I'm trying to style cards in React Native. I have them in a horizontal scroll view and I'm trying to make them have an even margin on both sides without it looking wonky.
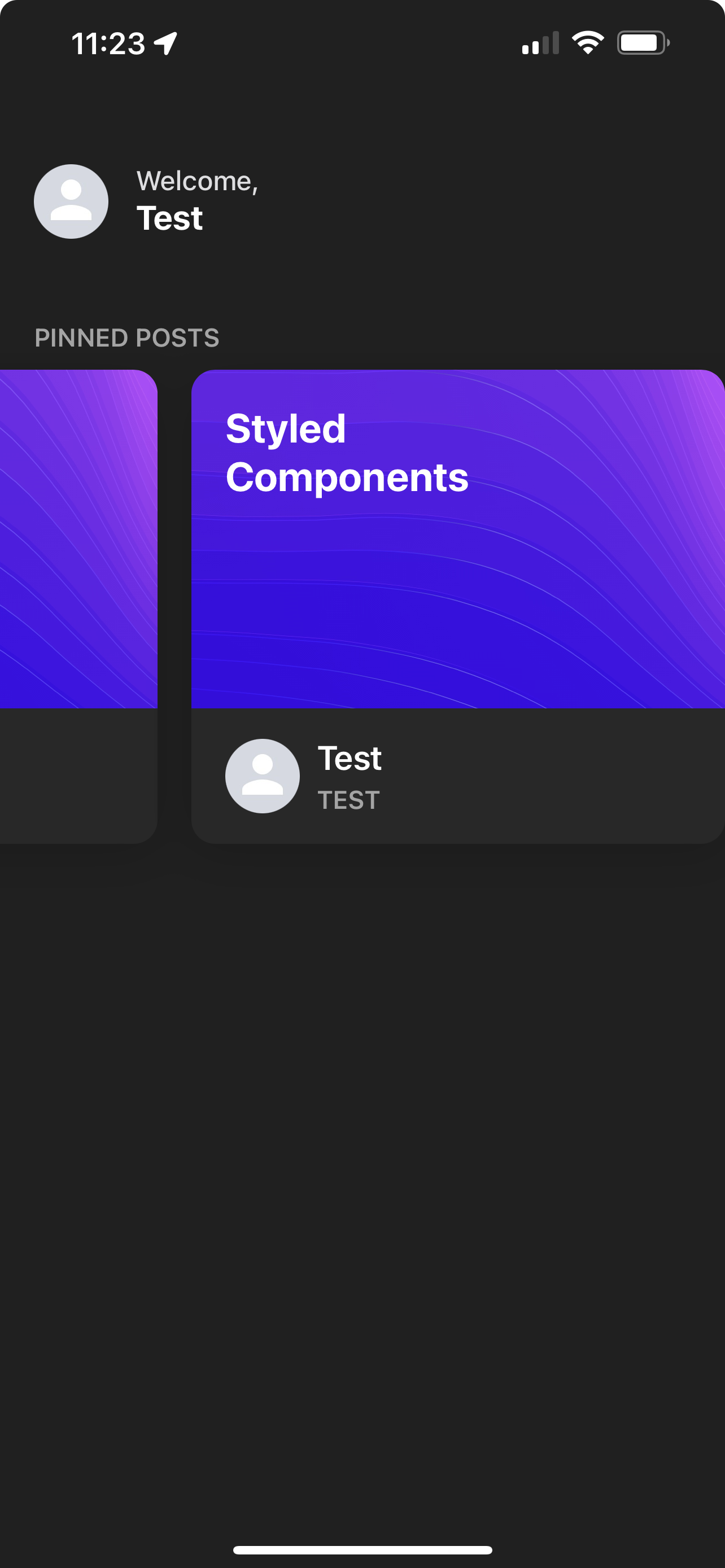
Here's what I'm trying to achieve.

