I'm using this border animation https://codepen.io/FlorinCornea/pen/KKpvRYo but I'm trying to make it responsive by wrapping it in bootstrap however now its sticking to the left and I cant seem to center it
This is my DEMO:
.circle-wrapper {
position: relative;
width: 110px;
height: 110px;
}
.icon {
position: absolute;
color: #fff;
font-size: 55px;
top: 55px;
left: 55px;
transform: translate(-50%, -50%);
}
.circle {
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
padding: 2.5px;
background-clip: content-box;
animation: spin 10s linear infinite;
}
.circle-wrapper:active .circle {
animation: spin 2s linear infinite;
}
.success {
background-color: #2e3192;
border: 2.5px dashed #2e3192;
}
.error {
background-color: #CA0B00;
border: 2.5px dashed #CA0B00;
}
.warning {
background-color: #F0D500;
border: 2.5px dashed #F0D500;
}
@keyframes spin {
100% {
transform: rotateZ(360deg);
}
}
.page-wrapper {
background-color: #eee;
align-items: center;
justify-content: center;
}<link rel="stylesheet" id="bootstrap-css" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css?ver=6.0" type="text/css" media="all">
<div >
<div >
<div >
<div >
<h2>Our Process</h2>
</div>
<div >
<div >
<div >
<div >
<div ></div>
<div >
<span ></span>
</div>
</div>
<h5>Assessor's Visit</h5>
</div>
<div >
<div >
<div ></div>
<div >
<span ></span>
</div>
</div>
<h5>Surveyor's Visit</h5>
</div>
<div >
<div >
<div ></div>
<div >
<span ></span>
</div>
</div>
<h5>installation</h5>
</div>
<div >
<div >
<div ></div>
<div >
<span ></span>
</div>
</div>
<h5>Post Inspection Visit</h5>
</div>
</div>
</div>
</div>
</div>
</div>I have bootstrap linked to my site so that's not the issue
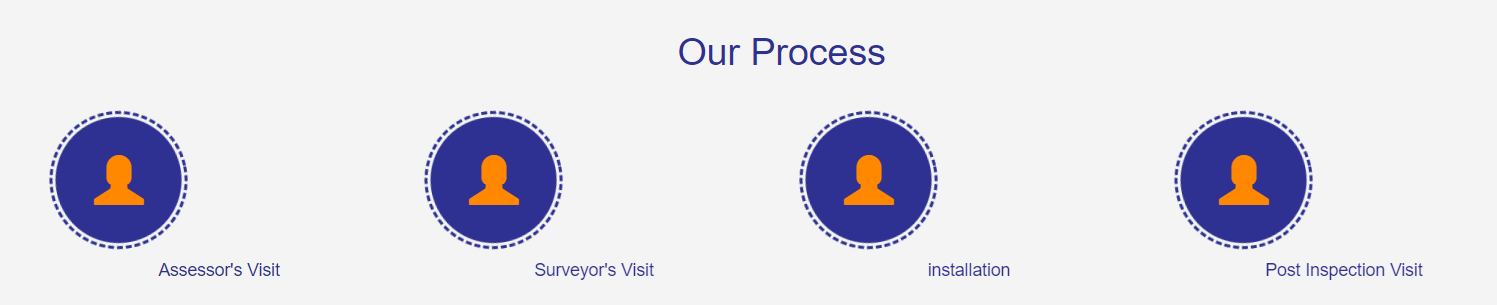
Here's an image of what it looks like now i am trying to center align the blue circles with the text that's below them:

CodePudding user response:
For Bootstrap 4:
As you use bootstrap, I add 3 bootstrap classes:
d-md-flex(= display:flex on medium screen) on yourpage-wrappertext-centeron yourcol-md-3mx-center(= margin horizontal auto) on yourcircle-wrapper
The d-md-flex could be replace by row mx-0
For bootstrap 3:
You just need to create the missing css classes:
@media (min-width: 768px){
.d-md-flex {
display: -webkit-box!important;
display: -ms-flexbox!important;
display: flex!important;
}
}
.mx-auto{
margin-right:auto !important;
margin-left:auto !important;
}
Check that on large screen and it should be centered.
.circle-wrapper {
position: relative;
width: 110px;
height: 110px;
}
.icon {
position: absolute;
color: #fff;
font-size: 55px;
top: 55px;
left: 55px;
transform: translate(-50%, -50%);
}
.circle {
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
padding: 2.5px;
background-clip: content-box;
animation: spin 10s linear infinite;
}
.circle-wrapper:active .circle {
animation: spin 2s linear infinite;
}
.success {
background-color: #2e3192;
border: 2.5px dashed #2e3192;
}
.error {
background-color: #CA0B00;
border: 2.5px dashed #CA0B00;
}
.warning {
background-color: #F0D500;
border: 2.5px dashed #F0D500;
}
@keyframes spin {
100% {
transform: rotateZ(360deg);
}
}
.page-wrapper {
background-color: #eee;
align-items: center;
justify-content: center;
}
/************************************/
/** BOOTSTRAP 4 CSS ADDED **/
/************************************/
@media (min-width: 768px){
.d-md-flex {
display: -webkit-box!important;
display: -ms-flexbox!important;
display: flex!important;
}
}
.mx-auto{
margin-right:auto !important;
margin-left:auto !important;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha512-6MXa8B6uaO18Hid6blRMetEIoPqHf7Ux1tnyIQdpt9qI5OACx7C O3IVTr98vwGnlcg0LOLa02i9Y1HpVhlfiw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div >
<div >
<div >
<div ></div>
<div >
<span ></span>
</div>
</div>
<h5>Assessor's Visit</h5>
</div>
<div >
<div >
<div ></div>
<div >
<span ></span>
</div>
</div>
<h5>Surveyor's Visit</h5>
</div>
<div >
<div >
<div ></div>
<div >
<span ></span>
</div>
</div>
<h5>installation</h5>
</div>
<div >
<div >
<div ></div>
<div >
<span ></span>
</div>
</div>
<h5>Post Inspection Visit</h5>
</div>
</div>