I want to draw a BarChart using recharts library but the quantities on both axis are strings/variables e.g.
[
{y: 'medium', x:'P'},
{y: 'high', x:'Y'},
{y: 'low', x:'SS'},
{y: 'medium', x:'DD'},
{y: 'very high', x:'NN'},
]
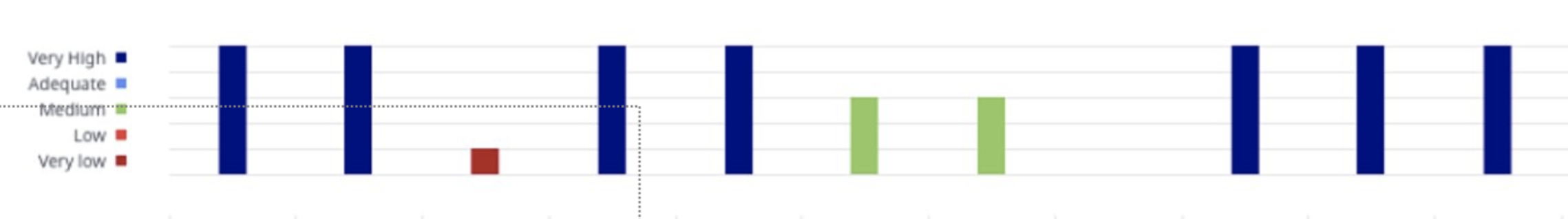
The height of bars corresponds to the relevant value on y axis, you can see example in attached jpg, by default recharts doesn't support strings/variables on both axis as library determines height based on some numerical value How can I achieve this
CodePudding user response:
If you know all available y values you can convert them to number values
I wrote small example with conversion, custom colors and labels
https://codesandbox.io/s/simple-line-chart-forked-rbe56s?file=/src/App.tsx