performed specifically to the one icon but it is happening for all the icons that are repeating because of v-for.
<template>
<div>
<tr
v-for="(randomData, randomIndex) in obj['randomData']"
:key="randomIndex"
>
<td data-label="Activity Alert">
<el-popover
v-model="remindMeVisibility"
placement="left-start"
width="500"
trigger="manual"
>
<RemindMe />
<i
slot="reference"
@click="remindMeVisibility = true"
></i>
</el-popover>
</td>
</tr>
</div>
</template>
<script>
export default {
data() {
return {
remindMeVisibility: false,
}
},
}
</script>
CodePudding user response:
Here is a working example on how to have a specific popover edit per element for a given list.
<template>
<div>
<pre>{{ cityNames }}</pre>
<section>
<div v-for="city in cityNames" :key="city.id">
<span>City {{ city.name }}</span>
<el-popover v-model="city.popoverOpen" placement="top" width="160" >
<el-button slot="reference">Update visibility</el-button>
<p>Change the visibility of the City?</p>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="toggleCityVisibility({ id: city.id, visibility: false })">
Hide it
</el-button>
<el-button type="primary" size="mini" @click="toggleCityVisibility({ id: city.id, visibility: true })">
Make visible
</el-button>
</div>
</el-popover>
</div>
</section>
</div>
</template>
<script>
export default {
data() {
return {
cityNames: [
{
id: 1,
name: 'beijing',
remindMeVisibility: false,
popoverOpen: false,
},
{
id: 2,
name: 'shanghai',
remindMeVisibility: false,
popoverOpen: false,
},
{
id: 3,
name: 'guangzhou',
remindMeVisibility: false,
popoverOpen: false,
}
]
};
},
methods: {
toggleCityVisibility({ id, visibility }) {
console.log('id', id, 'visibility', visibility)
this.targetedCity = this.cityNames.find(city => city.id === id)
this.targetedCity.remindMeVisibility = visibility
}
},
}
</script>
<style scoped>
.popover {
margin-left: 1rem;
}
</style>
Here, we do have a list of cities, and we want to toggle their visibility (remindMeVisibility).
The id in the list was given for the :key uniqueness find it later on when editing the visibility of it.
I didn't expected popoverOpen to be required here, but it is (a global popover state is not feasible from what I've tried).
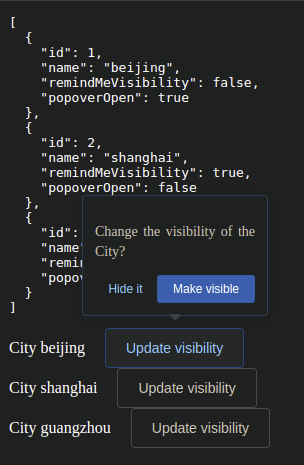
This is how it looks