I have this code
.sec5-content {
margin: 60px 0;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(275px, 1fr));
color: var(--main-color-all);
row-gap: 60px;
background-color: red;
column-gap: 40px;
justify-content: center;
font-family: 'Poppins', sans-serif;
}
.sec5-content>div {
background-color: aqua;
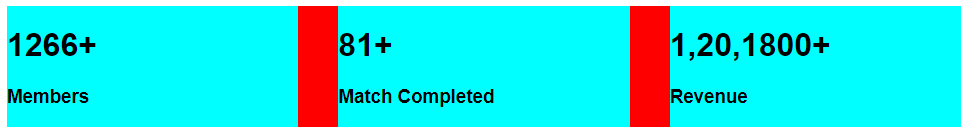
}<div class='sec5-content'>
<div>
<h1>1266 </h1>
<h3>Members</h3>
</div>
<div>
<h1>81 </h1>
<h3>Match Completed</h3>
</div>
<div>
<h1>1,20,1800 </h1>
<h3>Revenue</h3>
</div>
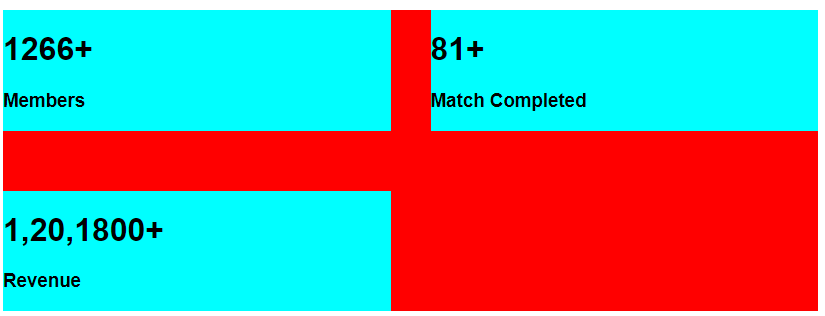
</div>This worked well to make responsive but, when I decrease the screen width then,

Here the lower div (Revenue div) is on the left and i want this in center. I tried justify-content , items and more it didn't work!
Any Solution!?
CodePudding user response:
.sec5-content {
margin: 60px 0;
display: grid;
grid-auto-columns: 1fr;
grid-auto-flow: column;
color: var(--main-color-all);
row-gap: 60px;
background-color: red;
column-gap: 40px;
justify-content: center;
font-family: 'Poppins', sans-serif;
}
CodePudding user response:
It would be better if you use media query to align your grids accordingly for certain width
FLEX SOLUTION
Not sure if we can do this using grid, but if you choose to switch on flex, here is the temporary solution, this might help you !!
<div >
<div >
<div>
<h1>1266 </h1>
<h3>Members</h3>
</div>
<div>
<h1>81 </h1>
<h3>Match Completed</h3>
</div>
</div>
<div >
<h1>1,20,1800 </h1>
<h3>Revenue</h3>
</div>
</div>
.sec5-content {
background-color: red;
display: flex;
flex-direction: column;
align-items: center;
gap: 3rem;
}
.sec51 {
width: 100%;
display: flex;
justify-content: space-around;
gap: 3rem;
}
.sec51 > div {
width: 100%;
background-color: aqua;
}
.okay {
background-color: aqua;
width: 50%;
}
CodePudding user response:
Use the below CSS property in the CSS class.
place-items: center;