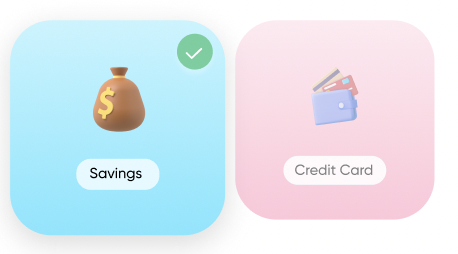
I have a 2 containers in Row, when i click on one container it should change its size, i have set the default size of the container and when the container is tapped it should change the size of the container.
Below is my code:
double selectedWidthActive = width * 0.45;
double selectedWidthInActive = width * 0.40;
double selectedHeightActive = height * 0.45;
double selectedHeightInActive = width * 0.40;
GestureDetector(
onTap: (){
setState(() {
selected = true;
credit = true;
});
},
child: Container(
width: selected ? selectedWidthActive : selectedWidthInActive,
height: selected ? selectedHeightActive : selectedHeightInActive,
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Color(0xffFFD4E2), Color(0xffFF8FB3)], begin: Alignment.topCenter, end: Alignment.bottomCenter),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
SvgPicture.asset('assets/svg/debit_account.svg',width: 50,),
Container(
decoration: BoxDecoration(
color: Colors.white.withOpacity(0.75),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 5, horizontal: 10),
child: Text('Debit Card', style: TextStyle(fontSize: 13, fontFamily: 'Gilroy Medium'),),
),
),
],
),
),
),
),
When i printed the value in console its not changing.
Please help me on this.
CodePudding user response:
real simple
double w = width * 0.45;
double h = height* 0.45;
...event i.e. on click, etc
setState(() {
w = width * 0.40;
h = height* 0.40;
});
CodePudding user response:
Try this:
import 'package:flutter/material.dart';
class HomeScreen extends StatefulWidget {
HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
bool selected = false;
bool credit = false;
double selectedWidthActive = 0;
double selectedHeightActive = 0;
@override
Widget build(BuildContext context) {
final width = MediaQuery.of(context).size.width;
final height = MediaQuery.of(context).size.height;
double selectedWidthInActive = width * 0.40;
double selectedHeightInActive = width * 0.40;
return Scaffold(
body: GestureDetector(
onTap: () {
setState(() {
selected = true;
credit = true;
selectedWidthActive = width * 0.45;
selectedHeightActive = height * 0.45;
});
},
child: Container(
width: selected ? selectedWidthActive : selectedWidthInActive,
height: selected ? selectedHeightActive : selectedHeightInActive,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Color(0xffFFD4E2), Color(0xffFF8FB3)],
begin: Alignment.topCenter,
end: Alignment.bottomCenter),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
const FlutterLogo(),
Container(
decoration: BoxDecoration(
color: Colors.white.withOpacity(0.75),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: Padding(
padding:
const EdgeInsets.symmetric(vertical: 5, horizontal: 10),
child: Text(
'Debit Card',
style:
TextStyle(fontSize: 13, fontFamily: 'Gilroy Medium'),
),
),
),
],
),
),
),
),
);
}
}
CodePudding user response:
Saitoh Akira's answer is correct but It can be develop.
