I got the following form and fields, but I can't size them so as each is suited to its input type:
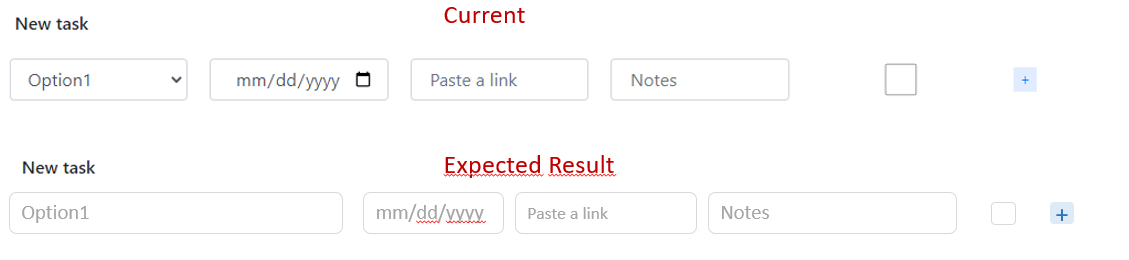
This is what it looks like now VS expected result

<div id="addTaskFieldsDiv">
<h6>New task</h6>
<form>
<div >
<div style="width: 30%" ><select id="taskList" placeholder="Pick a task">
<option>Option1</option>
</select></div>
<div style="width: 15%" ><input type="date" placeholder="MM/dd/yyyy"></div>
<div style="width: 10%" ><input type="link" placeholder="Paste a link"></div>
<div style="width: 32%" ><input type="text" placeholder="Notes"></div>
<div style="width: 7%" ><input type="checkbox" title="Request Approval" ></div>
<div style="width: 7%" ><button id="addTask" type="submit" onclick="addTaskToTable()"> </button></div>
</div>
</form><br>
</div>
CodePudding user response:
Yoc can give a try like this ...and change the column grid options to your convinience
<form>
<div >
<div ><select id="taskList" placeholder="Pick a task">
<option>Option1</option>
</select></div>
<div ><input type="date" placeholder="MM/dd/yyyy"></div>
<div ><input type="link" placeholder="Paste a link"></div>
<div ><input type="text" placeholder="Notes"></div>
<div ><input type="checkbox" title="Request Approval" ></div>
<div ><button id="addTask" type="submit" onclick="addTaskToTable()"> </button></div>
</div>
</form><br>
