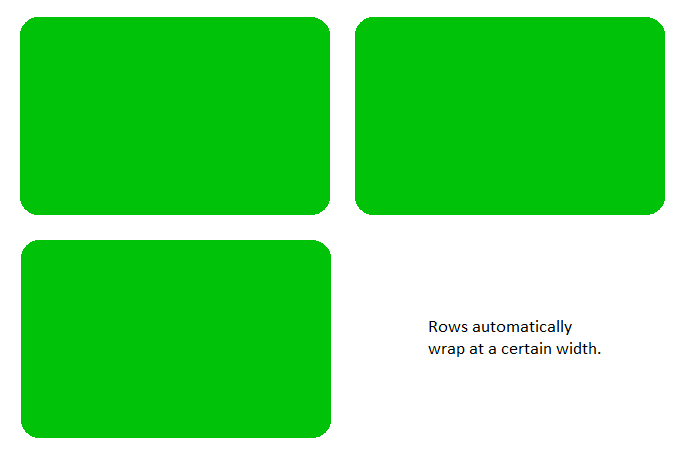
I'm currently rendering a grid of react card components via the map method which I also need to expand. The issue is, when one card expands, the row height obviously changes which then pushes the cards below down the page. This is fine for cards in the same column but it creates an unwanted space between the cards in other non-expanded columns. Is there a way to get around this with CSS-grid?
This is my current CSS for the grid:
layout {
display: grid;
grid-template-columns: repeat(auto-fit, 30rem);
justify-content: space-evenly;
justify-items: center;
row-gap: 1rem;
align-items: flex-start;
height: max-content;
width: 100%;
Apologies if it's an easy fix, I'm not great with CSS.
Edit -
HTML:
<div >
<div />
<div />
<div />
</div>
CodePudding user response:
- What you are looking for is Masonry but it´s still experimental and doesn´t have a wide support.
- If you are planning to display static content, with fixed sizes, you can adjust size of each grid box proportion using Mosaic technique.
- To moderate the issue you can
center vertically all boxes in their rows by adding
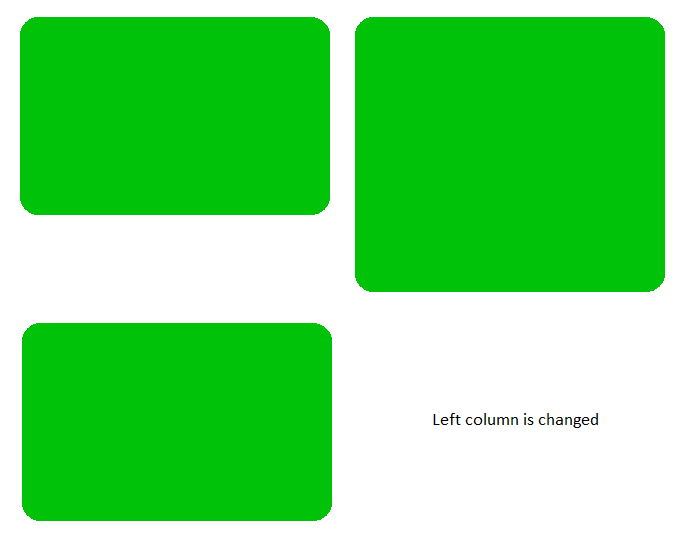
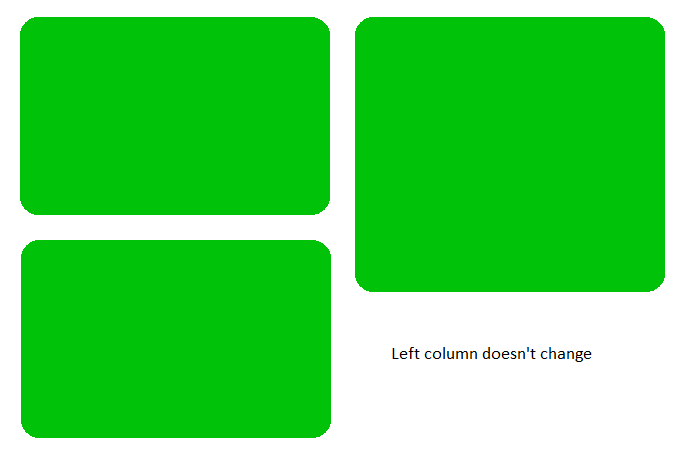
align-items: center;to parent element. - Alternatively, if your layout allows it, you may use flexbox with vertical direction, but if width of the elements isn´t constant you will encounter the same issue as before:
.content{
display:flex;
flex-wrap: wrap;
flex-direction: column;
border:1px solid red;
height: 100vh;
align-content:center;
}
.green{
height:30vh;
width: 30vw;
background-color: green;
border-radius: 10px;
border:3px solid black;
}
.box4{
height:45vh;
} <div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>