I'm having trouble putting height variant sizes according to the number of balloons in my div. They are following a fixed height and are not changing size according to the text, I can't put the first balloon as a height smaller than the first balloon, I already tried for a negative margin that didn't work either.
//the html below is rendered by javascript
div#chat-panel-casca {
z-index: 9999;
position: fixed;
overflow: hidden;
margin: 0;
width: 500px;
opacity: 1;
border-radius: 0;
transition-delay: .6s;
transition: .7s;
top: 0;
right: 0;
}
div #chat-casca {
height: 100vh;
background-color: #F4F4F6;
position: fixed;
top: 50px;
right: 0;
width: 499px;
}
/*this stretch corresponds to a tail applied to the first balloon*/
div #chat-casca #tail {
width: 0;
height: 0;
border-width: 0 17.5px 19px 17.5px;
border-color: transparent transparent #FFFFFF transparent;
border-style: solid;
filter: drop-shadow(-6px 2px 2px rgba(166, 166, 166, 0.24));
transform: rotate(48deg);
position: relative;
border-radius: 25px;
top: -32px;
right: 19px;
}
div #chat-casca .chat-box {
border-radius: 10px;
width: 323px;
background-color: white;
position: relative;
margin-top: 12px;
left: 45px;
box-shadow: 0px 0px 5px 0px rgba(166, 166, 166, 0.60);
-webkit-box-shadow: 0px 0px 5px 0px rgba(166, 166, 166, 0.60);
-moz-box-shadow: 0px 0px 5px 0px rgba(166, 166, 166, 0.60);
}
/*This is my main css, it is the balloon composition*/
div #chat-casca .chat-box p {
padding-left: 20px;
padding-top: 10px;
position: relative;
}
div #chat-casca .chat-box .chat-time {
position: relative;
color: #4d4e53;
font-size: 9px;
font-stretch: condensed;
top: -25px;
padding-left: 293px;
}<div id="chat-panel-casca">
<div id="chat-casca">
<div >
<p>Hy, i ame here</p>
<div id="tail"></div>
<small >9:6</small>
</div>
<div >
<p>Some text</p>
<p> Another text.</p>
<small >9:6</small>
</div>
</div>
</div>My goal is to decrease the margin-botton of the first div of the example below and set the spacing of the following divs keeping the height proportion.
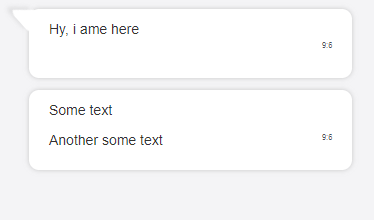
I have this result:
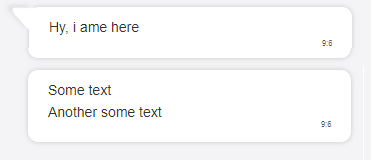
But I need this result
CodePudding user response:
You can fix it just by changing your CSS.
- Remove vertical margins from p inside .chat-box
- Remove position:relative from .chat-time
- Style #tail with absolute positioning
- Add some padding-bottom to .chat-box
body {
background: #eee;
}
div#chat-panel-casca {
z-index: 9999;
position: fixed;
overflow: hidden;
margin: 0;
width: 500px;
opacity: 1;
border-radius: 0;
transition-delay: .6s;
transition: .7s;
top: 0;
right: 0;
}
div#chat-casca {
height: 100vh;
background-color: #F4F4F6;
position: fixed;
top: 50px;
left: 0;
width: 499px;
}
/*this stretch corresponds to a tail applied to the first balloon*/
div#chat-casca #tail {
width: 0;
height: 0;
border-width: 0 17.5px 19px 17.5px;
border-color: transparent transparent #FFFFFF transparent;
border-style: solid;
filter: drop-shadow(-6px 2px 2px rgba(166, 166, 166, 0.24));
transform: rotate(48deg);
position: absolute;
border-radius: 25px;
top: 0;
left: -19px;
}
div#chat-casca .chat-box {
border-radius: 10px;
width: 323px;
background-color: white;
position: relative;
margin-top: 12px;
left: 45px;
box-shadow: 0px 0px 5px 0px rgba(166,166,166,0.60);
-webkit-box-shadow: 0px 0px 5px 0px rgba(166,166,166,0.60);
-moz-box-shadow: 0px 0px 5px 0px rgba(166,166,166,0.60);
padding-bottom: 10px;
}
/*This is my main css, it is the balloon composition*/
div#chat-casca .chat-box p {
padding-left: 20px;
padding-top: 10px;
position: relative;
margin: 0;
}
div#chat-casca .chat-box .chat-time {
color: #4d4e53;
font-size: 9px;
font-stretch: condensed;
padding-left: 293px;
}<div id="chat-casca">
<div >
<p>Hy, i ame here</p>
<div id="tail"></div>
<small >9:6</small>
</div>
<div >
<p>Some text</p>
<p> Another text.</p>
<small >9:6</small>
</div>
</div>CodePudding user response:
now another solution works for me
div #chat-casca .chat-box {
border-radius: 10px;
width: 323px;
background-color: white;
position: relative;
display: flex; /*add this line*/
flex-flow: wrap; /*and this line*/
margin-top: 12px;
left: 45px;
box-shadow: 0px 0px 5px 0px rgba(166, 166, 166, 0.60);
-webkit-box-shadow: 0px 0px 5px 0px rgba(166, 166, 166, 0.60);
-moz-box-shadow: 0px 0px 5px 0px rgba(166, 166, 166, 0.60);
}
thanks everbody for try help me
CodePudding user response:
Your tail div is interfering with the chat box's height. Rather than using an actual div for the tail, try adding a class to the existing chat-casca div when you need the tail.
<div >
then add the ::before selector so it doesn't interfere with the other elements. Position this absolute and the chat-box positioned relative, then you can position the tail relative to the chat box.
#chat-casca .tail::before {
content: "";
width: 0px;
height: 0px;
position: absolute;
border-left: 10px solid transparent;
border-right: 10px solid #fff;
border-top: 10px solid #fff;
border-bottom: 10px solid transparent;
left: -19px;
top: 0px;
filter: drop-shadow(-4px 2px 2px rgba(166, 166, 166, 0.24));
}
#chat-casca .chat-box {
border-radius: 0 10px 10px 10px;
width: 323px;
background-color: white;
position: relative;
margin-top: 0;
margin-left: 45px;
height: auto;
box-shadow: 0px 0px 5px 0px rgba(166, 166, 166, 0.60);
-webkit-box-shadow: 0px 0px 5px 0px rgba(166, 166, 166, 0.60);
-moz-box-shadow: 0px 0px 5px 0px rgba(166, 166, 166, 0.60);
}