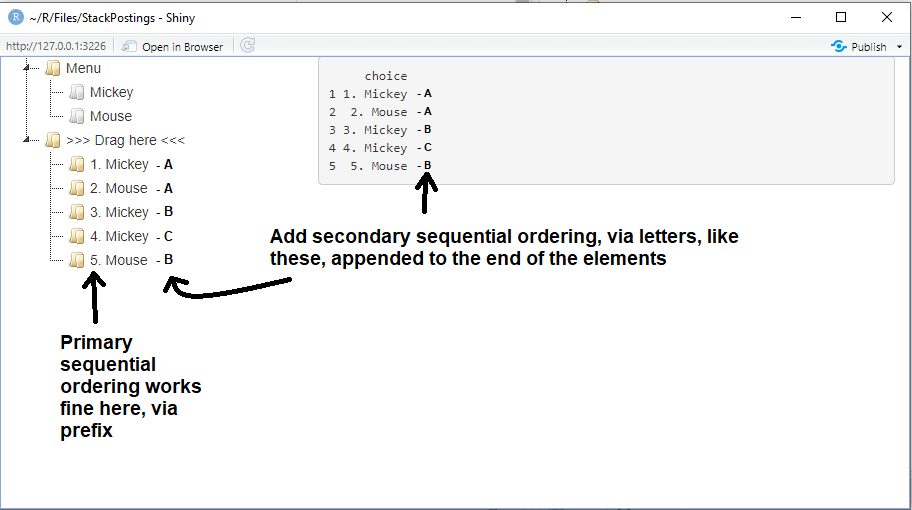
I am trying to add secondary sequential numbering to elements dragged in to a hierarchy tree node, using the package jsTreeR, as shown in the illustration at the bottom. Below is the reproducible code used for the illustration. This sequential numbering (via letters not numbers) represents the number of times a particular element was dragged into the target node.
Any ideas for how to do this?
CodePudding user response:
script <- '
$(document).ready(function(){
var LETTERS = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"];
var Visited = {};
$("#mytree").on("copy_node.jstree", function(e, data){
var oldid = data.original.id;
var visited = Object.keys(Visited);
if(visited.indexOf(oldid) === -1){
Visited[oldid] = 0;
}else{
Visited[oldid] ;
}
var letter = LETTERS[Visited[oldid]];
var node = data.node;
var id = node.id;
var index = $("#" id).index() 1;
var text = index ". " node.text " " letter;
Shiny.setInputValue("choice", text);
var instance = data.new_instance;
instance.rename_node(node, text);
});
});
'