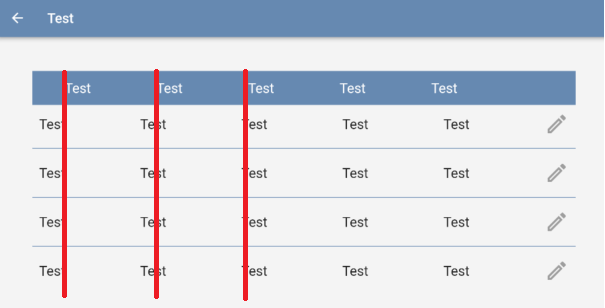
I would like to align my children with the header's elements. If the first element of the header could start closer to the edge, it will be nice.
Also, as you can see there is only 5 elements for the header, so I have put a SizedBox to have the space but do you have a better solution ?
class Test extends StatelessWidget {
const Test({Key? key}) : super(key: key);
Widget _listItem(index) {
return Container(
padding: const EdgeInsets.all(10),
child: Row(mainAxisAlignment: MainAxisAlignment.spaceBetween,children: [
Text("Test"),
Text('Test'),
Text('Test'),
Text('Test'),
Text('Test'),
Icon(
Icons.create_outlined,
color: Colors.grey,
size: 36.0,
),
],)
);
}
@override
Widget build(BuildContext context) {
List L = [1,2,3,4];
return Scaffold(
appBar: AppBar(
title: Text('Test'),
),
body:
Padding(
padding: const EdgeInsets.all(50),
child:
Column(
children: [
Container(
color: Colors.blue,
height: 50,
child: Row(mainAxisAlignment: MainAxisAlignment.spaceAround,children: const [
Text('Test',style: TextStyle(color: Colors.white)),
Text('Test',style: TextStyle(color: Colors.white)),
Text('Test',style: TextStyle(color: Colors.white)),
Text('Test',style: TextStyle(color: Colors.white)),
Text('Test',style: TextStyle(color: Colors.white)),
SizedBox(width: 30),
],),
),
Expanded(
child:
ListView.separated(
separatorBuilder: (context, index) {
return const Divider(thickness: 1, color: Colors.blue);
},
itemCount: L.length,
itemBuilder: (_, index) {
return _listItem(index);
}),
),
],
)
)
);
}
}
CodePudding user response:
You can wrap the row's children with Expanded widget, therefor everyone will get the same width.
Widget _listItem(index) {
return Container(
// padding: const EdgeInsets.all(10),
child: Row(
children: const [
Text("Test"),
Text('Test'),
Text('Test'),
Text('Test'),
Text('Test'),
Icon(
Icons.create_outlined,
color: Colors.grey,
size: 36.0,
),
].map((e) => Expanded(child: e)).toList(),
));
}
The same goes for others one.