I am using razor pages Enum:
public enum CustomersFilter
{
Unassigned,
Unverified_Mobile = 1,
Unverified_Email = 2,
Both = 3,
}
payload:
public class UnverifiedCustomersPayload
{
public CustomersFilter Status { get; set; } = CustomersFilter.Unassigned;
public IEnumerable<CustomersFilter> FilterableStatus { get; }
public UnverifiedCustomersPayload()
{
FilterableStatus = Enum
.GetValues(typeof(CustomersFilter))
.Cast<CustomersFilter>()
.Where(o => o > CustomersFilter.Unassigned);
}
public UnverifiedCustomersPayload Filters { get; set; }
HTML:
<select
asp-for="Filters.Status"
asp-items="@(new SelectList(Model.Filters.FilterableStatus))">
<option value="0">None</option>
</select>
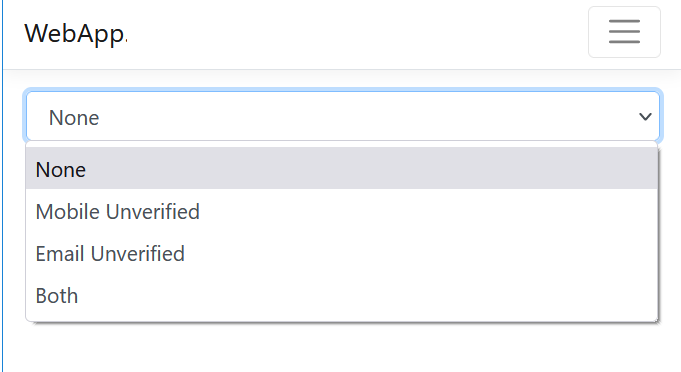
I am getting data and names but with names Unverified_Email and Unverified_Mobile
but I need them as Mobile Unverified and Mobile Unverified
How can I do that?
CodePudding user response: