All.
(Using CodeFile for pages published to a webserver
Removing Namespace, as I get errors after adding CodeFile)
I created a video for everyone to see the issue live. This is creating a new web project and then demonstrating the issue.

so, to be 100% clear, we do NOT open this as a project. Thus we ALWAYS will open this project with open web site option from VS.
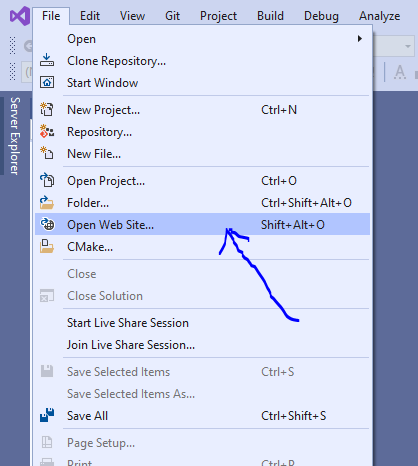
so, to open develop, we use open web site, and NOT open application.
Eg this:
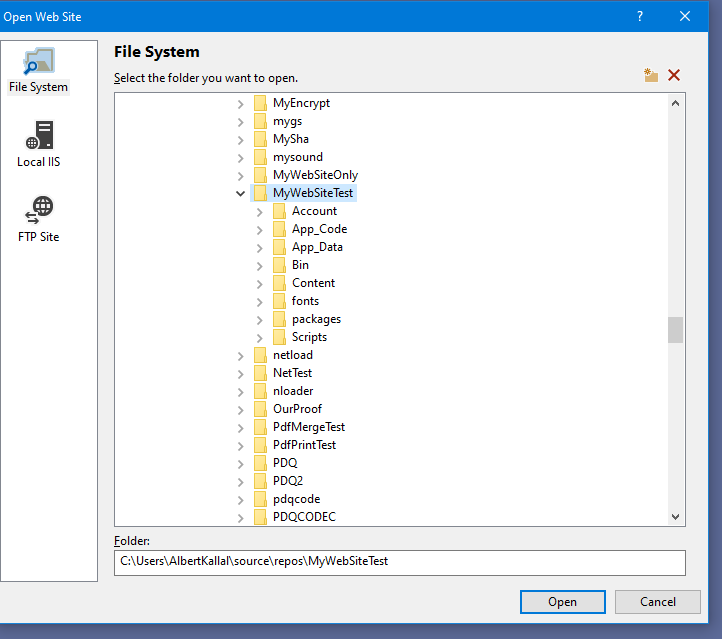
And then this to open:
And of course, it ALWAYS dangerous to mess around with the code file and page settings (that first header in the markup).
So, we add a new page - MyTest (and we MOST certainly let VS create this page for us, right????).
So, we now cut paste in your markup:
And we now have this:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="MyTest.aspx.vb" Inherits="MyTest" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script language="javascript" type="text/javascript">
$(function () {
$("[id*=fuUpload]").change(function () {
if (typeof (FileReader) !="undefined") {
var dvPreview = $("#dvPreview");
dvPreview.html("");
var regex = /^([a-zA-Z0-9\s_\\.\-:]) (.jpg|.jpeg|.gif|.png|.bmp)$/;
$($(this)[0].files).each(function () {
var file = $(this);
if (regex.test(file[0].name.toLowerCase())) {
var reader =new FileReader();
reader.onload = function (e) {
var img = $("<img />");
img.attr("style","height:100px;width: 100px");
img.attr("src", e.target.result);
dvPreview.append(img);
}
reader.readAsDataURL(file[0]);
}else {
alert(file[0].name " is not a valid image file.");
dvPreview.html("");
return false;
}
});
}else {
alert("This browser does not support HTML5 FileReader.");
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="fuUpload" runat="server" multiple="multiple" />
<asp:Button ID="btnUpload" Text="Upload" runat="server" OnClick="Upload" />
<hr />
<div id="dvPreview">
</div>
</div>
</form>
</body>
</html>
So, I did not mess with the page directive, I pasted in your bits in parts.
And for code behind, we have this:
Partial Class MyTest
Inherits System.Web.UI.Page
Protected Sub Upload(sender As Object, e As EventArgs)
For i As Integer = 0 To Request.Files.Count - 1
Dim postedFile As HttpPostedFile = Request.Files(i)
Dim ext As String = System.IO.Path.GetExtension(postedFile.FileName)
Dim now As DateTime = DateTime.Now
Dim getYear As String = (((((now.ToString("hh") & "") now.ToString("mm") & "") now.ToString("ss") & "") now.ToString("mm") & "") now.ToString("dd") & "") now.ToString("yyyy") now.ToString("fff") ""
Dim testName As String = getYear ext
If postedFile.ContentLength > 0 Then
Dim fileName As String = IO.Path.GetFileName(postedFile.FileName)
'postedFile.SaveAs(Server.MapPath("~/Uploads/") & fileName) ' Single file either way
postedFile.SaveAs(Server.MapPath("~/Uploads/") & testName) ' Duplicate file CodeFile and no Namespace
End If
Next
End Sub
End Class
I added a folder to the project Uploads.
