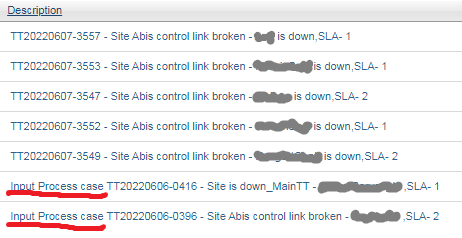
The web page I work with contains links with the value "Input Process case", and without the value "Input Process case". How do I count the number of links that do not contain the "Input Process case" value
This is code snippet of links with "Input Process case" value
<tr valign="top">
<td valign="middle" >
<a tabindex="0" title="Input Process case TT20220606-0416 - Site is
down_MainTT - Jangal_U ,
SLA- 1" onkeypress="if(hasKeyCode(event,'KEYCODE_ENTER')) {
sendEvent('openassignment','mx145','5');}"
href="javascript:sendEvent('openassignment','mx145','5')">Input Process case
TT20220606-0416 - Site is down_MainTT - Jangal_U ,SLA- 1
</a>
</td>
<td >TTINFONEW</td>
<td ></td>
<td >2022-06-06 21:54</td>
<td >
<a tabindex="0" title="Route" onkeypress="if(hasKeyCode(event,'KEYCODE_ENTER')) {
sendEvent('routeassignment','mx145','5');}"
href="javascript:sendEvent('routeassignment','mx145','5')">
<img src="../webclient/skins/tivoli09/images/nav_icon_route.gif"
border="0" alt="Route">
</a>
</td>
</tr>
This is code snippet of links WITHOUT "Input Process case" value
<tr valign="top">
<td valign="middle" >
<a tabindex="0" title="TT20220607-3549 - Site Abis control link broken -
Kangurt is down,SLA- 2" onkeypress="if(hasKeyCode(event,'KEYCODE_ENTER')) {
sendEvent('openassignment','mx145','4');}"
href="javascript:sendEvent('openassignment','mx145','4')">
TT20220607-3549 - Site Abis control link broken - Kangurt is down,SLA- 2</a></td>
<td >TTINFONEW</td>
<td ></td>
<td >2022-06-07 15:56</td>
<td >
<a tabindex="0" title="Route" onkeypress="if(hasKeyCode(event,'KEYCODE_ENTER')) {
sendEvent('routeassignment','mx145','4');}"
href="javascript:sendEvent('routeassignment','mx145','4')">
<img src="../webclient/skins/tivoli09/images/nav_icon_route.gif" border="0" alt="Route">
</a>
</td>
</tr>
My question for Omid
CodePudding user response:
Given the <a> elements in question seem to have a title attribute, you could use the ^= Attribute selector to accomplish this. This is saying "find all elements that do not have a title attribute that starts with ... ":
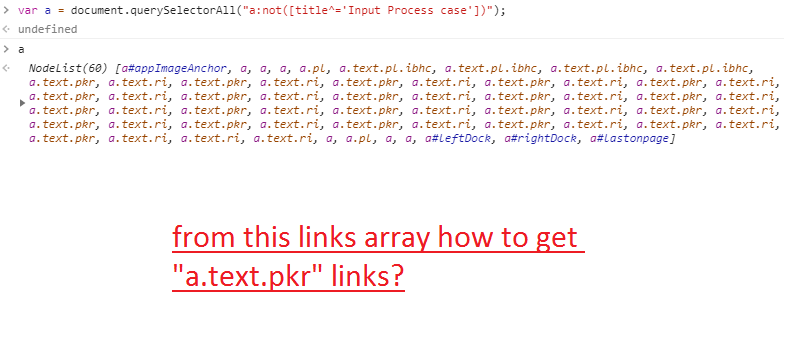
document.querySelectorAll("a:not([title^='Input Process case'])")
Or if that's not always the case, you can grab all of them then filter their textContent:
Array.from(document.querySelectorAll("a")).filter((a) => {
return !a.textContent.includes('Input Process case'))
}
Here's a snippet showing both working.
const countWithTitle = document.querySelectorAll("a:not([title^='Input Process case'])")
const countWithText = Array.from(document.querySelectorAll("a")).filter((a) => !a.textContent.includes('Input Process case'))
console.log(countWithTitle.length)
console.log(countWithText.length)<table>
<tr valign="top">
td valign="middle" >
<a tabindex="0" title="Input Process case TT20220606-0416 - Site is
down_MainTT - Jangal_U ,
SLA- 1" onkeypress="if(hasKeyCode(event,'KEYCODE_ENTER')) {
sendEvent('openassignment','mx145','5');}" href="javascript:sendEvent('openassignment','mx145','5')">Input Process case
TT20220606-0416 - Site is down_MainTT - Jangal_U ,SLA- 1
</a>
</td>
<td >TTINFONEW</td>
<td ></td>
<td >2022-06-06 21:54</td>
<td >
<a tabindex="0" title="Route" onkeypress="if(hasKeyCode(event,'KEYCODE_ENTER')) {
sendEvent('routeassignment','mx145','5');}" href="javascript:sendEvent('routeassignment','mx145','5')">
<img src="../webclient/skins/tivoli09/images/nav_icon_route.gif" border="0" alt="Route">
</a>
</td>
</tr>
<tr valign="top">
<td valign="middle" >
<a tabindex="0" title="TT20220607-3549 - Site Abis control link broken -
Kangurt is down,SLA- 2" onkeypress="if(hasKeyCode(event,'KEYCODE_ENTER')) {
sendEvent('openassignment','mx145','4');}" href="javascript:sendEvent('openassignment','mx145','4')">
TT20220607-3549 - Site Abis control link broken - Kangurt is down,SLA- 2</a>
</td>
<td >TTINFONEW</td>
<td ></td>
<td >2022-06-07 15:56</td>
<td >
<a tabindex="0" title="Route" onkeypress="if(hasKeyCode(event,'KEYCODE_ENTER')) {
sendEvent('routeassignment','mx145','4');}" href="javascript:sendEvent('routeassignment','mx145','4')">
<img src="../webclient/skins/tivoli09/images/nav_icon_route.gif" border="0" alt="Route">
</a>
</td>
</tr>
</table>