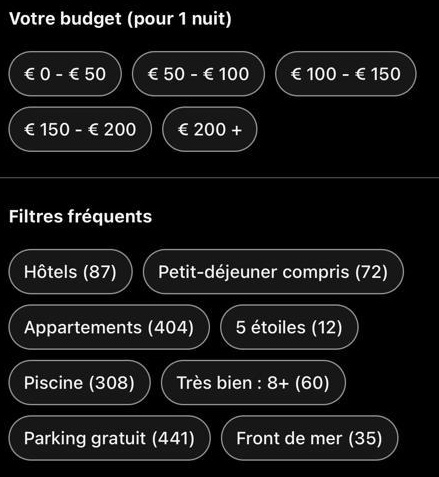
I want to list text button in the way represented in "Booking APP" filter
I've tried a Row, ListView and GridView, i want something like a row in multiple line.
the code
SingleChildScrollView(
padding: FxSpacing.x(24),
scrollDirection: Axis.horizontal,
child: Row(
children:
['Any', '1', '2', '3', '4', '5'].map((element) {
return InkWell(
onTap: () {
setState(() {
if (estateHomeController.selectedBathRooms.contains(element)) {
estateHomeController.selectedBathRooms.remove(element);
} else {
estateHomeController.selectedBathRooms.add(element);
}
});
},
child: SingleBath(
bath: element,
selected: estateHomeController.selectedBathRooms.contains(element),
));
}).toList()),
),
CodePudding user response:
Try Wrap widget
Wrap(
children: ['Any', '1', '2', '3', '4', '5']
.map(
(e) => InkWell(
onTap: () {
setState(() {
if (estateHomeController.selectedBathRooms.contains(element)) {
estateHomeController.selectedBathRooms.remove(element);
} else {
estateHomeController.selectedBathRooms.add(element);
}
});
},
child: SingleBath(
bath: element,
selected: estateHomeController.selectedBathRooms.contains(element),
)),
)
.toList(),
spacing: 8,
runSpacing: 8,
),
CodePudding user response:
Material chips might also suit your use case since you are looking at using these chips as filters to show different results