I only get one file. That web site saved as a zip file is here:
Now, if you want to mess around, and try changing CodeFile settings, then be my guest - but I would NOT risk doing as such, since a web site assumes that IIS will compile that code.
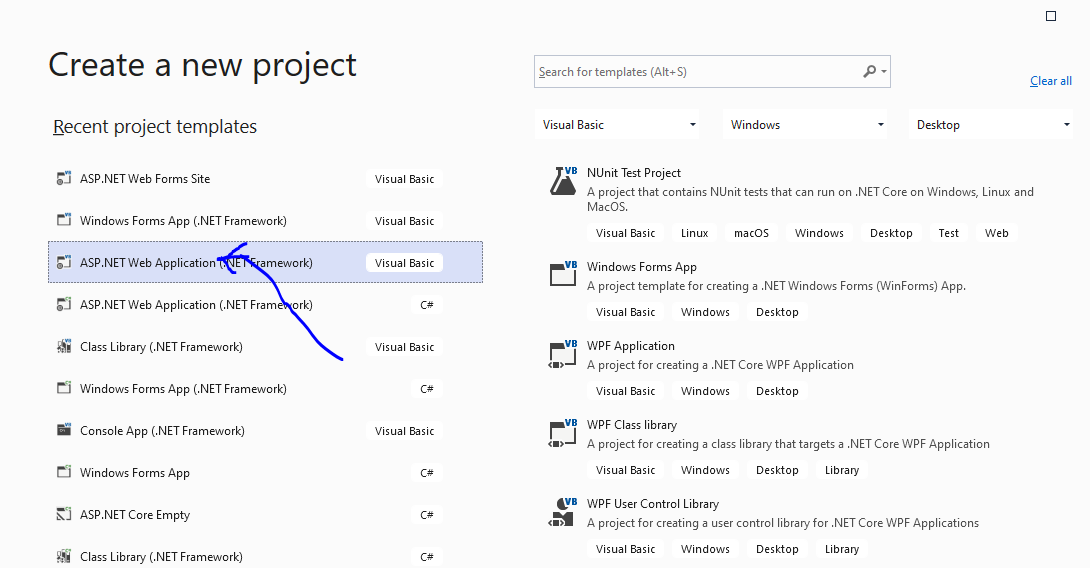
Ok, now lets do this with a asp.net web site project. This one:
And again, now we do NOT use open web site, but will use open project when you want to work on this application.
so, link to first example - zipped web site (not app), open as web site.
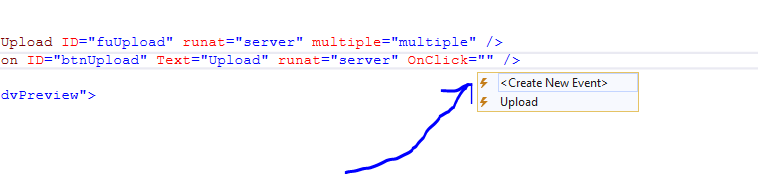
So, that will create a NEW event stub in code behind. And NOTE very, but very carefully I stated this:
Thus move code to new event name)stub
In other words, we remove the other stub.
So, the reason (of couse!!!) is that a static file name works, is that the code WAS running two times, but since the name is the same, you get one file - the same file.
If you use milliseconds, and HAVE TWO events wired up to the one button, then the code stub fires two times. (and you get two files as a result)
And HOW MANY times did I ask this:
quote:
when you say you get two files, is your sub being called two times? Or does the for/next loop run two times? Which is it?
and this:
quote:
but then you not answered the question. Does the code run two times? that code can't create two files unless it runs two time, or is called two times. If you put in a break-point, and debug the code when it runs, what happens? single step that code, and determine if the routine is called two times, or the loop runs two times
and this: quote:
You did not try my break-point suggestion - you need to do that.
So, when I asked above multiple times - I assume you tested, checked, and REMOVED that from our list of things to check. Skipping a suggestion to test/check try during a trouble shooting session is a VERY bad thing to do. I take that out and off the list once I add that question suggestion. I have to assume you double checked, and double tested that solution.
So, you did not follow up on my things to try - ignored them.
So, the issue was and is simple. There was two events attached to the button click, the code stub runs two times. And with milisecond file name, then you get two files. With a single file name, it ALSO was running two times, but you saving the file two times.
So, this issue I brough up was ignored.
So, either use the screen cap ctrl-space to create the event stub in markup, OR double click on the button and let the code behind have a handler. (but, you had both active at the same time). (aand of couse then remove the onclick in the markup - you can't have both active).
So, remove the onclick in markup (and remove the code beind stub). Now try the double click to crate the event.
You can add the event EITHER way as per above, but you can't have a handles event (in code behind) AND ALSO a onclick in the markup.
So, do one, or the rother - but not both. So you can have or add onclick in the markup (use ctrl-space) -- create new event, and REMOVE the (or any) old event with the "handles" directive.
Good luck!