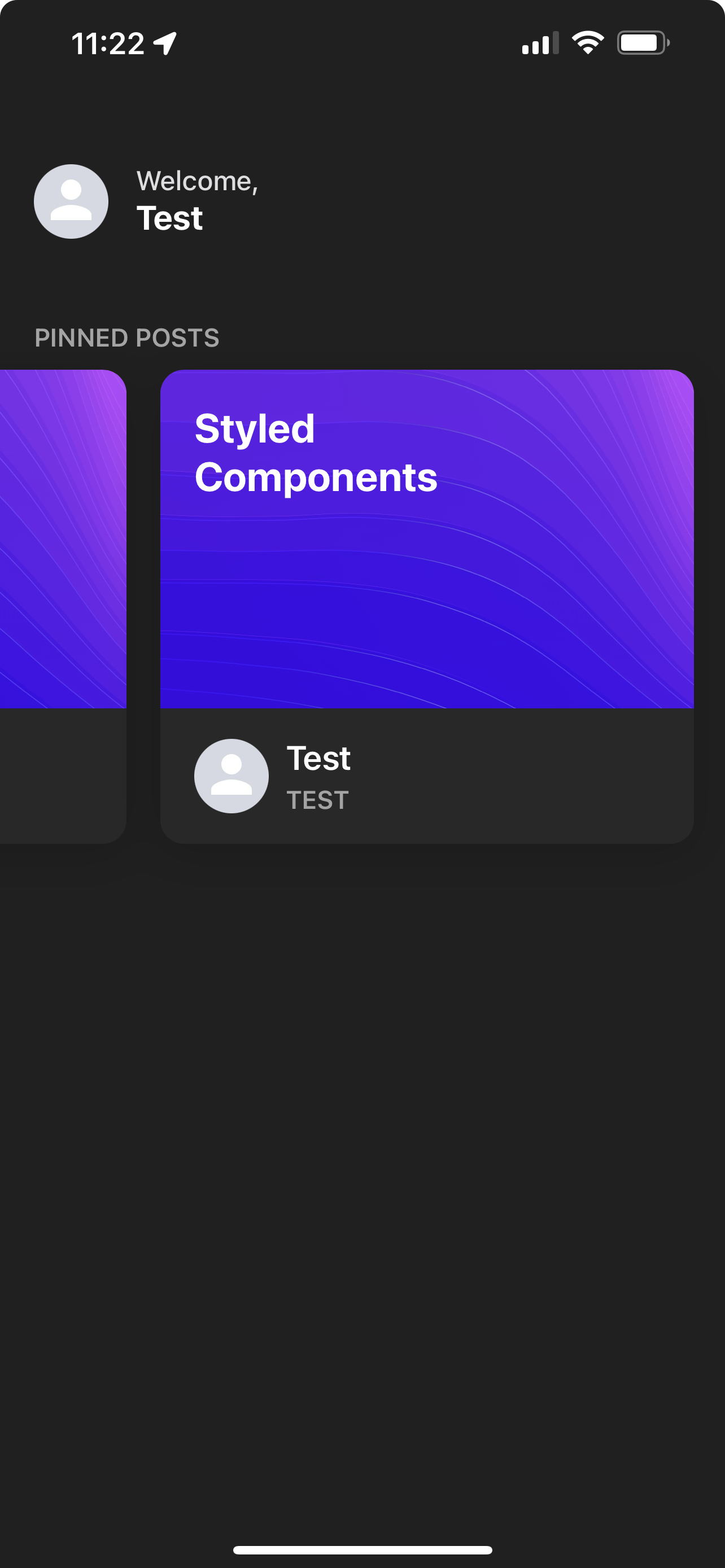
But this is what I have right now..
The code provided first is my card component.
The second piece of code is the scrollview in my app.js just in case thats needed as well.
Thanks in advance to anyone who can help me!
<Container>
<Cover>
<Image source={props.image} />
<Category>{props.category}</Category>
</Cover>
<Content>
<AuthorPic source={props.authorpic} />
<Wrapper>
<Title>{props.title}</Title>
<Author>{props.author}</Author>
</Wrapper>
</Content>
</Container>
);
export default Card;
const Content = styled.View`
padding-left: 20px;
flex-direction: row;'
align-items: center;
height: 80px;
`;
const AuthorPic = styled.Image`
width: 44px;
height: 44px;
border-radius: 22px;
`;
const Title = styled.Text`
color: white;
font-size: 20px;
font-weight: 600;
`; // This is caption
const Author = styled.Text`
color: #a4a4a4;
font-weight: 600;
font-size: 15px;
text-transform: uppercase;
margin-top: 4px;
`;
const Wrapper = styled.View`
margin-left: 10px;
`;
const Container = styled.View`
background: #282828;
width: 315px;
height: 280px;
border-radius: 14px;
margin-left: 20px;
margin-top: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.15);
`;
const Cover = styled.View`
width: 100%;
height: 200px;
border-top-left-radius: 14px;
border-top-right-radius: 14px;
overflow: hidden;
`;
Here's the scrollview
<ScrollView
horizontal={true}
style={{ paddingBottom: 30 }}
showsHorizontalScrollIndicator={false}
>
CodePudding user response:
On your Container styles, you're using margin-left: 20px;, wich means every item is getting the margin, except the last one.
To solve this problem, add margin in your ScrollView component, to set the last item margin:
<ScrollView
horizontal={true}
style={{ paddingBottom: 30 }}
contentContainerStyle={{ paddingRight: 20 }} //This line
showsHorizontalScrollIndicator={false}
>
If this doesn't work, try using marginRight instead