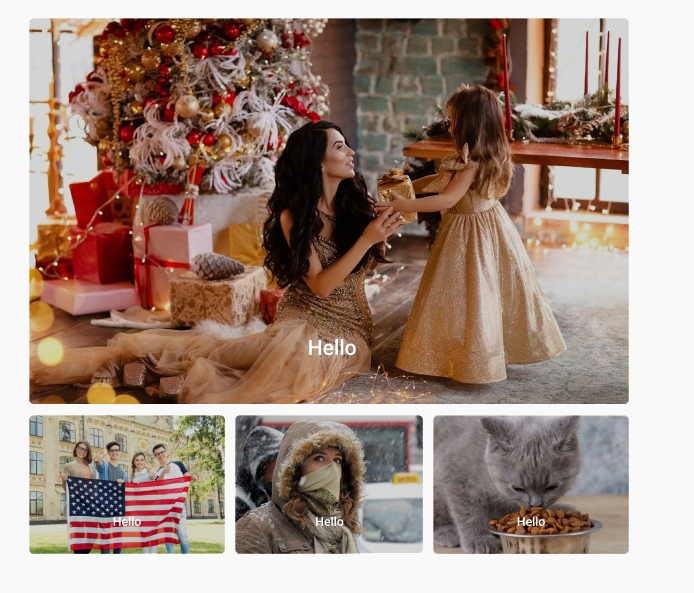
I'm very newbie to bootstrap 5 and I have a question, how to position the text inside the image as in the provided first screenshot:
I tried using card-img and it didn't work.
I also tried to do it through cols, but it didn't work either. Didn't find anything similar in 2 hours of searching
<!-- Bootstrap-5 -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- Body -->
<div >
<div >
<div >
<div >
<img width="100%" src="./Assets/Blog/image 32.png" alt=" ">
<div >
<h4 >dasdsa </h4>
<p >123 </p>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<img width="100%" src="./Assets/Blog/image 33.png" alt=" ">
<div >
<p >123 </p>
<div >
<a href="#" >Read More</a>
<a href="#" >Book a Trip</a>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<img width="100%" src="./Assets/Blog/image 34.png" alt=" ">
<div >
<p >123 </p>
<div >
<a href="#" >Read More</a>
<a href="#" >Book a Trip</a>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<img width="100%" src="./Assets/Blog/image 35.png" alt=" ">
<div >
<p >It is the seventh most populous city in Italy, at the heart of a metropolitan area of about one million people. </p>
<div >
</div>
</div>
</div>
</div>
</div>CodePudding user response:
Create a div and a set an image to the background. Then, just add the text that you need.
Note: The usage of flexbox, was merely for styling purposes, alongside the background of the p tag.
.bg-img {
background-image: url("https://images.unsplash.com/photo-1486312338219-ce68d2c6f44d?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1472&q=80");
background-size: cover;
background-position: center;
width: 350px;
height: 250px;
display: flex;
align-items: flex-end;
justify-content: center;
}
.bg-img>p {
background-color: rgb(17, 17, 17, 0.7);
padding: 10px;
color: white;
}<div >
<p>i am over the image</p>
</div>CodePudding user response:
use https://getuikit.com/docs/overlay
it's easy to use
add your image path and ulkit cdn into html code
<div uk-grid>
<div>
<div >
<img src="images/photo.jpg" width="1800" height="1200" alt="">
<div >
<p>Default Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
<div>
<div >
<img src="images/photo.jpg" width="1800" height="1200" alt="">
<div ></div>
<div >
<p>Default Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>