I've created a React Bootstrap navbar, however, I'm not able to get it aligned to the left.
NavBar code that I'm using:
import React from "react";
import { Navbar, Nav, Container, NavDropdown } from "react-bootstrap";
export default function NavBar() {
return (
<Navbar bg="light" expand="lg">
<Container>
<Navbar.Brand href="#home">
My NavBar
</Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#link">Link</Nav.Link>
<NavDropdown title="Dropdown" id="basic-nav-dropdown">
<NavDropdown.Item href="#action/3.1">Action</NavDropdown.Item>
<NavDropdown.Item href="#action/3.2">
Another action
</NavDropdown.Item>
<NavDropdown.Item href="#action/3.3">Something</NavDropdown.Item>
<NavDropdown.Divider />
<NavDropdown.Item href="#action/3.4">
Separated link
</NavDropdown.Item>
</NavDropdown>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
);
}
My App.js code:
import React from "react";
import NavBar from "./components/NavBar";
function App() {
return (
<main>
<NavBar />
</main>
);
}
export default App;
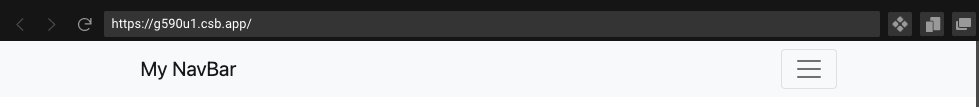
This is what the NavBar looks like:
How can I get the Brand "My Nav Bar" to move to the left?
Code Sandbox: https://codesandbox.io/s/charming-galois-g590u1?file=/src/App.js
CodePudding user response:
Just remove Container. Explanation: Container adds extra padding left and right on large screens.
https://react-bootstrap.netlify.app/components/navbar/#containers
CodePudding user response:
It is aligned to the left , what you are seeing is mobile and tablet version of your navbar , if you need to delete margins left and right just remove container components.