I am trying to cache a firebase document filed to a local List. But I don't know how to do that.
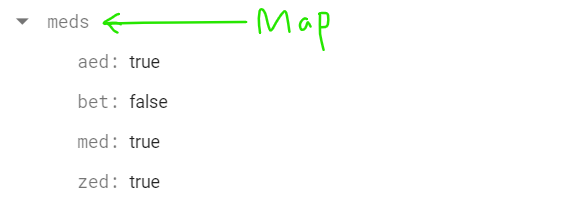
Here is firebase document field I want to cache

This is the list I want:
List theListIwant = [
{'aed': true},
{'bet': false},
{'med': true},
{'zed': true},
];
DocumentSnapshot:
FirebaseFirestore.instance.collection('stores').doc(storeData.user.uid).snapshots()
I am stuck here:
List medicineList = (snapshot.data!
.get('meds') as Map)
.entries
.map((e) => null)
CodePudding user response:
First create a map from Firebase
and then
map convert to list
CodePudding user response:
your DocumentSnapshot
FirebaseFirestore.instance.collection('stores').doc(storeData.user.uid).collection('meds').snapshots()
Map dataa
snapshot.data!.docs.map((DocumentSnapshot document) {
Map<String, dynamic> data =
document.data()! as Map<String, dynamic>;
List theListIwant = [
{'aed': data["aed"]},
{'bet': data["bet"]},
{'med': data["med"]},
{'zed': data["zed"]},
];
}
