I have a very long string which I get from the user. However, the string does not utilize the space to the right. Is there any way by which the string will be hyphenated when reached at the end of its space and ONLY THEN go to the next line?
Here is my code:
Widget getIconWithDesc (IconData iconData, Color iconColor) {
return Flexible(
child: Row(
children: [
Flexible(flex: 2, child: Icon(iconData, size: 60.0, color: iconColor)),
const Flexible(flex: 1, child: SizedBox(width: 10.0,)),
Flexible(flex:1, child: Text(widget.desc)),
],
),
);}
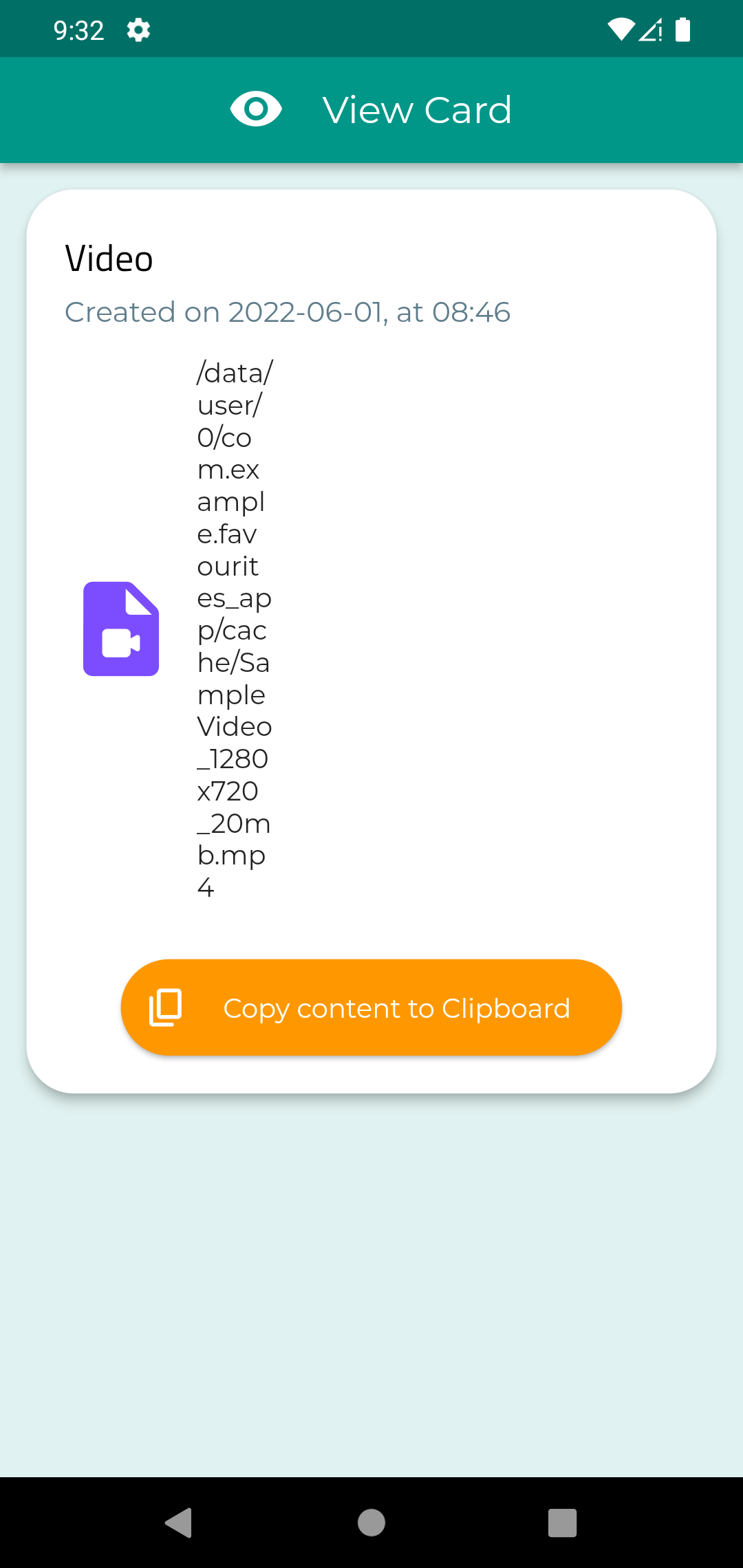
I added the Flexible widget since the text was otherwise overflowing from the screen. However, though this prevented overflowing, the String doesn't take up space on the right. I tried to mess around with the flex values, but no luck.
CodePudding user response:
Try Fitted Box instead Flexible. This may make your text smaller.
Widget getIconWithDesc (IconData iconData, Color iconColor) {
return Row(
children: [
FittedBox(flex: 2, child: Icon(iconData, size: 60.0, color: iconColor)),
const Flexible(flex: 1, child: SizedBox(width: 10.0,)),
Flexible(flex:1, child: Text(widget.desc)),
],
);}
CodePudding user response:
Try this
Flexible(
child: new Container(
child: new Text(
widget.desc,
overflow: TextOverflow.ellipsis,
),
),
),
This will show only those text which is easily visible in assigned area of container and put ... at the end of text.
Like this: /data/user/0/com ...
CodePudding user response:
You can try 'maxLines' in Text Widget:
Text(
"Games",
**maxLines: 1**,
textAlign: TextAlign.left,
style: CF.getBoldStyle(color: Colorito.white, fontSize: 12),
),
By flutter doc: An optional maximum number of lines for the text to span, wrapping if necessary. If the text exceeds the given number of lines, it will be truncated according to [overflow].
If this is 1, text will not wrap. Otherwise, text will be wrapped at the edge of the box.
If this is null, but there is an ambient [DefaultTextStyle] that specifies an explicit number for its [DefaultTextStyle.maxLines], then the [DefaultTextStyle] value will take precedence. You can use a [RichText] widget directly to entirely override the [DefaultTextStyle].
CodePudding user response:
return Row(
children: [
Icon(iconData, size: 60.0, color: iconColor),
const SizedBox(width: 10.0,),
Expanded( child: Text(widget.desc)),
],
);}