I have used React with MUI and starting to explore React Native. I have read the documentation but can not seem to find this basic example.
How do I create a list of buttons(button group) with icons to the right?
I would like to do something similar to MUI like <Button endIcon={<ArrowRight />} />
but achieve the Native iOS look and feel.
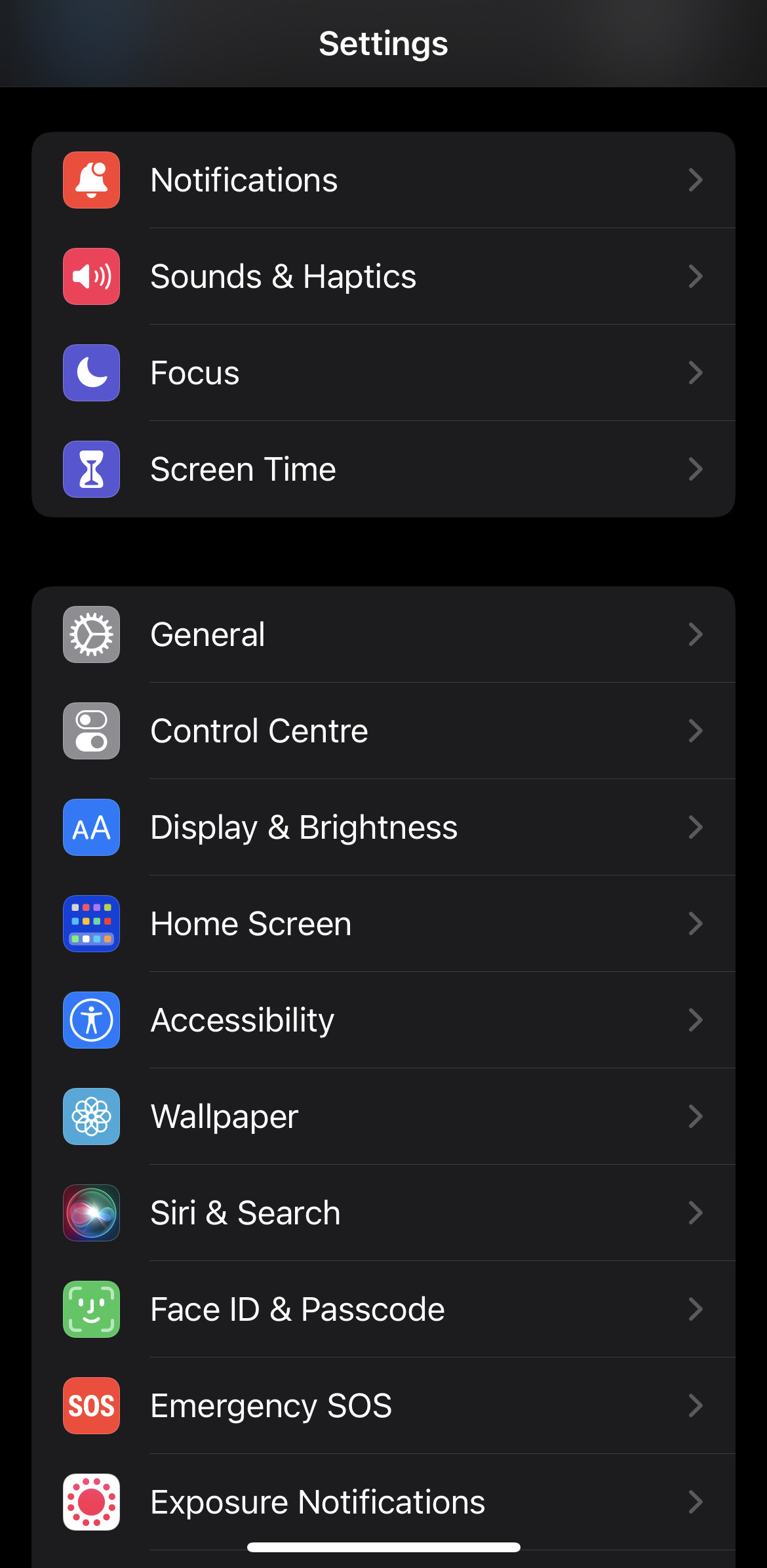
Like the Settings app on iOS:
| General —-——————————————- —> |
| Control Center —————————- —> |
| Display & Brightness ———— —> |
Is there a way to do this without coding the entire thing from scratch?
CodePudding user response:
There is probably a third party package for this somwhere, but my advice would be to use SectionList from react-native and RectButton from react-native-gesture-handler to get the native ios/android feel.
CodePudding user response:
You can use FlatList with custom buttons and apply styles to it. https://reactnative.dev/docs/flatlist
Example of button content:
<View style={{flexDirection: 'row'}}>
<View style={{flex: 0.3}}>Icon here</View>
<View style={{flex: 0.5}}><Text>Text here</Text></View>
<View style={{flex: 0.2, alignItems: 'flex-end'}}>Icon here</View>
</View>