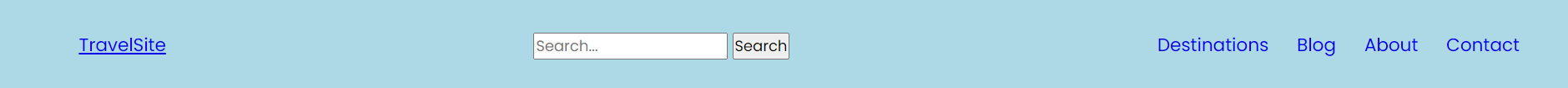
This is probably super simple but I figured it would just be simpler to get some help instead of playing with for 2-3 hours before I can get it to work. I have a nav bar and I want the search bar to appear next to the logo which is left aligned for my design and its using flex box. I've tried a few things its not cooperating currently. Here's the example and code:
Code:
<header>
<nav >
<a href="http://" >TravelSite</a>
<form id="form">
<input type="search" id="query" name="q" placeholder="Search...">
<button>Search</button>
</form>
<ul>
<li><a href="http://">Destinations</a></li>
<li><a href="http://">Blog</a></li>
<li><a href="http://">About</a></li>
<li><a href="http://">Contact</a></li>
</ul>
</nav>
</header>
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.nav-links{
position: fixed;
display: flex;
justify-content: space-between;
margin-right: 40px;
padding: 30px;
background: lightblue;
width: 100%;
}
nav:nth-child(2){
left: 350px;
}
.nav-branding{
margin-left: 40px;
}
.form{
display: flex;
justify-content: left;
}
.nav-search{
left: 300px;
}
nav ul{
display: flex;
list-style-type: none;
justify-content: space-evenly;
}
CodePudding user response:
try wrapping the anchor tag and form in a div and giving the div a display of flex and flex direction of row.
<div id="logo-div">
<a href="http://" >TravelSite</a>
<form id="form">
<input type="search" id="query" name="q" placeholder="Search...">
<button>Search</button>
</div>
css
#logo-div{
display: flex;
flex-direction: column;
align-items: center;
}
CodePudding user response:
My suggested approach is by working on parent tags thinking them as "boxes", then style their content.
header {
border: 1px solid red;
}
nav {
border: 2px solid yellow;
display: flex;
}
.logo-and-search {
border: 2px solid purple;
display: flex;
gap: 20px;
}
.links {
border: 2px solid purple;
display: flex;
gap: 10px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<title>Static Template</title>
</head>
<header>
<nav>
<div >
<a href="http://" >TravelSite</a>
<form id="form">
<input type="search" id="query" name="q" placeholder="Search..." />
<button>Search</button>
</form>
</div>
<div >
<a href="http://">Destinations</a>
<a href="http://">Blog</a>
<a href="http://">About</a>
<a href="http://">Contact</a>
</div>
</nav>
</header>
</html>CodePudding user response:
you can use 2 divs inside the <nav>, the first div will have the logo and the search-bar, second div will stay with <ul>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<title>Static Template</title>
</head>
<header>
<nav >
<div >
<a href="http://" >TravelSite</a>
<form id="form">
<input type="search" id="query" name="q" placeholder="Search...">
<button>Search</button>
</form>
</div>
<div >
<ul>
<li><a href="http://">Destinations</a></li>
<li><a href="http://">Blog</a></li>
<li><a href="http://">About</a></li>
<li><a href="http://">Contact</a></li>
</ul>
</div>
</nav>
</header>
on css the class .nav-links will make a gap between div.lef-content and div.right-content