// code
onTap: () {
setState(() {
selected = !selected;
credit = !credit;
selectedWidthActive = width * 0.45;
selectedHeightActive = height * 0.45;
});
},
//
using onTap function like this is more efficient
Have a good days :))
CodePudding user response:
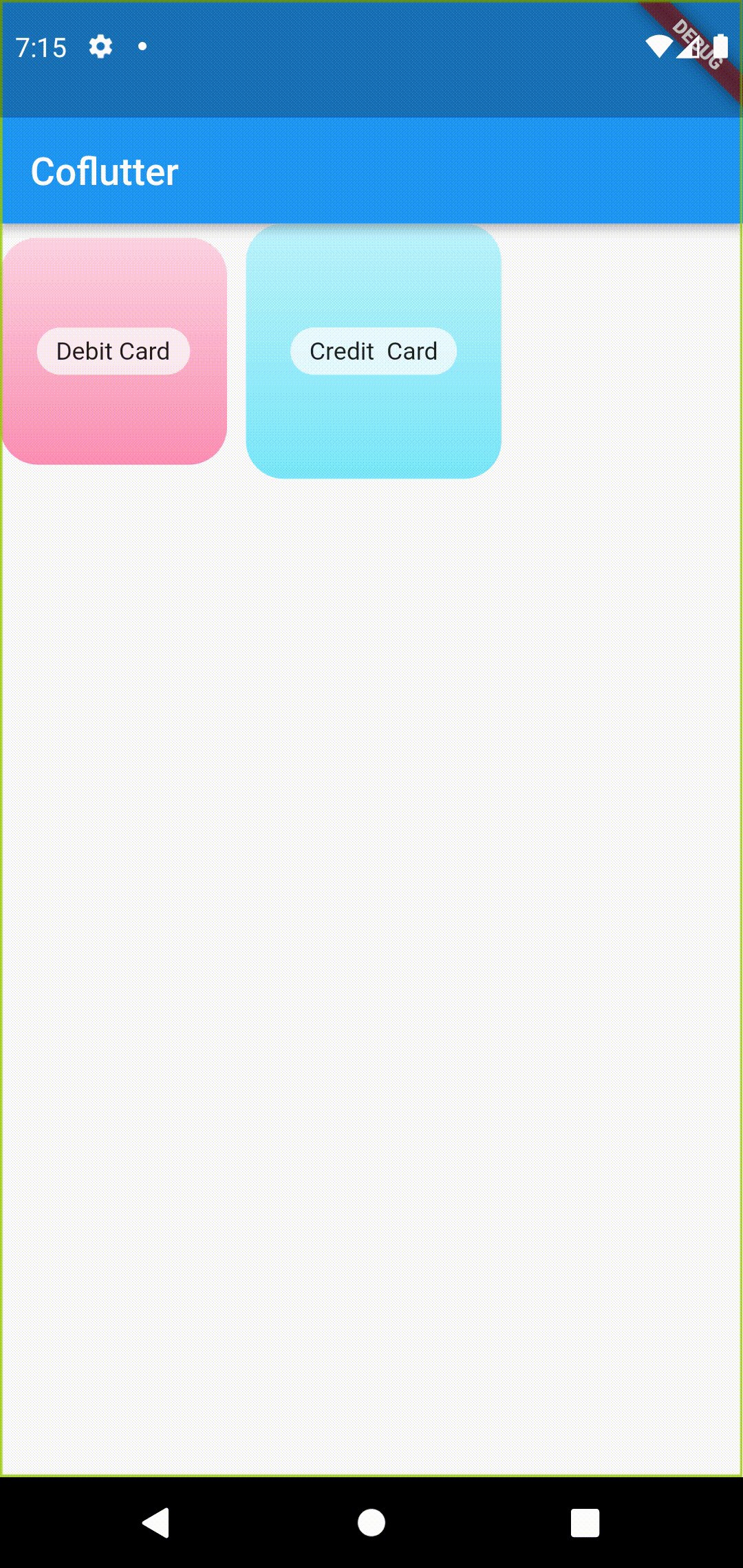
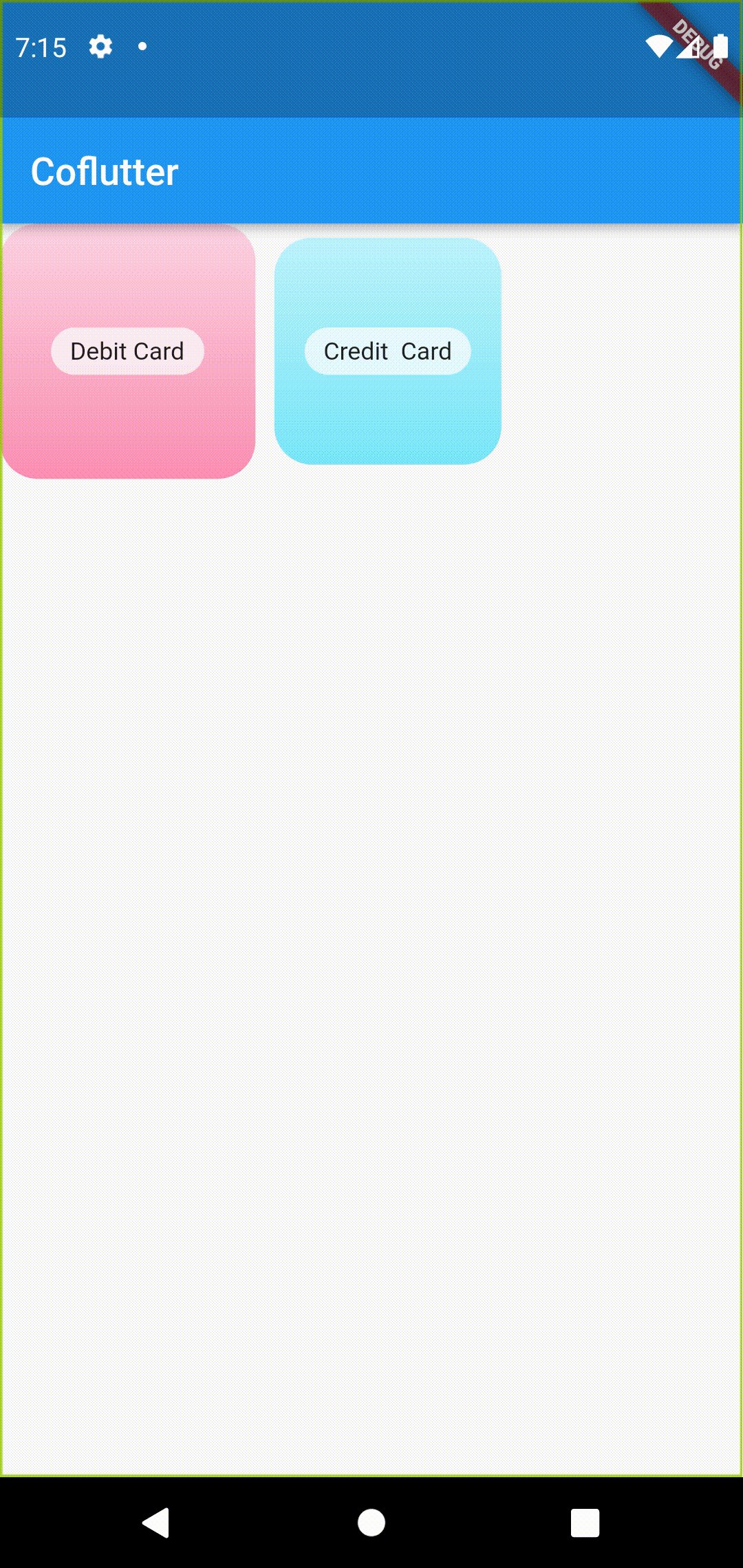
Your current code is working fine. I just check that and able to change the width and height once it tap. Are you facing an issue when you tap other and previous tapped item is not getting change? If so, Please manage the boolean selected, credit there. Please check the code I have tried as below. with the result
Row(
children: [
GestureDetector(
onTap: () {
setState(() {
selected = true;
credit = false;
});
},
child: Container(
width: selected ? selectedWidthActive : selectedWidthInActive,
height: selected
? selectedHeightActive
: selectedHeightInActive,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Color(0xffFFD4E2), Color(0xffFF8FB3)],
begin: Alignment.topCenter,
end: Alignment.bottomCenter),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Container(
decoration: BoxDecoration(
color: Colors.white.withOpacity(0.75),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: Padding(
padding: const EdgeInsets.symmetric(
vertical: 5, horizontal: 10),
child: Text('Debit Card', style: TextStyle(
fontSize: 13, fontFamily: 'Gilroy Medium'),),
),
),
],
),
),
),
),
SizedBox(width: 10,),
GestureDetector(
onTap: () {
setState(() {
selected = false;
credit = true;
});
},
child: Container(
width: credit ? selectedWidthActive : selectedWidthInActive,
height: credit
? selectedHeightActive
: selectedHeightInActive,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Color(0xffBDF4FF), Color(0xff7AE7FF)],
begin: Alignment.topCenter,
end: Alignment.bottomCenter),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Container(
decoration: BoxDecoration(
color: Colors.white.withOpacity(0.75),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: Padding(
padding: const EdgeInsets.symmetric(
vertical: 5, horizontal: 10),
child: Text('Credit Card', style: TextStyle(
fontSize: 13, fontFamily: 'Gilroy Medium'),),
),
),
],
),
),
),
),
],