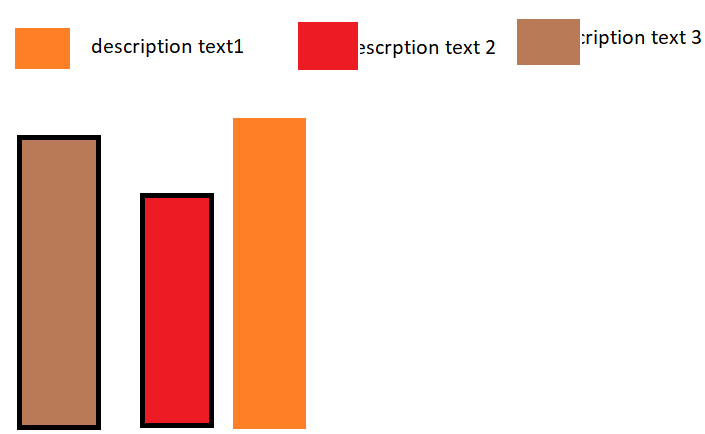
I have rect and a description text above chart -
Issue is description text is not getting properly aligned with rects. Description is getting mixed into rects. I want to start text after rect ends.
I have below code -
var legend = svgColorCode.selectAll(".legend")
.data(keys)
.enter().append("g")
.attr("class", "legend")
.attr("transform", function (d, i) { return "translate(" (((keys.length-(i))*-25)) "," (height -190) ")"; })
.attr("fill", function (d, i) { return colors[i]; });
legend.append("rect")
.attr("x", (x,i)=> (padding.top * 2 labHeight * (i)) 40)
.attr("width", 18)
.attr("height", 18)
.style("fill", function (d, i) { return colors[i]; })
legend.append("text")
.attr("x", (x,i)=> (padding.top * 2 labHeight * i) 110)
.attr("y", 9)
.attr("font-size","0.5rem")
.attr("dy", ".35em")
.style("text-anchor", "end")
.text(function (d) { return d; });
HTML getting generated for color rect and description text -
<svg>
<g transform="translate(-100,10)">
<rect x="100" width="18" height="18"></rect>
<text x="170" y="9" font-size="0.5rem" dy=".35em" style="text-anchor: end;">
description text1
</text>
</g>
<g transform="translate(-75,10)" style="/* width: 10rem; */">
<rect x="150" width="18" height="18"></rect>
<text
x="220"
y="9"
font-size="0.5rem"
dy=".35em"
style="text-anchor: end;/* margin-left: 29rem; *//* padding-left: 1rem; */"
>
description text2
</text>
</g>
<g transform="translate(-50,10)">
<rect x="200" width="18" height="18"></rect>
<text x="270" y="9" font-size="0.5rem" dy=".35em" style="text-anchor: end;">
description text3
</text>
</g>
<g transform="translate(-25,10)">
<rect x="250" width="18" height="18"></rect>
<text x="320" y="9" font-size="0.5rem" dy=".35em" style="text-anchor: end;">
description text4
</text>
</g>
</svg>;
How can I avoid mixing of color rect and description text ? and simply start description text after color rect?
CodePudding user response:
Change this to have text anchor as 'start'. You are putting the anchor of text at end so that is why text shifted left to align to end
Try reducing (padding.top * 2 labHeight * i) 110) by around 50-60px and have text-anchor start for the text element. You can adjust the margins based on style you want
<svg>
<g transform="translate(-100,10)">
<rect x="100" width="18" height="18"></rect>
<text x="120" y="9" font-size="0.5rem" dy=".35em" style="text-anchor: start;">
description text1
</text>
</g>
<g transform="translate(-75,10)" style="/* width: 10rem; */">
<rect x="150" width="18" height="18"></rect>
<text
x="170"
y="9"
font-size="0.5rem"
dy=".35em"
style="text-anchor: start;/* margin-left: 29rem; *//* padding-left: 1rem; */"
>
description text2
</text>
</g>
<g transform="translate(-50,10)">
<rect x="200" width="18" height="18"></rect>
<text x="220" y="9" font-size="0.5rem" dy=".35em" style="text-anchor: start;">
description text3
</text>
</g>
<g transform="translate(-25,10)">
<rect x="250" width="18" height="18"></rect>
<text x="270" y="9" font-size="0.5rem" dy=".35em" style="text-anchor: start;">
description text4
</text>
</g>
</svg>;