I'm having an issue similar to this using Recharts library with NextJS.
I'm using a ComposedChart that renders Bar and Line components.
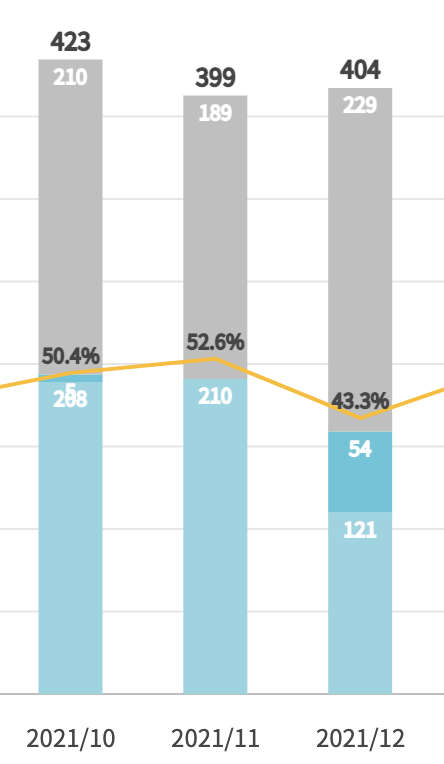
However, the Labels are overlapping on each other if the value is not big enough between them.

Is there any way we can conditionally render out the Label inside LabelList if the data's value is higher than a specific value? (Ex: Hide the Label when the data's value is lower than 5)
CodePudding user response:
You can use formatter property to control the content that gets displayed and simply return null if you want to hide your label:
<LabelList
dataKey={yourKey}
fill={fill}
position="top"
formatter={label => {
return label > 5 ? label : null;
}}
/>
