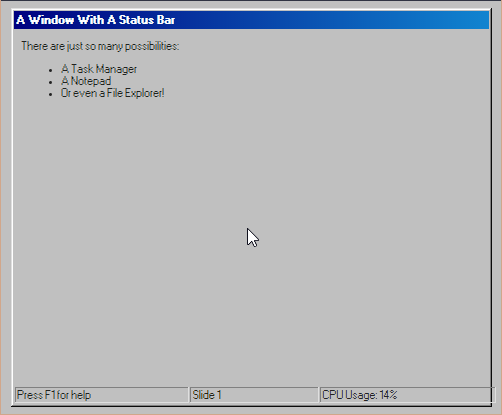
Note that it is somehow overlapping the bottom-right edge of the box. When I try making the width: 99%, it gets pretty close to what I want but not quite, and it is left-aligned (and not centered). I'm trying to figure out a more elegant solution that fixes this issue; any suggestions? I'm also open to any CSS frameworks that can run alongside 98.css to make styling easier. Thanks!
...
<style>
html, body {
margin:0px;
background: #c0c0c0;
}
.center {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top:0px;
right:0px;
bottom:0px;
left:0px;
}
.relative-position {
position: relative;
width: auto;
}
.bottom {
position: absolute;
bottom: 0;
padding-bottom: 4px;
}
.width-stretch {
width: 100%;
}
</style>
</head>
<body>
<!-- MAIN -->
<div >
<div style="width: 95%; height: 95vh;">
<div >
<div >A Window With A Status Bar</div>
</div>
<div >
<p> There are just so many possibilities:</p>
<ul>
<li>A Task Manager</li>
<li>A Notepad</li>
<li>Or even a File Explorer!</li>
</ul>
</div>
<div >
<p >Press F1 for help</p>
<p >Slide 1</p>
<p >CPU Usage: 14%</p>
</div>
</div>
</div>
</body>
</html>
CodePudding user response:
Add these styles to the inside of the style tag.
.status-bar {
display: flex;
}
.status-bar-field {
flex: 1;
padding: 0 10px;
border: 1px solid black;
}
CodePudding user response:
You can use flex-direction:column on .window for this, with flex:1 on the .window-body to fill all the available vertical space.
html,
body {
margin: 0px;
background: #c0c0c0;
}
.center {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
}
.relative-position {
position: relative;
width: auto;
}
.window {
display: flex;
flex-direction: column;
}
.window-body {
flex: 1;
}<link rel="stylesheet" href="https://unpkg.com/98.css">
<div >
<div style="width: 95%; height: 95vh;">
<div >
<div >A Window With A Status Bar</div>
</div>
<div >
<p> There are just so many possibilities:</p>
<ul>
<li>A Task Manager</li>
<li>A Notepad</li>
<li>Or even a File Explorer!</li>
</ul>
</div>
<div >
<p >Press F1 for help</p>
<p >Slide 1</p>
<p >CPU Usage: 14%</p>
</div>
</div>
</div>