I'm opening a Chrome extension as a popup window using the following code on the background.ts:
chrome.windows.create({
url: chrome.runtime.getURL("index.html"),
type: "popup",
width: w,
height: h,
top: top,
left: left,
});
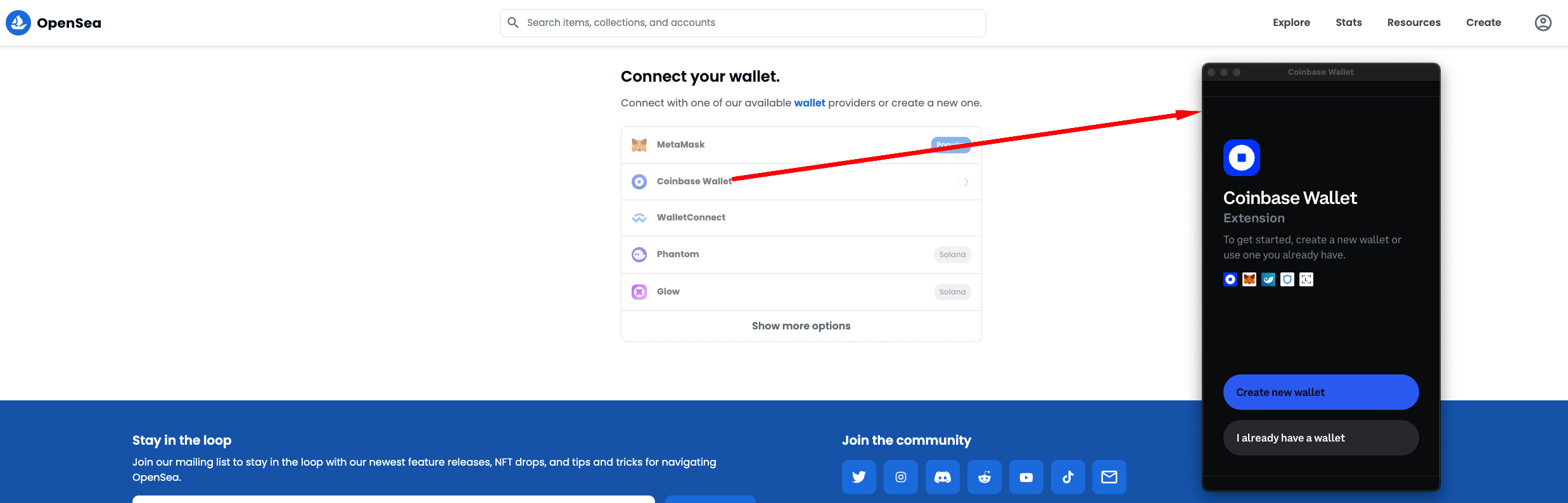
Something similar happens when you are in opensea.io page and you try to connect your Coinbase wallet given you have the Coinbase extension installed
After the user perform some actions on the popup (Chrome extension itself) I need to refresh the original tab. I have tried chrome.tabs.reload(arrayOfTabs[0].id); but the problem is the popup is treated as a different window and I can not access the original windows tab.
Any suggestions would be welcome. Thanks
CodePudding user response:
I was trying to to get the active and focused window assuming that was the opener tab but I has wrong.
Before
chrome.tabs.query({ active: true, lastFocusedWindow: true }, (arrayOfTabs) => {
if (arrayOfTabs.length > 0 && arrayOfTabs[0].id) {
chrome.tabs?.reload(arrayOfTabs[0].id, {});
}
});
After
chrome.tabs.query({ active: true, windowType: "normal" }, (arrayOfTabs) => {
if (arrayOfTabs.length > 0 && arrayOfTabs[0].id) {
chrome.tabs?.reload(arrayOfTabs[0].id, {});
}
});
In this way I can get the opener tab. As @wOxxOm mentioned in a comment, tabs are identified regardless the window, it was all about the query I was using.