I need some help regarding the design I am very new to the flutter could anybody help me how to achieve it as I tried in the googling as well but can't able find any solution
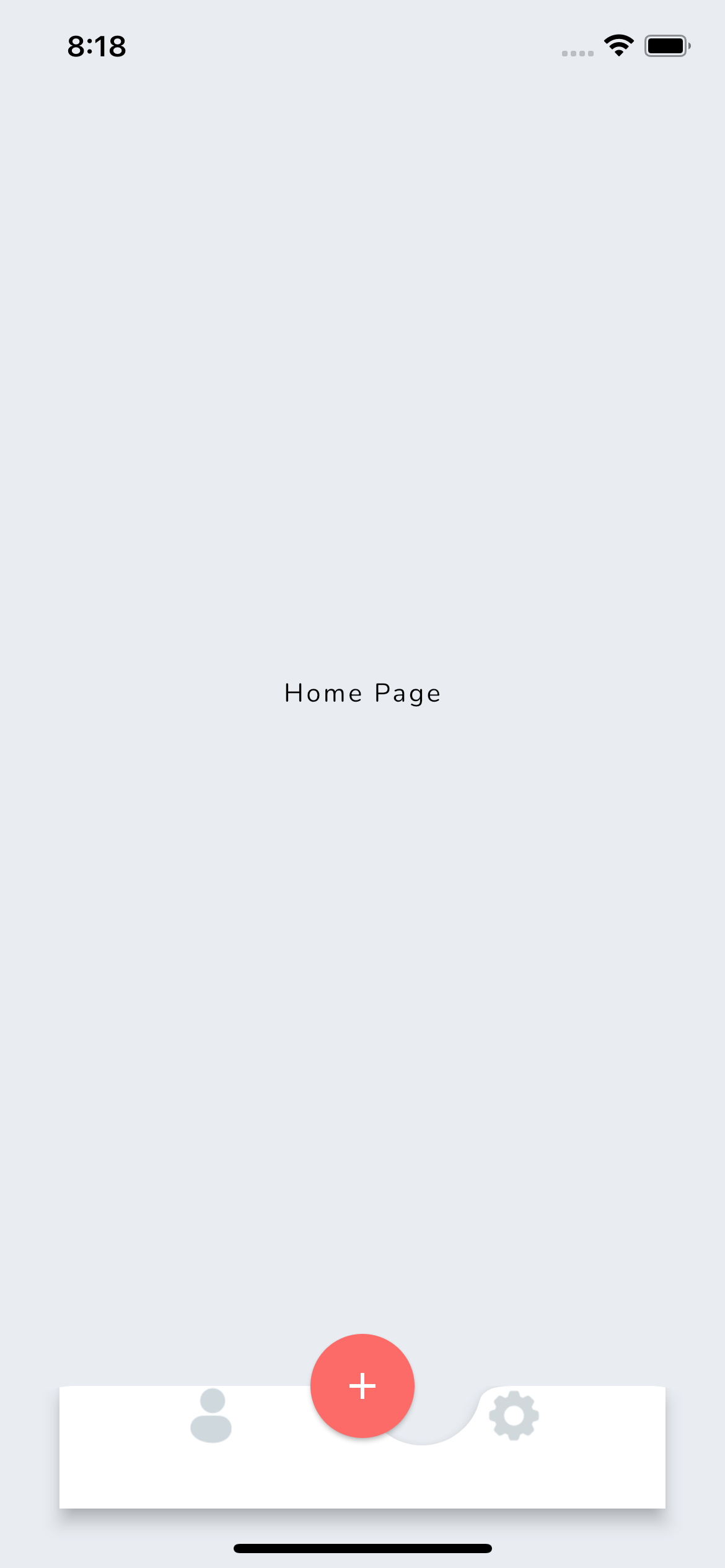
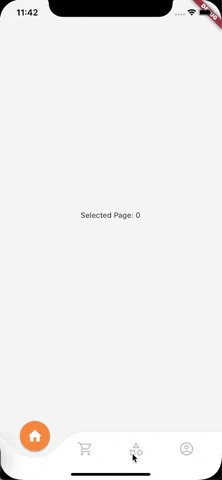
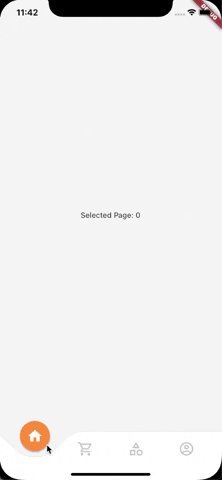
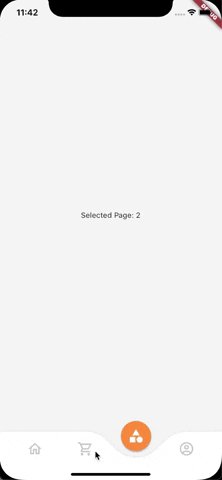
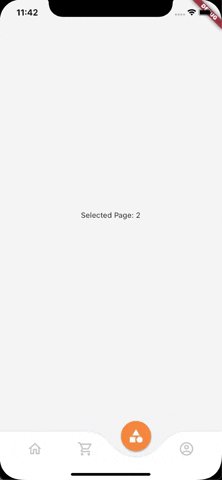
Tried some pages getting below issue
Curve is moving somewhere
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Scaffold(
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
elevation: 2.0,
),
bottomNavigationBar: Padding(
padding: const EdgeInsets.only(left: 32.0, right: 32.0, bottom: 32.0),
child: BottomAppBar(
child: Row(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Expanded(
child: Image.asset('assets/images/account.png',
width: 32.0, height: 32.0, fit: BoxFit.contain),
),
Expanded(
child: Image.asset('assets/images/settings.png',
width: 32.0, height: 32.0, fit: BoxFit.contain),
)
],
),
shape: CircularNotchedRectangle(),
color: Colors.white,
),
),
body: Center(
child: Text('Home Page'),
));
}
}
CodePudding user response:
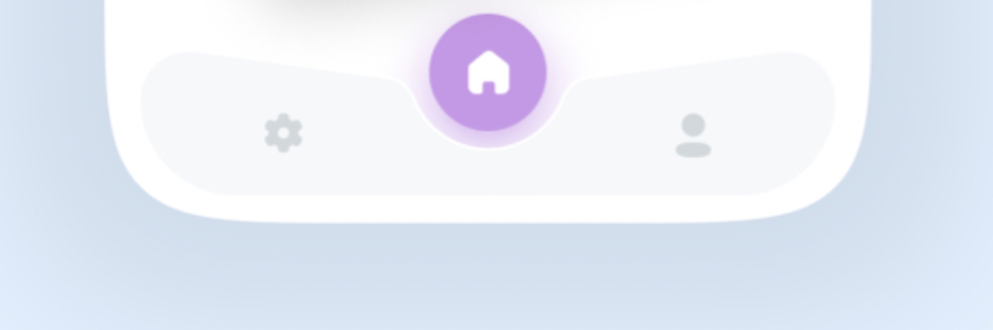
class MyHomePage extends StatefulWidget {[![enter image description here][1]][1]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
extendBody: true,
