Hello!
I need to add buttons to a TableLayoutPanel, and I wish for these buttons to resize and align next to each other with no padding. In order to do this I was thinking of making the TableLayoutPanel have auto-sized columns and simply set the size and width at runtime.
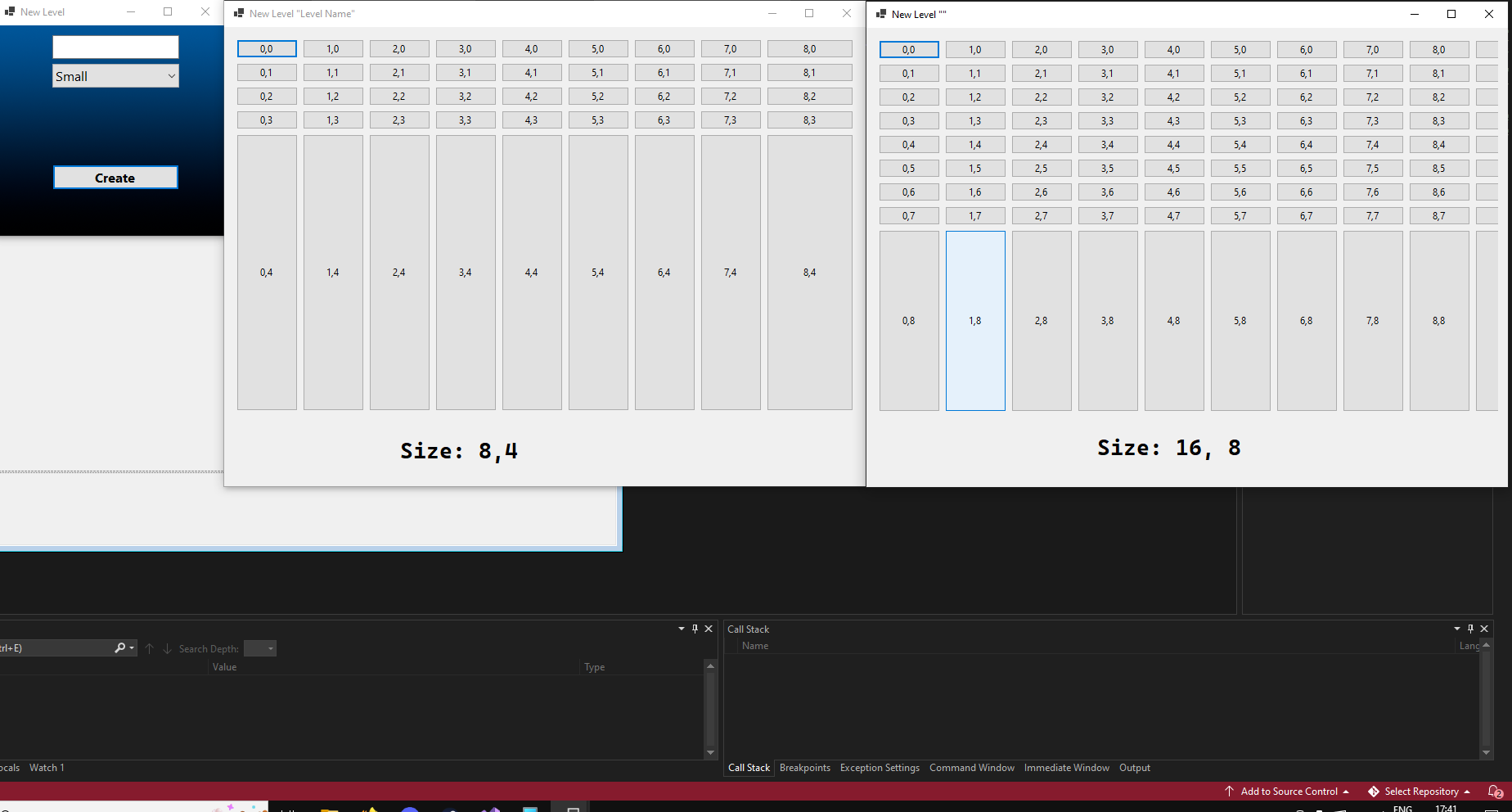
However, when I add these buttons at runtime, I get weird and unexpected results. The results I am getting are as follows:
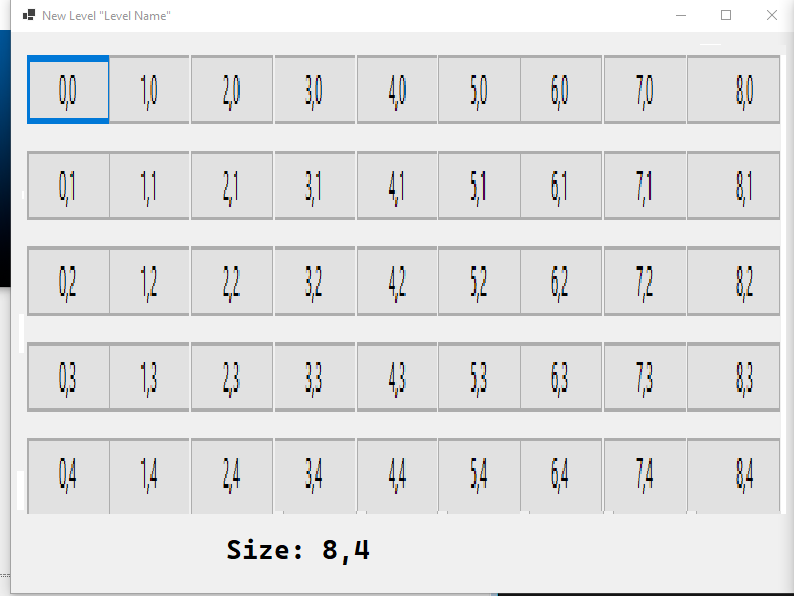
But the result I wish to have is as follows:
The form in visual has a simple TableLayoutPanel added to it with columns and rows set to automatic size. The rest is done via this code:
public partial class Editor : Form
{
int gridWidth = 16;
int gridHeight = 8;
public Editor(int[] size)
{
gridWidth = size[0];
gridHeight = size[1];
InitializeComponent();
}
private void Editor_Load(object sender, EventArgs e)
{
CreateButtonArray();
tableLayoutPanel1.ColumnCount = gridWidth;
tableLayoutPanel1.RowCount = gridHeight;
}
private void CreateButtonArray()
{
for (int i = 0; i < gridHeight; i )
{
for (int j = 0; j < gridWidth; j )
{
Button b = new Button();
//b.Size = new Size(50, 50);
b.Text = $"{j},{i}";
b.Click = b_Click;
tableLayoutPanel1.Controls.Add(b, j, i);
b.Anchor = (AnchorStyles.Left | AnchorStyles.Right | AnchorStyles.Top | AnchorStyles.Bottom);
b.Dock = DockStyle.Fill;
}
}
}
}
CodePudding user response:
First of all your panel must fill the parent form. For that you should set the Dock property to fill.
tableLayoutPanel1.Dock = DockStyle.Fill;
Then you must divide the width equally among the columns.
var width = 100f / tableLayoutPanel1.ColumnCount;
foreach (ColumnStyle columnStyle in tableLayoutPanel1.ColumnStyles)
{
columnStyle.SizeType = SizeType.Percent;
