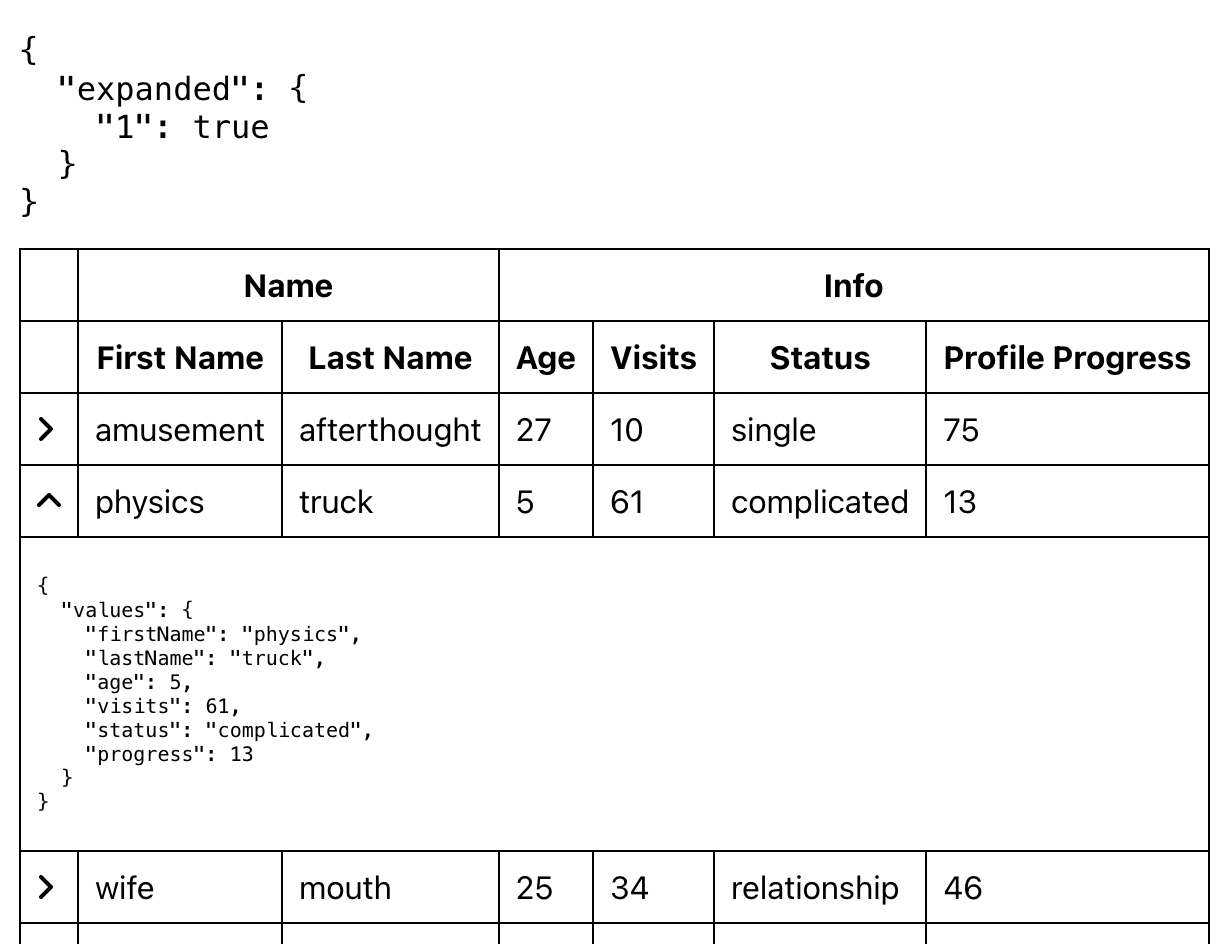
I'm attempting to use react-table and its expand/contract functionality, but can't figure out how to replace the icon given in the documentation. I'm trying to use a font-awesome icon, but even with dangerouslySetInnerHTML I get a string, instead of the icon. Here is the example in the documentation: