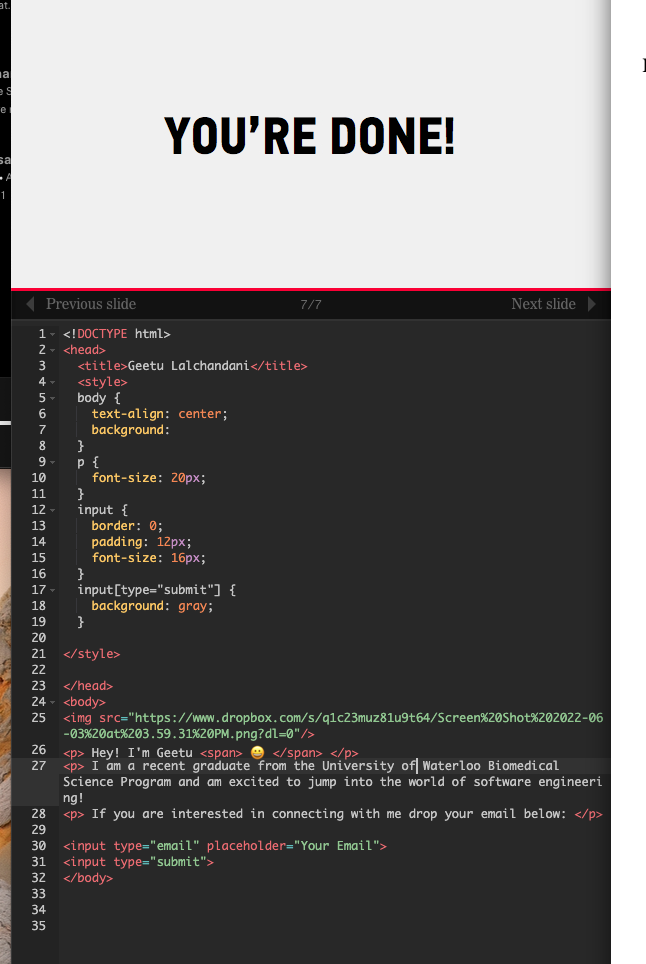
I have been trying to add an image onto my website and tried using both imgur.com and dropbox.com. I used the tag but it wont work and I have attached an image below.
CodePudding user response:
I right clicked on the image and copied the image url address and used that url instead. Hope that fixes your problem.
New link:
https://uc69060076c57c1d4e10a3d6b967.previews.dropboxusercontent.com/p/thumb/ABh9znZ4buVIgJpCNaaA9R_Tld0W8TRb9DYLP-L1cCI0sRQHXYjqW4ROkYQP9OJcRmF1YSyM2rCGTZyotcoTVToa-GoO7EJG44HKotr2DuUNFn37FrXbG7zkN-ypKuDNZNl0ApjnBfA0d8fsOwZH-GdaVGHW59S7HPc-g8qma-yPaU6IwmUu2Ksw23fDmHm5LxZQbyPWkWqx_SRsHSD35zHHK7MD7yoayOLWF-RLhFMzyPPFyRW9zOW0HbjFZjIIcwY-hNcEUauqmwbuZuaUwgdQ1C8BcimaBUgH8VYFKJDy8acgKs8HUSsoKhX2P812ZyvwQiU9PSnbJa-ICQVoHqT6NSOcYr5FI6C6RFKwZ74SppkrkDkt6NtIXAgJhXbFSwKmiqyyuxbVbGQ7hMmNmnwDY0A3f-nByqHnU1kYAN1VnA/p.png
Also your open background: could break your css so I removed that.
<!DOCTYPE html>
<head>
<title>Geetu Lalchandani</title>
<style>
body {
text-align: center;
}
p {
font-size: 20px;
}
input {
border: 0;
padding: 12px;
font-size: 16px;
}
input[type="submit"] {
background: gray;
}
</style>
</head>
<body>
<img alt="Profile Picture" src="https://uc69060076c57c1d4e10a3d6b967.previews.dropboxusercontent.com/p/thumb/ABh9znZ4buVIgJpCNaaA9R_Tld0W8TRb9DYLP-L1cCI0sRQHXYjqW4ROkYQP9OJcRmF1YSyM2rCGTZyotcoTVToa-GoO7EJG44HKotr2DuUNFn37FrXbG7zkN-ypKuDNZNl0ApjnBfA0d8fsOwZH-GdaVGHW59S7HPc-g8qma-yPaU6IwmUu2Ksw23fDmHm5LxZQbyPWkWqx_SRsHSD35zHHK7MD7yoayOLWF-RLhFMzyPPFyRW9zOW0HbjFZjIIcwY-hNcEUauqmwbuZuaUwgdQ1C8BcimaBUgH8VYFKJDy8acgKs8HUSsoKhX2P812ZyvwQiU9PSnbJa-ICQVoHqT6NSOcYr5FI6C6RFKwZ74SppkrkDkt6NtIXAgJhXbFSwKmiqyyuxbVbGQ7hMmNmnwDY0A3f-nByqHnU1kYAN1VnA/p.png">
<p>Hey! I'm Geety</p>
<p>I am a recent graduate from the University of Waterloo Biomedical Science Program and am excited to jump into th eworld of Software Engineering!</p>
<p>If you are interested in connecting with me drop your email below: </p>
<input type="email" placeholder="Your Email">
<input type="submit">
</body>CodePudding user response:
You could use, which I was able to get by doing an inspect element on the image in Imgur to get the actual image url
<img src="https://i.imgur.com/4vap5nD.png" />