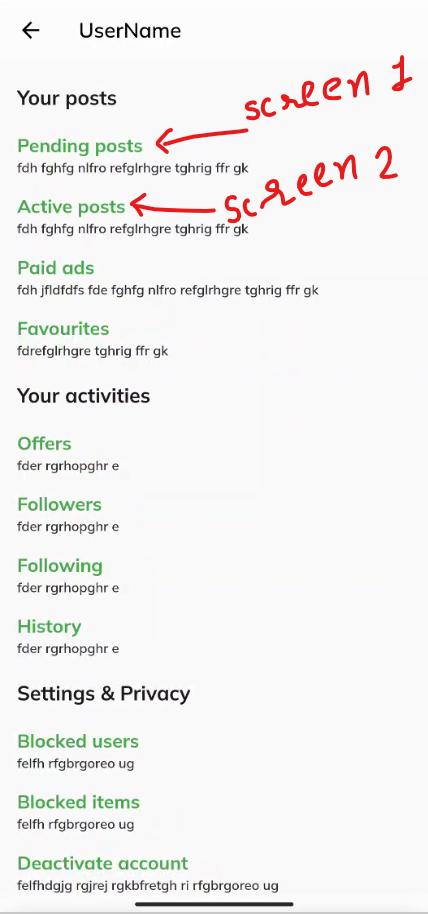
I want to open seperate screen for my each list items
code
...index["data"]
.map(
(index) => Padding(
padding: EdgeInsets.only(top: 2.h),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
GestureDetector(
onTap: () {
index["onTap"];
},
child: Text(
index["type"],
style: TextStyle(
color: AppColors.primaryColor,
fontSize: 13.sp,
fontWeight: FontWeight.w700),
),
),
SizedBox(
height: 0.3.h,
),
Text(
index["details"],
style: TextStyle(
fontSize: 9.3.sp,
color: AppColors.blackColor
.withOpacity(0.8),
fontWeight: FontWeight.w600,
),
),
],
),
),
)
.toList(),
List for navigation function and other items list is in format of List
and use ...list.map => .toList
my list
**List list = [ { "category": 'Your posts', "data": [ { "type": 'Pending posts', "details": 'fdh fghfg nlfro refglrhgre tghrig ffr gk', "onTap": () { print(' '); //// function for navigation to screen 1 }, }, ]; **
CodePudding user response:
Could you please try directly assigning method to onTap like this...
onTap: index['onTap']
it will directly replace onTap function coming from list.