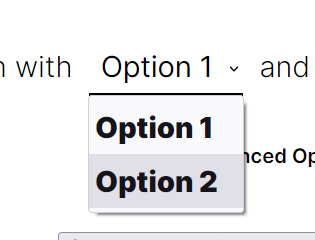
I'm building a simple static site that contains some HTML <select> tags, and have run into a problem where the options for these dropdowns have inexplicably become bold:
I've run into this issue before on a more complex site, but at the time put it down to a conflict with the many different frameworks and libraries involved, but that's obviously not the case for a site built with nothing but HTML, CSS and JavaScript. The HTML is structured like so:
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700&display=swap" rel="stylesheet" />
<form action="javascript:calculate();" method="post">
Select the option with
<select name="select1" onchange="document.getElementById('lpd').placeholder=this.value" required>
<option value="13">Option 1</option>
<option value="15">Option 2</option>
</select>
</form>
And below is all of the CSS relevant to these inputs that could potentially be causing the issue:
*,
*::before,
*::after {
box-sizing: border-box;
}
* {
margin: 0;
}
html,
body {
height: 100%;
}
body {
line-height: 1.5;
-webkit-font-smoothing: antialiased;
}
input,
button,
textarea,
select {
font: inherit;
}
input,
textarea,
select {
background-color: unset;
text-align: center;
border: none;
font-weight: 400;
border-bottom: 3px solid black;
}
.container {
font-family: "Inter", sans-serif;
padding-top: 6em;
text-align: center;
line-height: 2em;
margin-right: auto;
margin-left: auto;
height: 100vh;
}
select {
padding: 0.2em;
padding: 0.3em 0;
margin: 0 0.3em;
}
input {
padding: 0.3em 0;
margin: 0 0.5em;
}
Removing the font-inherit line - which comes from Josh Comeau's CSS reset - seems to "solve" the problem, but also makes all input tags return to their default font sizes. This makes me believe the issue is caused by increasing the size of the inputs, but I can't think why or how to prevent it.
I've also tried targeting the options directly using a workaround like .select1 *, but while this works to change attributes like background-color, no amount of changing the font-weight makes any difference.
EDIT:
I created a minimal Pen here that still reproduces the problem, and have just noticed that the issue isn't present in Chrome. Could it be possible that this is a Firefox bug?
CodePudding user response:
if you don't want the select option text to be bold just add this CSS
select option { font-weight: 400 !important; }
CodePudding user response:
Did you try to change the browser? Here there are no problems with bold.
Maybe you have to clean the cache of the browser. Or inspect how many documents CSS are uploaded, when you open the serve and surf into your web page. Or inspect the select. And see all CSS features and check bold is not assigned.
*,
*::before,
*::after {
box-sizing: border-box;
}
* {
margin: 0;
}
html,
body {
height: 100%;
}
body {
line-height: 1.5;
-webkit-font-smoothing: antialiased;
}
input,
button,
textarea,
select {
font: inherit;
}
input,
textarea,
select {
background-color: unset;
text-align: center;
border: none;
font-weight: 400;
border-bottom: 3px solid black;
}
.container {
font-family: "Inter", sans-serif;
padding-top: 6em;
text-align: center;
line-height: 2em;
margin-right: auto;
margin-left: auto;
height: 100vh;
}
select {
padding: 0.2em;
padding: 0.3em 0;
margin: 0 0.3em;
}
input {
padding: 0.3em 0;
margin: 0 0.5em;
}<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700&display=swap" rel="stylesheet" />
<form action="javascript:calculate();" method="post">
Select the option with
<select name="select1" onchange="document.getElementById('lpd').placeholder=this.value" required>
<option value="13">Option 1</option>
<option value="15">Option 2</option>
</select>
<input type="text" id="lpd">
</form>