I am trying to display comments of an article from my API. So I used map to show my comments. When I console log my comments, I have a promise that shows all the datas from comments from my API.
When I use comments.map(), I have this error :
I thought I have to go through "result" and "data". I console logged comments.result.data in order to use it through map but I had no data, it was empty...
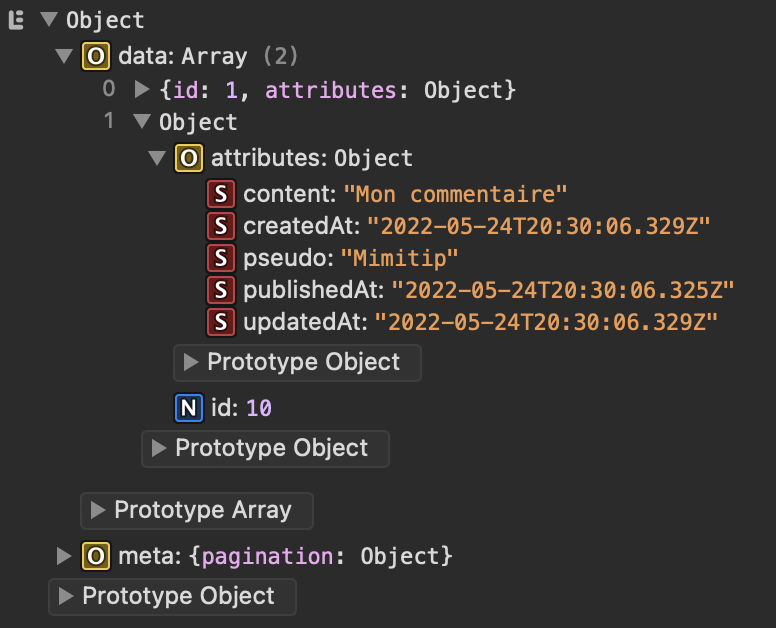
This is the console log of comments :
import React, { useEffect, useState } from 'react'
import { useParams, Link } from 'react-router-dom'
import { API_URL } from '../config'
import { Skeleton } from '@material-ui/lab'
import { Grid, Button } from '@material-ui/core'
import { AiFillCaretLeft } from "react-icons/ai"
import List from '@material-ui/core/List'
import ListItem from '@material-ui/core/ListItem'
import ListItemText from '@material-ui/core/ListItemText'
import ListItemAvatar from '@material-ui/core/ListItemAvatar'
import Avatar from '@material-ui/core/Avatar'
import Typography from '@material-ui/core/Typography'
import CommentForm from '../Components/Forms/CommentForm'
import PostsAPI from '../Services/PostsAPI'
import CommentsAPI from '../Services/CommentsAPI'
export default function PostPage() {
const {id} = useParams()
const [post, setPost] = useState(null)
const [isLoading, setIsLoading] = useState(false)
const [comments, setComments] = useState([])
console.log(comments)
useEffect(() => {
fetchPost();
fetchComments();
}, [])
const fetchPost = async () => {
const data = await PostsAPI.findOne(id);
setPost(data)
setIsLoading(true)
}
const fetchComments = async () => {
try{
const comments = await CommentsAPI.findAll()
setComments(comments.data)
} catch (error) {
console.log(error)
}
}
return (
<div>
<nav>
<Link to="/">
<Button variant="contained" color="primary"><AiFillCaretLeft /><span>Back</span></Button>
</Link>
</nav>
<Grid container spacing = {2}>
<Grid item sm={6}>
<div className='postImg'>
{isLoading ? <img src={API_URL post.data.attributes.image.data[0].attributes.formats.small.url} alt={post.data.attributes.title} /> : <Skeleton variant="rect" width="100%" height={400} />}
</div>
</Grid>
<Grid item sm={6}>
<h1>{isLoading ? post.data.attributes.title : <Skeleton variant="text" width={300} height={80} />}</h1>
<p>{isLoading ? post.data.attributes.content :
<>
<Skeleton variant="text" height={25}/>
<Skeleton variant="text" width="60%" height={25}/>
</>
}</p>
</Grid>
</Grid>
<Grid container spacing={2}>
<Grid item md={6}>
<CommentForm />
</Grid>
<Grid item md={6}>
{<List>
{comments.map((comment, i) => (
<ListItem key={i} alignItems="flex-start">
<ListItemAvatar>
<Avatar alt="Avatar" src="/static/images/avatar/1.jpg" />
</ListItemAvatar>
<ListItemText
primary="Brunch this weekend?"
secondary={
<React.Fragment>
<Typography
component="span"
variant="body2"
color="textPrimary"
>
{comment.pseudo}
</Typography>
{comment.content}
</React.Fragment>
}
/>
</ListItem>
))}
</List>}
</Grid>
</Grid>
</div>
)
}
CodePudding user response:
comments.results evaluates to undefined because results prop does not exist
try comments.map(...) instead:
{comments.map(comment => (
<ListItem alignItems="flex-start">
<ListItemAvatar>
<Avatar alt="Avatar" src="/static/images/avatar/1.jpg" />
</ListItemAvatar>
<ListItemText
primary="Brunch this weekend?"
secondary={
<React.Fragment>
<Typography
component="span"
variant="body2"
color="textPrimary"
>
{comment.attributes.pseudo}
</Typography>
{comment.attributes.content}
</React.Fragment>
}
/>
</ListItem>
))}
CodePudding user response:
I cant really see what ur objects contains, but you want to use those values i assume?
array.map((item, i) => {
return (
<p>{item.property}</p>
//...whatever more here...
);
}
Would be helpful if you can show us whatever propertys each object contains. :)
