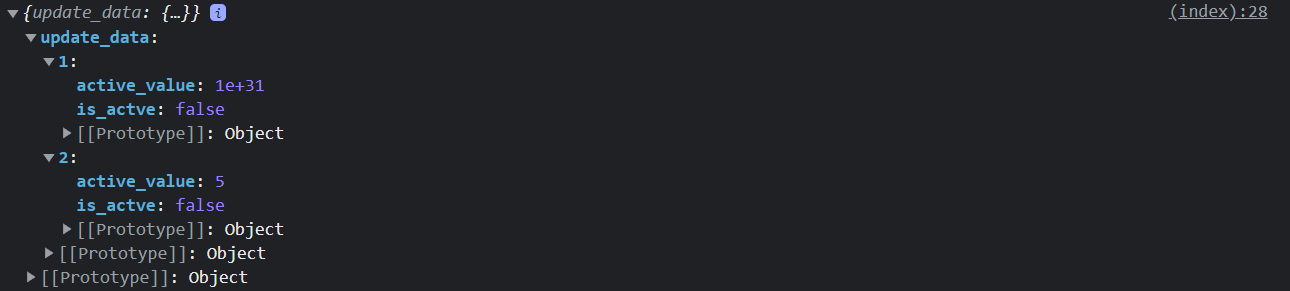
I use ajax and have been trying to find a solution for a few days. As you can see in the picture below, I already get a Jason file in the console. But I still can't manage to separate this and then display it in <span ...>.... That should be live data that is updated every second.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
var intervalID = setInterval(update_values,1000);
var $SCRIPT_ROOT = {{ request.script_root|tojson|safe }};
function update_values()
{
$.getJSON($SCRIPT_ROOT '/update',
function(data)
{
$('#update_data').getJSON
console.log(data)
});
};
</script>
...
<div id="card_bord1">
<h4>Board 1</h4>
<img src="../static/img/Rotary_Board_BW.png">
<p>Value: {{actuel_value_board1_html}}
<span id="update_data">?</span>
<script>
document.getElementById("update_data").getE
</script>
</p>
<label >Online</label>
</div>
Please, thank. You are the greatest.
CodePudding user response:
If your data looks like this you need to "dig into" it.
var dataJSON = [{
"update_data": {
'1': {
"active_value": '1e 31',
"is_active": false
},
'2': {
"active_value": '5',
"is_active": false
}
}
}]
setInterval(function() {
// ajax call to data (I am using static json object above)
data = dataJSON;
// example one line drill-down
console.log(data[0].update_data[1].is_active);
// example "digging"
console.log(data);
data = data[0];
console.log(data);
data = data.update_data;
console.log(data);
data = data[1];
console.log(data);
data = data.is_active;
console.log(data);
var status = data ? 'Online' : 'Offline';
$('.labelOFFLINE').html(status);
}, 1000);
All of this would be wrapped in a setInterval() function as shown above to poll every 1000ms (1 second).