columnStyle.Width = Width;
}
And last you must devide height equally among the rows
var height = 100f / tableLayoutPanel1.RowCount;
foreach (RowStyle rowStyle in tableLayoutPanel1.RowStyles)
{
rowStyle.SizeType = SizeType.Percent;
rowStyle.Height = height;
}
After these create your buttons and set their Dock property to DockStyle.Fill.
To avoid the distortion in the image you showed you have to clear your panel and add the columns and rows again. Here is an example
tableLayoutPanel1.Controls.Clear();
tableLayoutPanel1.ColumnStyles.Clear();
tableLayoutPanel1.RowStyles.Clear();
tableLayoutPanel1.ColumnCount = gridWidth;
var width = 100f / gridWidth;
for (int j = 0; j < gridWidth; j )
{
tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, width));
}
tableLayoutPanel1.RowCount = gridHeight;
var height = 100f / gridHeight;
for (int i = 0; i < gridHeight; i )
{
tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, height));
}
for (int i = 0; i < gridHeight; i )
{
for (int j = 0; j < gridWidth; j )
{
Button b = new Button()
{
Text = $"{j},{i}"
};
b.Click = b_Click;
tableLayoutPanel1.Controls.Add(b, j, i);
b.Dock = DockStyle.Fill;
}
}
Or simply your method Editor_Load should be
private void Editor_Load(object sender, EventArgs e)
{
tableLayoutPanel1.Controls.Clear();
tableLayoutPanel1.ColumnStyles.Clear();
tableLayoutPanel1.RowStyles.Clear();
tableLayoutPanel1.ColumnCount = gridWidth;
var width = 100f / gridWidth;
for (int j = 0; j < gridWidth; j )
{
tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, width));
}
tableLayoutPanel1.RowCount = gridHeight;
var height = 100f / gridHeight;
for (int i = 0; i < gridHeight; i )
{
tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, height));
}
CreateButtonArray();
}