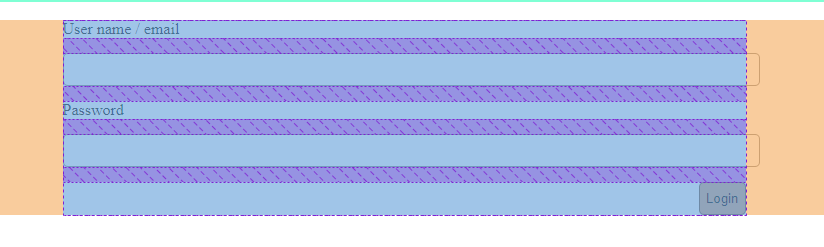
The input texts are going outside the container unnecessarily when width set to 100%
You can see that the right side of the input texts are out of their container div.
Here's the HTML:
<div >
<label>
User name / email
</label>
<input type="text">
<label>
Password
<br>
</label>
<input type="password">
<button>Login</button>
</div>
Here's the css:
.container{
display: flex;
flex-direction: column;
gap: 15px;
width: max(50%, 50vw);
margin: auto;
}
button{
padding: 8px 6px;
background-color: rgb(212, 158, 120);
outline: none;
border: 1px solid rgba(0, 0, 0, 0.5);
cursor: pointer;
border-radius: 5px;
width: max-content;
align-self: flex-end;
}
input[type="text"], input[type="password"] {
outline: none;
padding: 8px 6px;
border-radius: 5px;
border: 1px solid rgba(0, 0, 0, 0.5);
width: 100%;
}
input[type="text"]:focus, input[type="password"]:focus{
box-shadow: 0 0 5px 1px rgba(30, 143, 255, 0.8);
}
input[type="text"]:hover, input[type="password"]:hover{
border: 1px solid rgba(0, 0, 0, 1);
}
How can I solve this?
CodePudding user response:
Make sure you have this:
input[type="text"], input[type="password"] {
outline: none;
padding: 8px 6px;
border-radius: 5px;
border: 1px solid rgba(0, 0, 0, 0.5);
width: 100%;
box-sizing: border-box;
}
By default, the sizing model excludes the padding and the border, so without specifying border-box the width of your inputs is actually 100% (6px * 2) (1px * 2).
CodePudding user response:
Add box-sizing: border-box; to include padding and borders in percentage width, otherwise they will be added causing the effect you describe.