I tried printing firebase data using stream, but instead of the data I got this in terminal " [ ] ". This means the data is null. But there is data in firebase, how do I solve this problem.
stream builder
StreamBuilder(
stream: FirebaseFirestore.instance
.collection('paymentData')
.snapshots(),
builder: (context, AsyncSnapshot<QuerySnapshot> snapshot) {
if (!snapshot.hasData) {
return const Center(
child: Text('Loading'),
);
}
print(snapshot.data!.docs);
return ListView(
children: snapshot.data!.docs.map((data) {
return ListTile(
title: Text(data['amount']),
);
}).toList());
},
),
CodePudding user response:
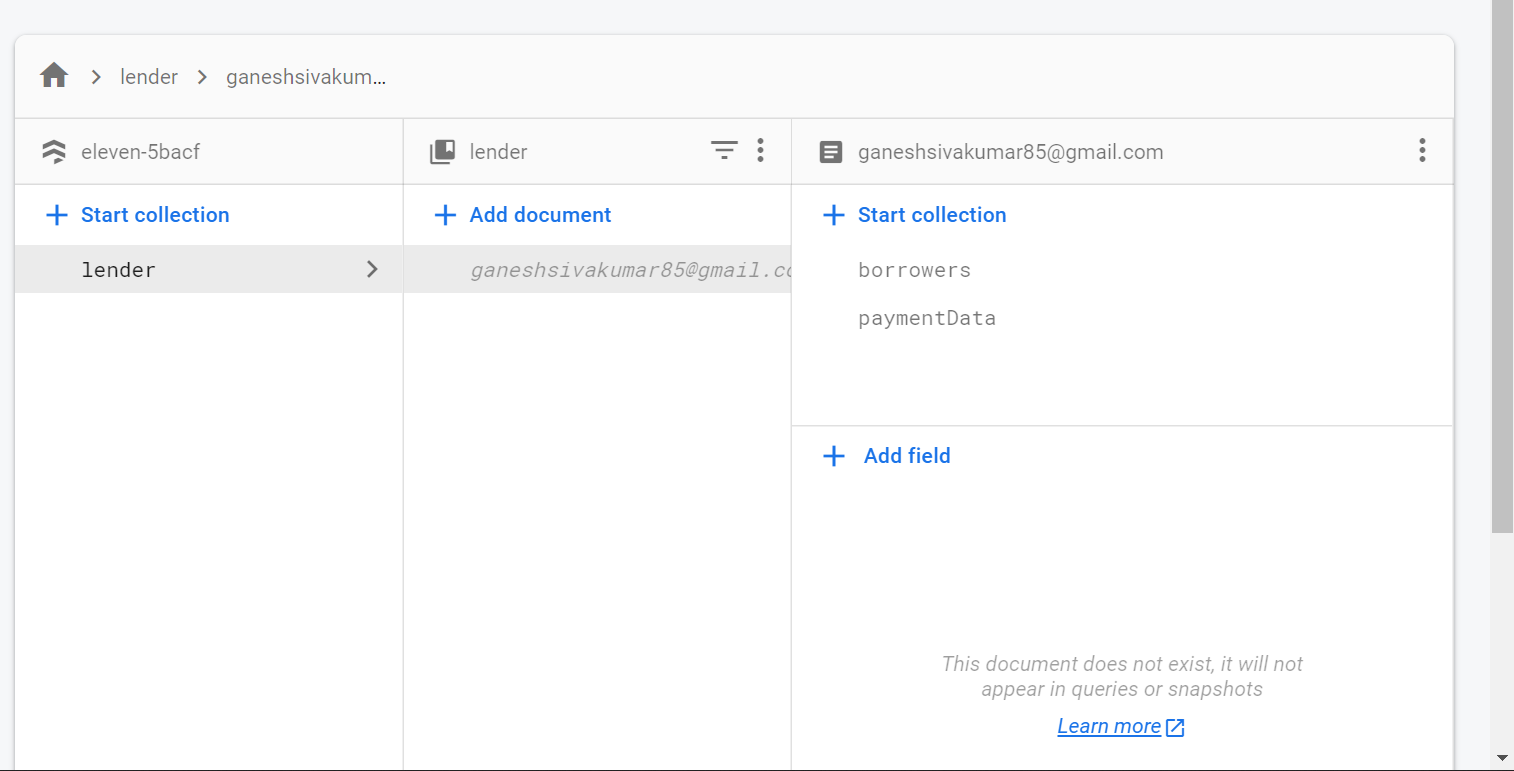
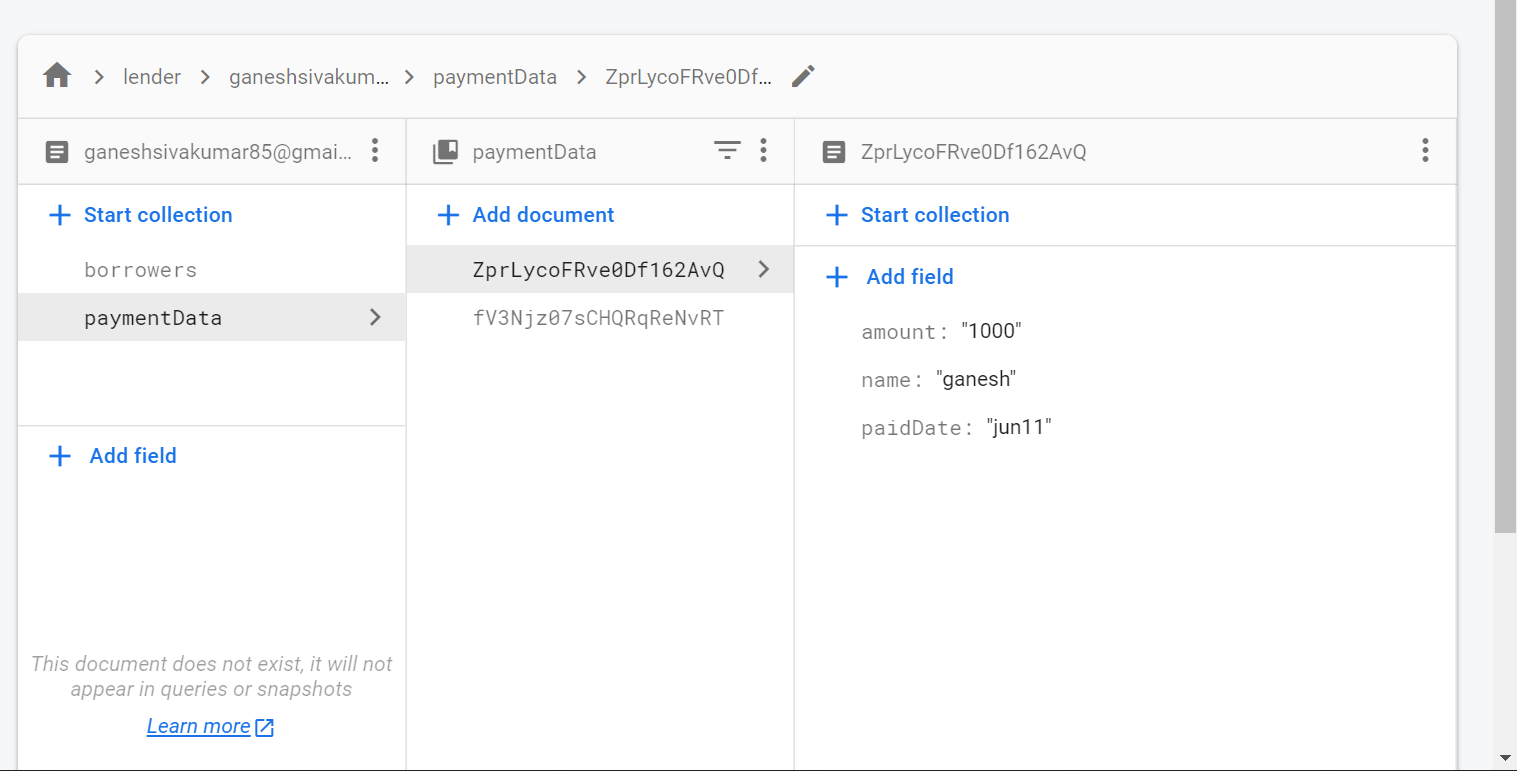
Based on your firebase structure, there is no path called paymentData, it is actually a nested sub-collection, so in order to reach paymentData, you need to also include the parent of that collection, like this:
stream: FirebaseFirestore.instance
.collection('lender').doc(yourLenderId).collection('paymentData')
.snapshots(),
Get the lender ID from a previus step, which is the id of the document