 I have a long list of radio buttons using
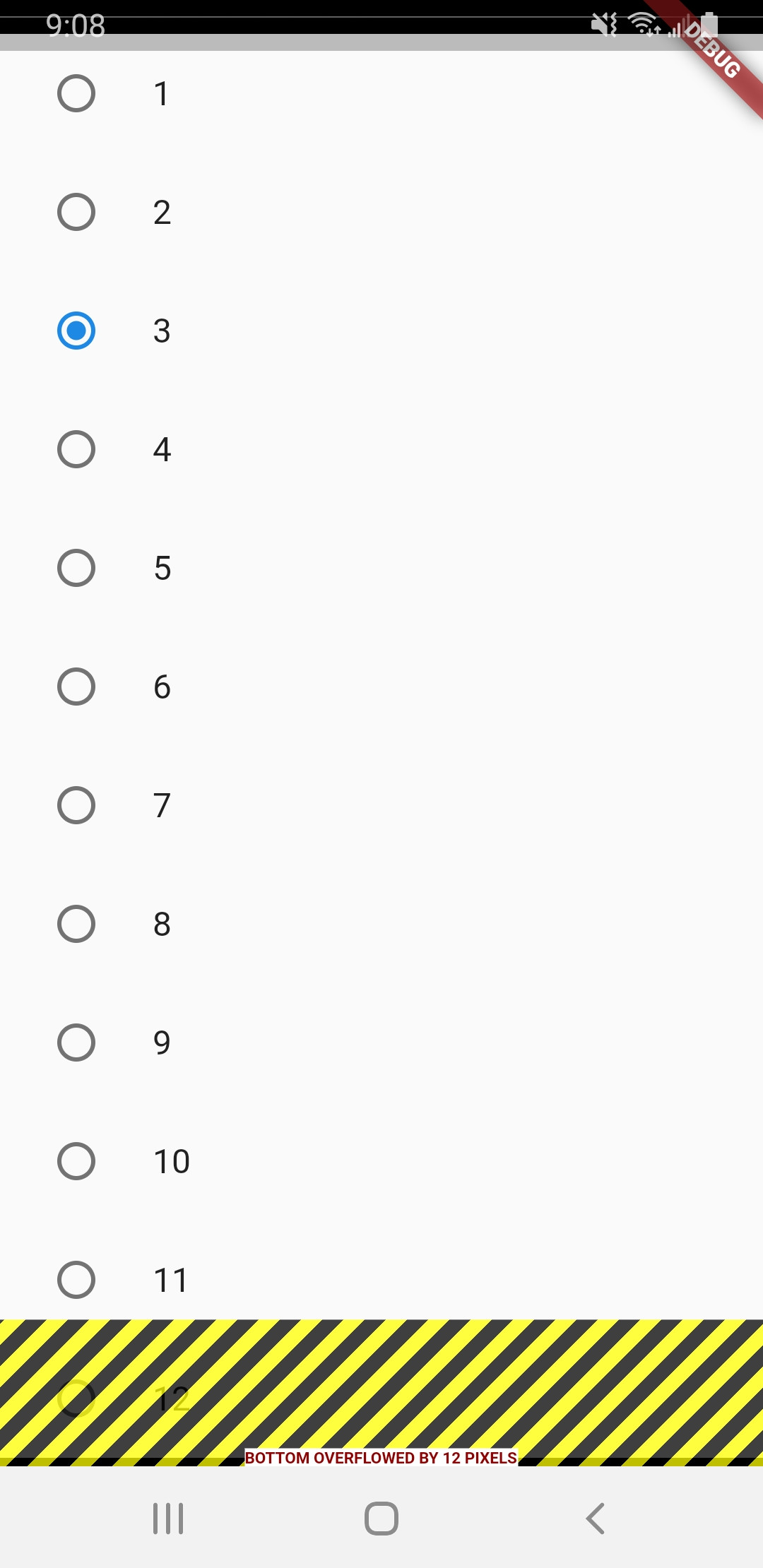
I have a long list of radio buttons using RadioListTile. The problem is that the list is very long and overflows at the bottom of the page and therefore I need to find a way to scroll down. I've tried implementing RadioListTile with ListView but haven't been successful! Anyone knows how to fix this problem? Thanks!
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
static const values = <String>[
'1',
'2',
'3',
'4',
'5',
'6',
'7',
'8',
'9',
'10',
'11',
'12',
'13',
'14',
];
String selectedValue = values.first;
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Column(
children: [
Divider(color: Colors.white),
Material(child: buildRadios()),
Divider(color: Colors.white),
],
),
),
);
}
Widget buildRadios() => Column(
children: values.map(
(value) {
return RadioListTile<String>(
value: value,
groupValue: selectedValue,
title: Text(value),
onChanged: (value) => setState(() => this.selectedValue = value!),
);
},
).toList(),
);
}
CodePudding user response:
You can wrap your RadioListTile within Scrollbar Widget.
CodePudding user response:
tôi nghĩ, bạn có thể dùng thử Expanded()!!!!
CodePudding user response:
Wrap buildRadios() with Expanded Widget