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: Padding(
padding: const EdgeInsets.only(bottom: 15, left: 20),
child: Material(
color: Colors.purple,
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(35)),
elevation: 10,
shadowColor: Colors.purple,
child: Container(
height: 70.0,
width: 70.0,
child: FloatingActionButton(
backgroundColor: Colors.purple,
onPressed: () {},
child: const Icon(Icons.add),
),
),
),
),
bottomNavigationBar: Padding(
padding: const EdgeInsets.only(left: 10, right: 10, bottom: 15),
child: BottomAppBar(
color: Colors.transparent,
clipBehavior: Clip.antiAlias,
shape: const CircularNotchedRectangle(),
notchMargin: 0,
elevation: 10,
// color: Colors.g,
child: Container(
decoration: const BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.all(Radius.circular(15))),
child: SizedBox(
height: kToolbarHeight,
child: Padding(
padding: const EdgeInsets.only(top: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: const [
Expanded(
child: Icon(
Icons.perm_identity,
color: Colors.white,
),
),
Expanded(
child: Icon(
Icons.heart_broken_outlined,
color: Colors.white,
),
)
],
),
),
)
),
),
));
}
}
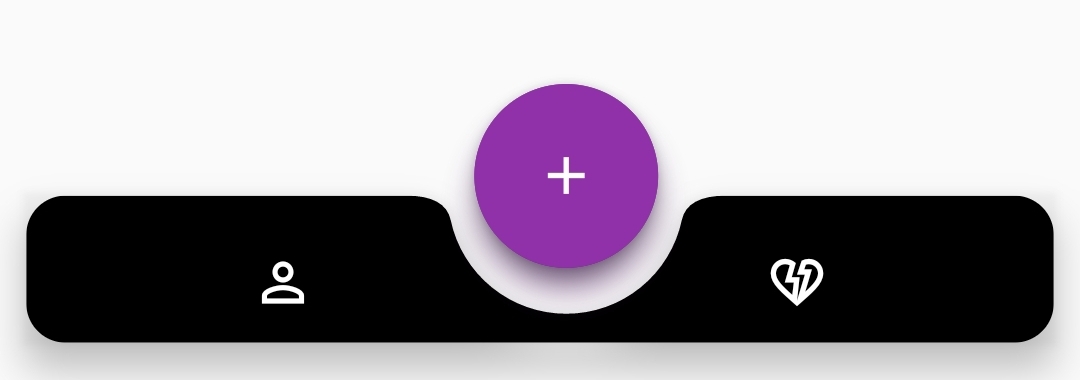
here is a bit more to your code it ain't exactly what you are trying to achieve but I hope this will help

CodePudding user response: