I have been trying to get this debossed effect in SwiftUI but nothing is working out. I tried shadow(color:radius:x:y:) modifier but it applies shadow on the outside of symbol. Can you please tell me if there are any other APIs or tricks to achieve this ? Thank You !
CodePudding user response:
Love the debossed effect, reminds me of iOS 6. The key was 
import SwiftUI
extension View {
// https://www.raywenderlich.com/7589178-how-to-create-a-neumorphic-design-with-swiftui
func inverseMask<Mask>(_ mask: Mask) -> some View where Mask: View {
self.mask(mask
.foregroundColor(.black)
.background(Color.white)
.compositingGroup()
.luminanceToAlpha()
)
}
}
struct DebossTest: View {
static var lightPurple = UIColor(red: 212/255, green: 206/255, blue: 247/255, alpha: 1)
var body: some View {
ZStack {
Color(uiColor: DebossTest.lightPurple)
MyButton()
.font(.system(size: 144))
}
}
}
struct MyButton: View {
static var darkPurple = UIColor(red: 140/255, green: 134/255, blue: 211/255, alpha: 1)
let trashName = "trash.fill"
var body: some View {
ZStack {
// the darker inset image
Image(systemName: trashName)
.foregroundColor(Color(uiColor: MyButton.darkPurple))
// black inner shadow
Rectangle()
.inverseMask(Image(systemName: trashName))
.shadow(color: Color.black, radius: 1, x: 0, y: 1)
.mask(Image(systemName: trashName))
.clipped()
// white bottom edges
Image(systemName: trashName)
.shadow(color: Color.white, radius: 1, x: 0, y: 1)
.inverseMask(Image(systemName: trashName))
}
.frame(width: 185, height: 140)
}
}
struct DebossTest_Previews: PreviewProvider {
static var previews: some View {
DebossTest()
}
}
CodePudding user response:
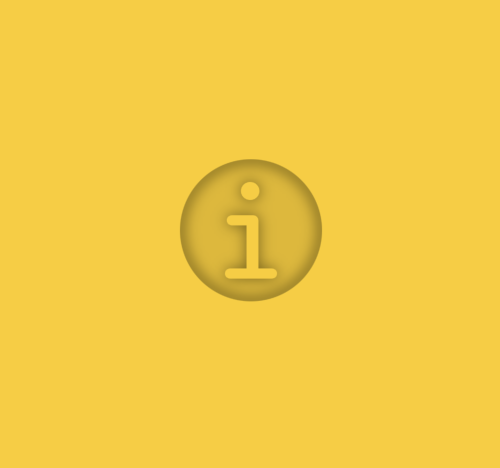
The answer of malhal is perfect, but my approach is deferent than his approach. My codes can get updated for clipping view via an Image which normally we can do with Shape, but that is for another day, here is my way:
struct ContentView: View {
var body: some View {
Color.yellow
.overlay(
Circle()
.fill(Color.black)
.frame(width: 100, height: 100)
.opacity(0.1)
.overlay(
ZStack {
Circle()
.stroke(Color.black, lineWidth: 3)
.blur(radius: 5)
ZStack {
Image(systemName: "info")
.resizable()
.scaledToFit()
.foregroundColor(Color.black)
.blur(radius: 5)
.opacity(0.5)
Image(systemName: "info")
.resizable()
.scaledToFit()
.foregroundColor(Color.yellow)
}
.padding()
}
)
.clipShape(Circle())
)
}
}