0
I'm using ngx-translate library and having some issues with unit testing because it wont find certain provides. The issue its that even tho i place a provider, it keeps asking for another one and it never solves the issue.
So basically im unit testing mi auth component, which uses in its constructor the translate service.
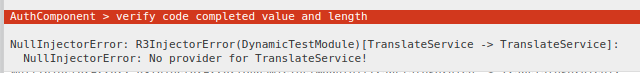
Tests ask me (like im showing on the next picture) that they need "TraslateService" as providers, so im adding them.
providers:[
TranslateService
]
But once i add this, it asks for another thing from the translate, and it goes on in on. I believe that the solution should be another way.
Error image

app.module
return new TranslateHttpLoader(http);
}
@NgModule({
declarations: [
AppComponent
],
imports: [
...
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient]
},
defaultLanguage: 'en'
})
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Quiero destacar que el sharedModule, ya exporta el translateModule que se usa en otros lugares de la app.
I wanna remark that on the sharedModule, TranslateModule it's already being exported which is used in other places on the app.
Shared Module
@NgModule({
imports: [
...,
TranslateModule,
],
exports: [
...,
TranslateModule
],
providers:[
]
})
export class SharedModule { }
** Also, the auth is a lazy module too.
auth.module**
@NgModule({
declarations: [
AuthComponent
],
imports: [
CommonModule,
AuthRoutingModule,
SharedModule
]
})
export class AuthModule { }
auth.component.ts
export class AuthComponent implements OnInit {
constructor(public translate: TranslateService)
}
Spect.ts
describe('AuthComponent', () => {
let component: AuthComponent;
let fixture: ComponentFixture<AuthComponent>;
beforeEach(async () => {
await TestBed.configureTestingModule({
imports:[
HttpClientTestingModule,
SharedModule,
],
providers:[
TranslateService,
],
declarations: [ AuthComponent ],
schemas: [CUSTOM_ELEMENTS_SCHEMA, NO_ERRORS_SCHEMA]
})
.compileComponents();
});
beforeEach(() => {
fixture = TestBed.createComponent(AuthComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
Any idea on how to fix this?
CodePudding user response:
I would mock TranslateService and mock the methods and properties required for it.
Do it like so:
describe('AuthComponent', () => {
let component: AuthComponent;
let fixture: ComponentFixture<AuthComponent>;
beforeEach(async () => {
await TestBed.configureTestingModule({
imports:[
HttpClientTestingModule,
SharedModule,
],
providers:[
// !! provide a mock for it
{ provide: TranslateService, useValue: { /* mock it however you wish */} }
],
declarations: [ AuthComponent ],
schemas: [CUSTOM_ELEMENTS_SCHEMA, NO_ERRORS_SCHEMA]
})
.compileComponents();
});
beforeEach(() => {
fixture = TestBed.createComponent(AuthComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
Learn more about mocking external dependencies here: https://testing-angular.com/testing-components-depending-on-services/#testing-components-depending-on-services
