I'm trying to add HTML from my JS file with innerHTML and its just displaying text on my HTML file instead of reading it in as image. This is my JS file and the function below is inside a class.
setCardHtml(){
let imageHtml = this.cards.map((image) => `<img src="/images/${image}.png">`).join('')
for (let image of imageHtml) {
elements.playerCards.innerHTML = image
}
}
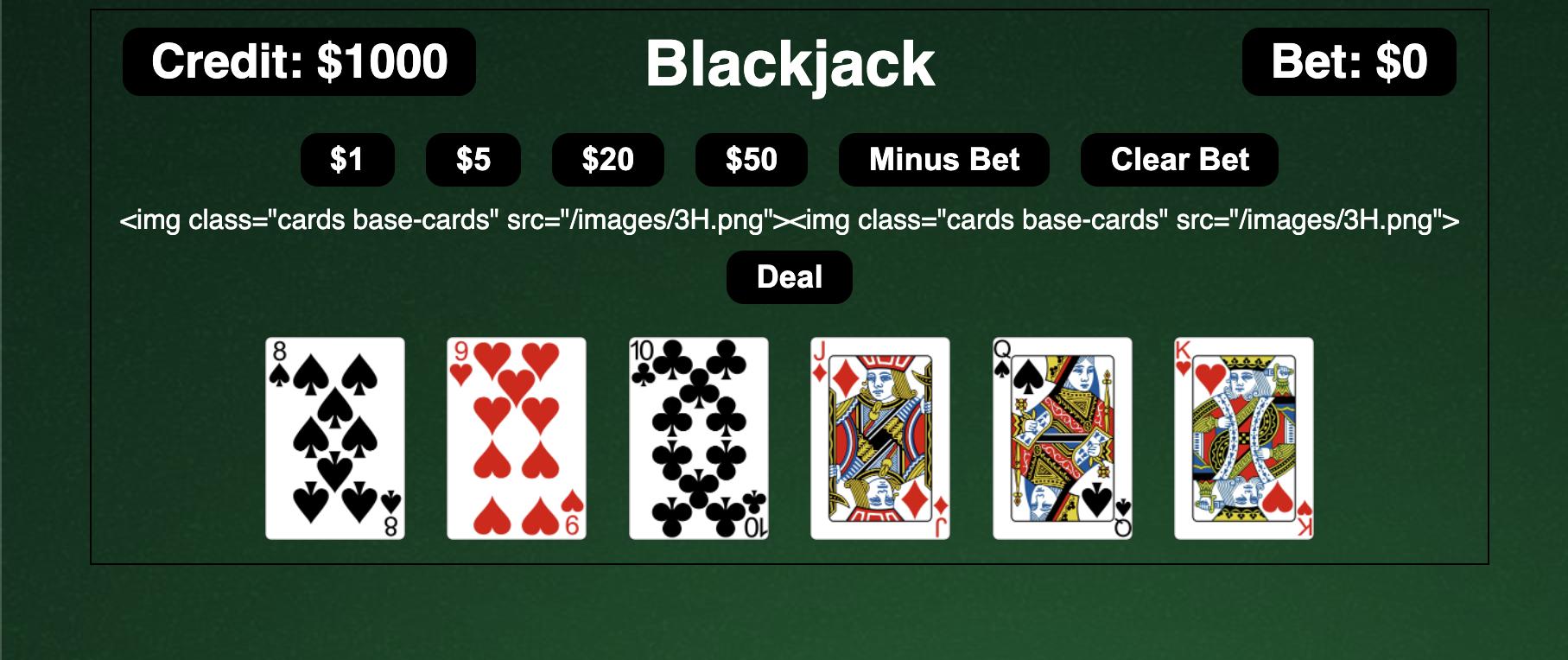
This is what ends up showing on my HTML when I host the site. The images that are showing are just placeholder images in my HTML file.
I've triple checked the pathing to my images to make sure its leading to the image and I don't think thats the problem but here is the structure of my files.
--_html-css-js
| --_css
| | --bj.css
| --_js
| | --bj.js
| --_html
| | --bj.html
--_images
images.png
CodePudding user response:
So what's happening is you created a string (which is an array of characters) when you did let imageHtml = this.cards.map((image) => ).join(''). Then then you looped through each character and appeneded it and the entire string to the innerHTML.
It would be enough to just do elements.playerCards.innerHTML = imageHtml.
setCardHtml(){
let imageHtml = this.cards.map((image) => `<img src="/images/${image}.png">`).join('')
elements.playerCards.innerHTML = imageHtml
}
CodePudding user response:
By using join you are converting the array into a string. Your second loop iterates over the string and adds one character to the .innterHTML of the target element in each iteration. You don't need the second loop at all. You just need elements.playerCards.innerHTML = imageHtml.
That being said it's better to use DOM APIs for modifying the document. Using innerHTML is very inefficient. Check What is the best JavaScript code to create an img element?