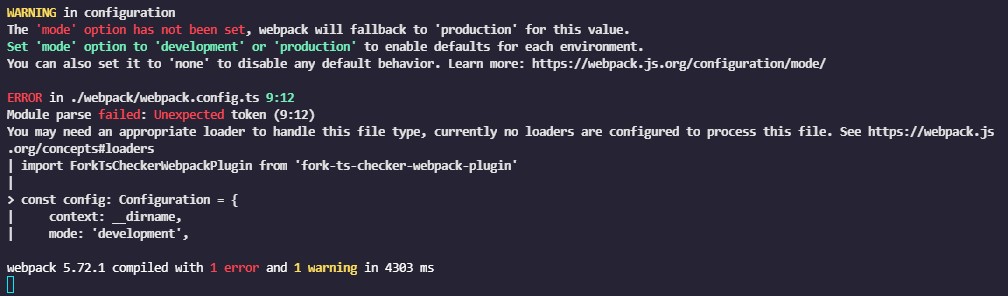
I'm having a problem configuring Webpack for Typescript and React. After running the NPM script: webpack serves ./webpack/webpack.config.ts --open, the following error appeared in the console
Here are the configuration files:
webpack.config.ts
import path from "path";
import { Configuration, ProvidePlugin } from "webpack";
import * as webPackDevServer from 'webpack-dev-server'
import MiniCssExtractPlugin from 'mini-css-extract-plugin'
import HtmlWebpackPlugin from 'html-webpack-plugin'
import ForkTsCheckerWebpackPlugin from 'fork-ts-checker-webpack-plugin'
const config: Configuration = {
context: __dirname,
mode: 'development',
entry: '../src/index.tsx',
module: {
rules: [
{
test: /\.(ts|js)x?$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: [
"@babel/preset-env",
"@babel/preset-react",
"@babel/preset-typescript",
]
}
}
},
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader'
]
},
{
test: /\.(woff|woff2|ttf|eot|png|jpg|svg|gif)$/i,
use: ['file-loader']
}
]
},
resolve: {
extensions: ['.tsx', '.ts', '.js']
},
output: {
path: path.resolve(__dirname, 'build'),
filename: "bundle.js"
},
plugins: [
new ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
}),
new MiniCssExtractPlugin({
filename: "index.css"
}),
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "..", "./public/index.html")
}),
new ForkTsCheckerWebpackPlugin()
],
devServer: {
static: path.join(__dirname, "..", "build"),
compress: true,
port: 8000
}
}
export default config
tsconfig.json
{
"compilerOptions": {
"module": "ES6",
"target": "ES5",
"lib": [
"DOM",
"DOM.Iterable",
"ESNext"
],
"moduleResolution": "node",
"esModuleInterop": true,
"strict": true,
"allowJs": true,
"noEmit": true,
"isolatedModules": true,
"skipLibCheck": true,
"allowSyntheticDefaultImports": true,
"resolveJsonModule": true,
"forceConsistentCasingInFileNames": true,
"jsx": "react-jsx"
},
"include": [
"src/**/*"
]
}
.babelrc
{
"presets": [
"@babel/preset-env",
"@babel/preset-react",
"@babel/preset-typescript"
],
"plugins": [
[
"@babel/plugin-transform-runtime",
{
"regenerator": true
}
]
]
}
.eslintrc.json
{
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": 2015,
"sourceType": "module"
},
"plugins": [
"@typescript-eslint",
"react-hooks"
],
"extends": [
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
"rules": {
"react-hooks/rules-of-hooks": "error",
"react-hooks/exhaustive-deps": "warn",
"react/prop-types": "off"
},
"settings": {
"react": {
"pragma": "React",
"version": "detect"
}
}
}
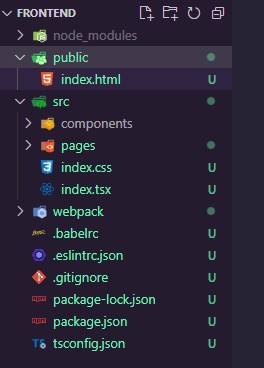
File structure
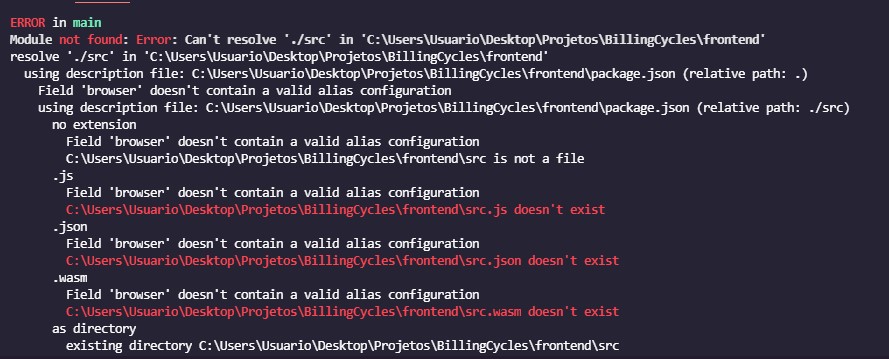
It may have something to do with the package path, as when I run the command webpack, the following error appears in the console:
CodePudding user response:
So I think your issue here is that your webpack config file is written in typescript. I think your webpack config itself looks okay, but basically your webpack file is telling your system how to handle typescript files, but nothing is telling your system how to handle a webpack.config.ts file.
One quick test would be to remove the small bit of typescript in your config file and change it to webpack.config.js and see if that works. Then at least you've confirmed the issue.
As for getting the typescript config file you might just need to install ts-node as an npm dev dependency.
Here is the documentation for using a typescript config file though https://webpack.js.org/configuration/configuration-languages/