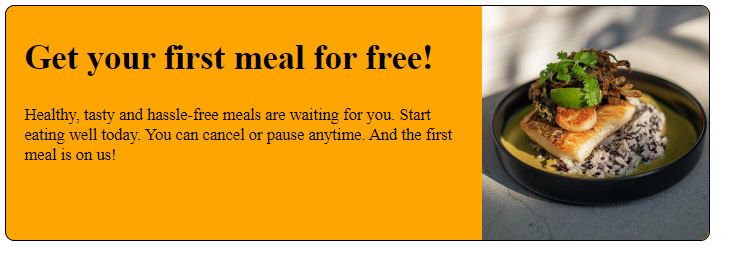
Can anyone tell me how I can zoom my image and get it like the image below?
I wouldn't mind using px to size it, but it would only create more problems. If anyone can help, I'd be very thankful.
This is my code:
.food-container {
display: flex;
border-radius: 10px;
background-color: orange;
height: 250px;
width: 750px;
border: 1px solid black;
}
h1 {
font-weight: 800;
font-size: 2.3rem;
margin-bottom: 30px;
}
.left-side {
width: 66%;
padding: 10px 20px;
}
.left-side>p {
font-size: 1.1rem;
}
.right-side {
width: 34%;
text-align: right;
}
.right-side>img {
width: 100%;
height: 250px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}<div >
<div >
<h1>Get your first meal for free!</h1>
<p>
Healthy, tasty and hassle-free meals are waiting for you. Start eating well today. You can cancel or pause anytime. And the first meal is on us!
</p>
</div>
<div >
<img src="https://images.unsplash.com/photo-1653256513370-8d0d519b9477?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1622&q=80" alt="" />
</div>
</div>The image gets like that, and I don't understand why. Thanks in advance.
CodePudding user response:
Everything on your code is good, you were only missing one small thing. Add object-fit: cover, it will adjust the image, keeping it's aspect ratio while filling your div width and height.
Note: You can use object-position to "move" your image around the container
.food-container {
display: flex;
border-radius: 10px;
background-color: orange;
height: 250px;
width: 750px;
border: 1px solid black;
}
h1 {
font-weight: 800;
font-size: 2.3rem;
margin-bottom: 30px;
}
.left-side {
width: 66%;
padding: 10px 20px;
}
.left-side>p {
font-size: 1.1rem;
}
.right-side {
width: 34%;
text-align: right;
}
.right-side>img {
width: 100%;
height: 250px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
object-fit: cover;
}<div >
<div >
<h1>Get your first meal for free!</h1>
<p>
Healthy, tasty and hassle-free meals are waiting for you. Start eating well today. You can cancel or pause anytime. And the first meal is on us!
</p>
</div>
<div >
<img src="https://images.unsplash.com/photo-1653256513370-8d0d519b9477?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1622&q=80" alt="" />
</div>
</div>CodePudding user response:
You only need to add one thing : object-fit: cover, the image takes up all the available space.
.food-container {
display: flex;
border-radius: 10px;
background-color: orange;
height: 250px;
width: 750px;
border: 1px solid black;
}
h1 {
font-weight: 800;
font-size: 2.3rem;
margin-bottom: 30px;
}
.left-side {
width: 66%;
padding: 10px 20px;
}
.left-side>p {
font-size: 1.1rem;
}
.right-side {
width: 34%;
text-align: right;
}
.right-side>img {
width: 100%;
height: 250px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
object-fit: cover;
}<div >
<div >
<h1>Get your first meal for free!</h1>
<p>
Healthy, tasty and hassle-free meals are waiting for you. Start eating well today. You can cancel or pause anytime. And the first meal is on us!
</p>
</div>
<div >
<img src="https://images.unsplash.com/photo-1653256513370-8d0d519b9477?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1622&q=80" alt="" />
</div>
</div>