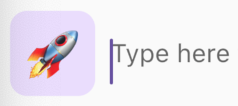
I set the cursorHeight property of flutter's TextField, but when there is no content in the TextField, the cursor cannot be vertically centered with the hintText, as shown in the following figure:
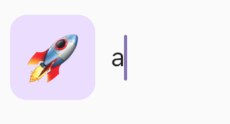
However, when there is content in the TextField, the content text and the cursor will be vertically centered, as shown in the following figure:
This is my code:
TextField(
decoration: const InputDecoration(
hintText: "Type here to add a quick TODO...",
enabledBorder: InputBorder.none,
focusedBorder: InputBorder.none,
contentPadding: EdgeInsets.all(0),
),
cursorHeight: 25,
cursorRadius: Radius.circular(10),
maxLines: 1,
style: TextStyle(
fontSize: 15,
),
onChanged: (value) {
setState(() {
_typedContent = value;
});
},
Is there any way to make the cursor center vertically even when there is no text input?
CodePudding user response:
Custom the height of the text (height property)
TextField(
style: TextStyle(
height: 1.5
),
),
CodePudding user response:
Firstly you can remove the cursorHeight property if it is not a must.
Second option is using the height property of your TextStyle. As far as I remember you can start trying with following ratio: cursorHeight/textSize. In any case I recommend you reading about height property of TextStyle.
style: TextStyle(
fontSize: 15,
height: 25/15
),