So o basicly have a problem with my divs. There are some divs and imgs in my code, and they are put as inline so they just fit the contents. Though this might seem fine, i need the text to be UNDER the imgs, so break it into a new line. Also centering it relative to the img would be cool too. Thanks
HTML:
<div >
<div >
<img src="imgs/team_matej.jpg" alt="Photo of Matej Marek">
<div >Matěj Marek</div><br\>
</div>
</div>
CSS:
.people .matej {
display: inline;
background-color: #0e1a45;
}
.people .matej .name {
display: inline-block;
color: #F2F2F2;
}
.people .matej img {
display: inline-block;
width: 10%;
}
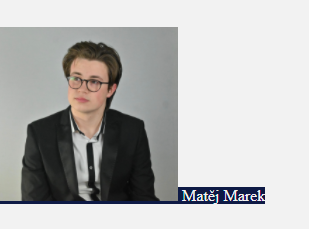
Picture:
CodePudding user response:
If you simply add the <br> tag after the <img/> tag you should be fine.
Note that you do not have to use / or \ to exit the <br> tag!
New code:
<div >
<div >
<img src="imgs/team_matej.jpg" alt="Photo of Matej Marek"><br>
<div >Matěj Marek</div>
</div>
</div>
Additionally, when using <br\> as you did, it won't work at all since <br\> isn't a valid tag. To exit a tag you will generally want to use a /.
CodePudding user response:
For your container, set display to inline-flex instead of inline, and set its flex-direction to column. To center the content on the cross-axis (vertically) in each container, set align-items to center.
.people > .matej {
display: inline-flex;
flex-direction: column;
align-items: center;
}
.people > .matej > img {
border: 1px solid;
width: 10rem;
height: 10rem;
}<div >
<div >
<img src="imgs/team_matej.jpg" alt="Photo of Matej Marek">
<div >Matěj Marek</div><br\>
</div>
<div >
<img src="imgs/team_matej.jpg" alt="Photo of Matej Marek">
<div >Matěj Marek</div><br\>
</div>
</div>